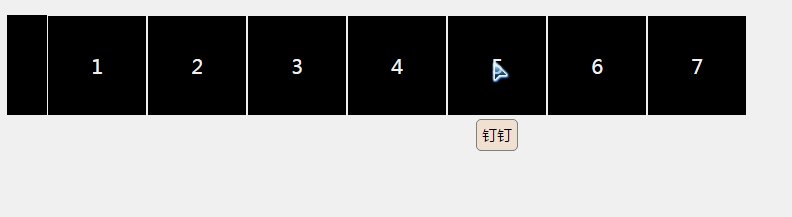
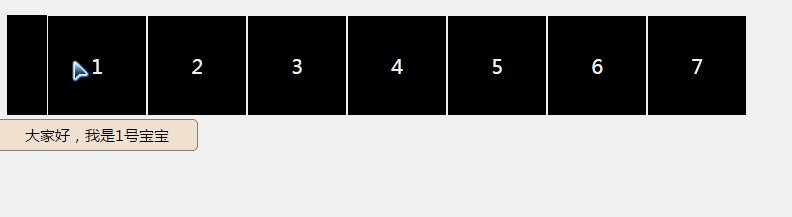
最近遇到个需求,需要给很多的按钮等添加文字提示,风格要保持统一。
然后就写了如上的这个算是小插件吧 给出源代码的百度云盘链接
下面的代码直接使用只差jQuery的引入
- <!--
- write by chiring@2016.6.14
- 配置仅需要三步
- 1、为dom添加pop-title类,并添加自定义属性pop-title,值为你要显示的内容
- 2、添加一个id为titleTips的div
- 3、添加jquery,以及下面js中的代码
- PS:特色1、可以自定义样式,比较方便
- 2、显示的框框宽度可以根据文本自动调整
- -->
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <style type="text/css">
- #delay{
- width:700px;
- height:100px;
- background:black;
- color:white;
- font-family: "microsoft yahei";
- font-size: 20px;
- text-align: center;
- line-height: 100px;
- text-decoration: none;
- }
- #delay li{
- display: block;
- float:left;
- width:100px;
- box-sizing: border-box;
- border:1px solid white;
- }
- </style>
- </head>
- <body>
- <ul id="delay">
- <li class="pop-title" pop-title="大家好,我是1号宝宝">1</li>
- <li class="pop-title" pop-title="大家好,我是1号">2</li>
- <li class="pop-title" pop-title="我是3号大傻">3</li>
- <li class="pop-title" pop-title="hi,我是shadow">4</li>
- <li class="pop-title" pop-title="钉钉">5</li>
- <li class="pop-title" pop-title="dicy">6</li>
- <li class="pop-title" pop-title="我是拉拉,波~">7</li>
- </ul>
- <div id="titleTips"></div>
- <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
- <script type="text/javascript">
- $(".pop-title").on("mouseover",function(){
- //获取选中元素的私有属性值
- var popValue = $(this).attr("pop-title");
- //获取元素左边距到窗口左边缘的距离
- var xAxis = $(this).offset().left;
- //获取元素上边距到窗口顶端的距离(这里减去了滚动条滚动的距离)
- var yAxis = $(this).offset().top-$(document).scrollTop();
- //获取当前元素的宽度与高度
- var domWidth = $(this).width();
- var domHeight = $(this).height();
- //计算要显示字符的字母个数(显示的框框要根据字符数自动设置宽度)
- var fontNumber = popValue.length;
- //设置每个字符所占据的像素长度
- var widthForSingleAlpha = 20;
- //鼠标移入的时候显示提示框。
- $("#titleTips").show();
- //设置文本框的样式以及坐标
- $("#titleTips").css({"position":"absolute",
- "width":fontNumber*widthForSingleAlpha+"px",/*自适应设置弹框宽度*/
- "height":"30px",
- "border":"1px solid grey",
- "background":"#FBEADC",
- "line-height":"30px",
- "text-align":"center",
- "border-radius":"5px",
- "font-family":"microsoft yahei",
- "font-size":"15px",
- "font-weight":"normal",
- "z-index":"100",
- "color":"black"
- });
- //set dom position
- $("#titleTips").css("top",(yAxis+domHeight+4)+"px");/*设置到顶端的距离*/
- var smallTipsWidth = $("#titleTips").width();/*获取弹框的宽度*/
- $("#titleTips").css("left",xAxis+domWidth/2-smallTipsWidth/2);/*根据弹框的宽度设置其到左端的距离*/
- $("#titleTips").text(popValue);/*设置显示的文字内容*/
- })
- $(".pop-title").on("mouseout",function(){
- $("#titleTips").hide();
- })
- </script>
- </body>
- </html>
最近遇到个需求,需要给很多的按钮等添加文字提示,风格要保持统一。
然后就写了如上的这个算是小插件吧 给出源代码的百度云盘链接
下面的代码直接使用只差jQuery的引入
- <!--
- write by chiring@2016.6.14
- 配置仅需要三步
- 1、为dom添加pop-title类,并添加自定义属性pop-title,值为你要显示的内容
- 2、添加一个id为titleTips的div
- 3、添加jquery,以及下面js中的代码
- PS:特色1、可以自定义样式,比较方便
- 2、显示的框框宽度可以根据文本自动调整
- -->
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <style type="text/css">
- #delay{
- width:700px;
- height:100px;
- background:black;
- color:white;
- font-family: "microsoft yahei";
- font-size: 20px;
- text-align: center;
- line-height: 100px;
- text-decoration: none;
- }
- #delay li{
- display: block;
- float:left;
- width:100px;
- box-sizing: border-box;
- border:1px solid white;
- }
- </style>
- </head>
- <body>
- <ul id="delay">
- <li class="pop-title" pop-title="大家好,我是1号宝宝">1</li>
- <li class="pop-title" pop-title="大家好,我是1号">2</li>
- <li class="pop-title" pop-title="我是3号大傻">3</li>
- <li class="pop-title" pop-title="hi,我是shadow">4</li>
- <li class="pop-title" pop-title="钉钉">5</li>
- <li class="pop-title" pop-title="dicy">6</li>
- <li class="pop-title" pop-title="我是拉拉,波~">7</li>
- </ul>
- <div id="titleTips"></div>
- <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
- <script type="text/javascript">
- $(".pop-title").on("mouseover",function(){
- //获取选中元素的私有属性值
- var popValue = $(this).attr("pop-title");
- //获取元素左边距到窗口左边缘的距离
- var xAxis = $(this).offset().left;
- //获取元素上边距到窗口顶端的距离(这里减去了滚动条滚动的距离)
- var yAxis = $(this).offset().top-$(document).scrollTop();
- //获取当前元素的宽度与高度
- var domWidth = $(this).width();
- var domHeight = $(this).height();
- //计算要显示字符的字母个数(显示的框框要根据字符数自动设置宽度)
- var fontNumber = popValue.length;
- //设置每个字符所占据的像素长度
- var widthForSingleAlpha = 20;
- //鼠标移入的时候显示提示框。
- $("#titleTips").show();
- //设置文本框的样式以及坐标
- $("#titleTips").css({"position":"absolute",
- "width":fontNumber*widthForSingleAlpha+"px",/*自适应设置弹框宽度*/
- "height":"30px",
- "border":"1px solid grey",
- "background":"#FBEADC",
- "line-height":"30px",
- "text-align":"center",
- "border-radius":"5px",
- "font-family":"microsoft yahei",
- "font-size":"15px",
- "font-weight":"normal",
- "z-index":"100",
- "color":"black"
- });
- //set dom position
- $("#titleTips").css("top",(yAxis+domHeight+4)+"px");/*设置到顶端的距离*/
- var smallTipsWidth = $("#titleTips").width();/*获取弹框的宽度*/
- $("#titleTips").css("left",xAxis+domWidth/2-smallTipsWidth/2);/*根据弹框的宽度设置其到左端的距离*/
- $("#titleTips").text(popValue);/*设置显示的文字内容*/
- })
- $(".pop-title").on("mouseout",function(){
- $("#titleTips").hide();
- })
- </script>
- </body>
- </html>






















 1971
1971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








