window.onload 、$(function()function())、;(function(){}());三个的执行顺序:
;(function(){}()); > $(function()function()) > window.onload
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
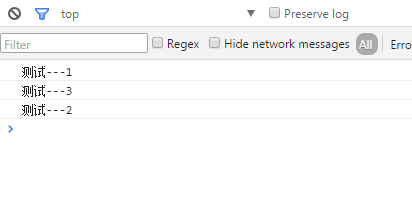
效果图:

常常有很多人喜欢用这个匿名函数,来做js的处理,匿名函数把代码包含在匿名函数中,以此来把它置身于全局范围之外。
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
但是,这个只能放在元素之后,做处理或者调用,如果放在DOM元素之前,会报错,阻塞下面执行。JS是有执行顺序的。大家都知道,如果 JS 动态加载数据,绑定事件的时候,会找不到此DOM元素,此时可以用jQuery 的另一个绑定事件 delegate()事件执行。
- 1
- 1
JQuery扫描文档查找$('#Container'),并使用click事件和a这一CSS选择器作为参数,把alert函数绑定到$('#container')上。任何时候只要有事件冒泡到$('#container')上,它就查看该事件是否是click事件,以及该事件的目标元素是否与CSS选择器相匹配。如果两种检查的结果都为真的话,它就执行函数。
而
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。






















 720
720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








