npm:nodejs下的包管理器
webpack:主要的功能是通过commentJS语法把所有浏览器端需要发布的静态资源做相应的准备,如资源的合并和打包
vue-cli:用户生成VUE工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
1、下载nodejs,网址:https://nodejs.org/en/
2、安装nodejs,安装成功
3、打开cmd,检查是否正常
4、输入echo %PATH%查看环境变量中是否含有刚刚安装的nodejs
5、输入node -v查看安装的node版本
6、输入npm -v 可查看npm的版本
7、打开C:\Users\Administrator\AppData\Roaming文件夹,找到npm文件夹,移动到nodejs的安装目录下
8、在nodejs安装目录下创建node_cache、node_global两个文件夹
9、cmd中运行下面两条命令
npm config set prefix "nodejs安装目录\node_global"
npm config set cache "nodejs安装目录\node_cache"
10、输入npm list -global可以查看到文件路径已经改变了(可以看到运行上面的两个命令前后的变化)
11、输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
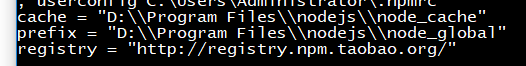
12、输入命令npm config list 显示所有配置信息,可以查看到我们刚刚配置的三个参数cache、prefix、registry

13、用编辑器打开C:\Users\Administrator\.npmrc这个文件可看到上面的配置信息
14、输入命令npm config get registry检测镜像
15、输入命令npm info vue 获得vue的信息
16、输入命令npm install(安装模块名) npm -g安装或更新npm install命令;-g是安装到nodejs目录下的node_global目录下
17、输入命令npm install npm -g查看global下的模块
18、输入npm -v可查看到npm升级后的版本
19、默认的node_module目录已经改到node_global目录下了,直接运行npm install命令将会报错
20、增加环境变量NODE_PATH ,内容是node_modules目录的路径
21、输入命令npm install vue -g把Vue.js安装到全局目录下node_global
22、安装成功后可以在node_global目录下可以查看到Vue文件夹
23、测试npm安装vue-router;输入命令:npm install vue-router -g
24、运行npm install vue-cli -g安装vue脚手架
25、把vue添加到环境变量中去(node_global下的vue.cmd)
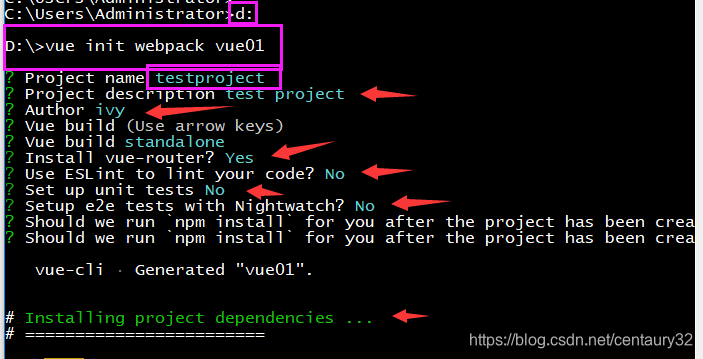
26、输入vue -V查看vue版本;进入nodejs安装的根目录(也就是盘符,如D:)
vue-cli工具是内置了模板包括webpack和webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的webpack.config.js中


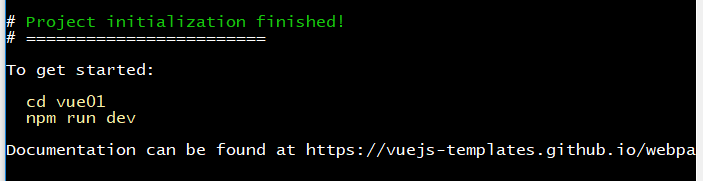
创建项目完成
27、初始化,安装依赖
进入目录 cd vue01(目录名称);输入npm install安装依赖
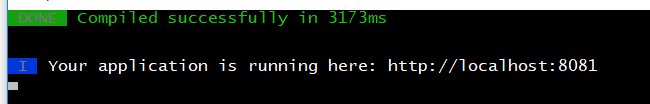
28、npm run dev

29、浏览器打开localhost:8081可以看到下main的页面,端口号根据与上图中的端口号一致

30、npm run build 生成静态文件,打开dist文件夹下新生成的index.html文件






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










