项目中需要在table的表头设置提示tooltips
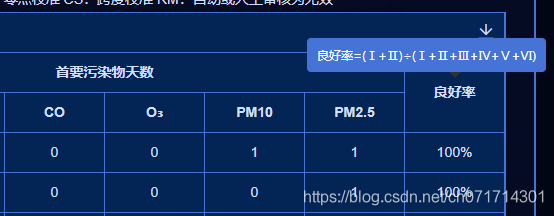
效果图如下:

相关代码:
<el-table-column label="良好率" prop="goodpercent" width="100">
<template slot-scope="scope" slot="header">
<el-tooltip effect="dark" content="良好率=(Ⅰ+Ⅱ)÷(Ⅰ+Ⅱ+Ⅲ+Ⅳ+Ⅴ+Ⅵ)" placement="top">
<span>良好率</span>
</el-tooltip>
</template>
</el-table-column>注意设置:slot='header'























 4731
4731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








