在pom文件中需要引入freemarker的依赖包:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
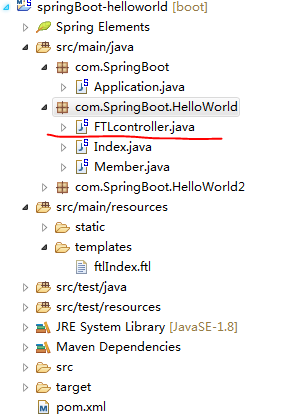
添加依赖后需要更新Maven项目,以下载依赖包。在com.SpringBoot.HelloWorld新建FTLcontroller.java

代码为:
package com.SpringBoot.HelloWorld;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
//整合freemarker
@Controller
public class FTLcontroller {
@RequestMapping("/ftlIndex")
public String ftlIndex(){
return "ftlIndex";
}
}
SpringBoot提供的多种模板引擎默认路径实在src/main/resources/templates下,所以新建路径及文件如下:


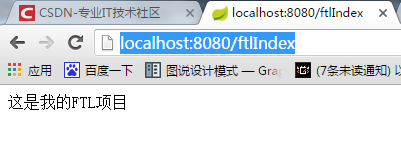
运行SpringBoot后,输入输出如下:

这个时候再网址后面看不到.html或者.jsp等后缀名。
修改FTLcontroller.java如下:
package com.SpringBoot.HelloWorld;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
//整合freemarker
@Controller
public class FTLcontroller {
@RequestMapping("/ftlIndex")
public String ftlIndex(Map<String,Object> map){
map.put("name", "xxx");
map.put("age", "50");
map.put("sex", "0");
return "ftlIndex";
}
}
修改ftlIndex.ftl文件如下:
这是我的FTL项目
${name}###${age}
<#if sex="0">
男生
<#else>
女生
</#if>
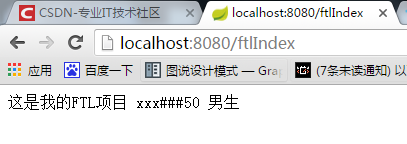
重新运行,后输出:























 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








