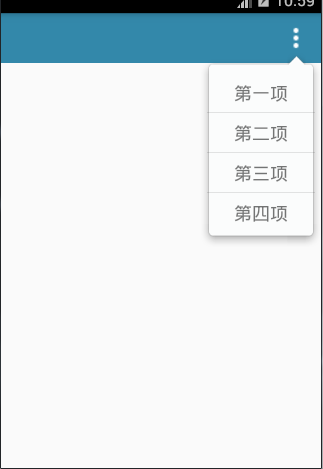
先上效果图:
就是这样一个菜单型的PopupWindow,现在说下是怎么弄的,
先看一个布局文件,这个布局文件
package cn.edu.jxufe.popupwindowdemo;
import android.content.Context;
import android.graphics.drawable.BitmapDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class PopupWindowUtil {
private ListView listView;
private PopupWindow window;
//窗口在x轴偏移量
private int xOff = 0;
//窗口在y轴的偏移量
private int yOff = 0;
public PopupWindowUtil(Context context, List<String> datas) {
window = new PopupWindow(context);
//ViewGroup.LayoutParams.WRAP_CONTENT,自动包裹所有的内容
window.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
window.setFocusable(true);
//点击 back 键的时候,窗口会自动消失
window.setBackgroundDrawable(new BitmapDrawable());
View localView = LayoutInflater.from(context).inflate(R.layout.lv_pw_menu, null);
listView = (ListView) localView.findViewById(R.id.lv_pop_list);
listView.setAdapter(new MyAdapter(context, datas));
listView.setTag(window);
//设置显示的视图
window.setContentView(localView);
}
public void setItemClickListener(AdapterView.OnItemClickListener listener) {
listView.setOnItemClickListener(listener);
}
public void dismiss() {
window.dismiss();
}
/**
* @param xOff x轴(左右)偏移
* @param yOff y轴(上下)偏移
*/
public void setOff(int xOff, int yOff) {
this.xOff = xOff;
this.yOff = yOff;
}
/**
* @param paramView 点击的按钮
*/
public void show(View paramView, int count) {
//该count 是手动调整窗口的宽度
window.setWidth(paramView.getWidth() * count);
//设置窗口显示位置, 后面两个0 是表示偏移量,可以自由设置
window.showAsDropDown(paramView, xOff, yOff);
//更新窗口状态
window.update();
}
class MyAdapter extends BaseAdapter {
private Context context;
private List<String> mDatas;
public MyAdapter(Context context, List<String> datas) {
this.context = context;
if (datas == null) {
datas = new ArrayList<>();
}
mDatas = datas;
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int position) {
return mDatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView tvItem;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.lv_item_pw_menu, null);
tvItem = (TextView) convertView.findViewById(R.id.tv_item_pw_menu);
convertView.setTag(tvItem);
} else {
tvItem = (TextView) convertView.getTag();
}
tvItem.setText(getItem(position) + "");
return convertView;
}
}
}
再看看Activity中是怎么调用的
public class MenuActivity extends Activity {
private Context context = this;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
}
//菜单按钮onClick事件
public void menuClick(View view) {
final List<String> items = new ArrayList<>();
items.add("第一项");
items.add("第二项");
items.add("第三项");
items.add("第四项");
final PopupWindowUtil popupWindow = new PopupWindowUtil(context, items);
popupWindow.setItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
popupWindow.dismiss();
Toast.makeText(context, "你点击了" + items.get(position), Toast.LENGTH_SHORT).show();
}
});
//根据后面的数字 手动调节窗口的宽度
popupWindow.show(view, 4);
}
}
接下来是布局文件 lv_item_pw_menu
ListView的item布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:background="@android:color/transparent"
android:layout_marginBottom="8dp"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:gravity="center"
android:drawablePadding="3dp"
android:padding="7dp"
android:text="测试数据"
android:id="@+id/tv_item_pw_menu"
android:textSize="18sp"
android:layout_height="wrap_content" />
</RelativeLayout>
窗口的布局 lv_pw_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:background="@drawable/menu"
android:layout_height="match_parent"
android:paddingBottom="15.0dip"
android:paddingLeft="6.0dip"
android:paddingRight="6.0dip"
android:paddingTop="20.0dip">
<ListView
android:id="@+id/lv_pop_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="@null"
android:scrollbars="none" />
</LinearLayout>
就这样,以后就可以直接在activity中调用,且无需在工具类中修改
附上链接,只有代码和图片:
http://download.csdn.net/detail/chang_1134/9516120






















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








