翻译于: https://www.digitalocean.com/community/tutorials/android-webview-example-tutorial
Android WebView用于在android应用程序中显示超文本标记语言。我们可以使用android WebView将超文本标记语言页面加载到android应用程序中。
Android WebView
Android WebView组件是一个成熟的浏览器,作为View子类实现,将其嵌入到我们的android应用程序中。
Android WebView的重要性
对于范围有限的超文本标记语言代码,我们可以实现属于超文本标记语言实用工具类的静态方法fromHtml(),用于解析超文本标记语言格式的字符串并将其显示在TextView中。TextView可以呈现简单的格式,如样式(粗体、斜体字等)、字体(衬线、无衬线等)、颜色、链接等。然而,当涉及到超文本标记语言的复杂格式和更大范围时,TextView无法很好地处理它。例如,通过TextView浏览脸书是不可能的。在这种情况下,WebView将是更合适的小部件,因为它可以处理更广泛的超文本标记语言标签。WebView也可以处理CSS和JavaScript,Html.fromHtml()会简单地忽略。WebView还可以帮助使用常见的浏览隐喻,例如访问URL的历史列表,以支持向后和向前导航。尽管如此,WebView还是有自己的缺点,比如就内存消耗而言,它是一个比TextView更昂贵的小部件。内存增加的原因是WebView由WebKit/Blink提供支持,这是开源的Web渲染引擎,为Chrome等浏览器中的内容提供支持。
Android WebView示例
Android WebView组件被插入到XML布局文件中,用于我们希望WebView显示的布局。在本例中,我们将其插入到activity_main.xml文件中,如下所示:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
Android Studio WebView代码
WebView组件在MainActivity中使用其在activity_main.xml中定义的id进行初始化,如下所示:
WebView webView = (WebView) findViewById(R.id.webview);
Android WebView loadUrl
一旦我们获得了对WebView的引用,我们就可以配置它并通过HTTP加载URL。WebViewloadUrl()方法用于将URL加载到WebView中,如下所示:
webView.loadUrl("https://www.journaldev.com");
在我们开始玩弄url之前,我们应该看看两个关键方面:
- 支持JavaScript:WebView小部件中的JavaScript默认关闭。因此,包含javascript引用的网页将无法正常工作。要启用java脚本,需要在webview实例上调用以下片段:
getSettings().setJavaScriptEnabled(true);
- 添加权限:要在WebView中获取和加载网址,我们需要添加从应用程序内访问互联网的权限,否则它将无法加载网页。以下代码行需要添加到应用程序标签上方的AndroidManifest.xml文件中,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="com.journaldev.webview" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
下面的MainAciality类包含到目前为止讨论的所有功能。
package com.journaldev.webview;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.loadUrl("https://www.journaldev.com");
}
}
设置WebViewClient
当用户点击网页内的链接时,默认行为是打开系统默认浏览器应用程序。这可能会破坏应用程序用户的用户体验。为了保持页面导航在WebView中,因此在应用程序中,我们需要创建一个WebViewClient子类,并覆盖其shouldOverrideUrlLoading(WebView webView, String url)方法。以下是这样一个WebViewClient子类的外观:
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView webView, String url) {
return false;
}
}
当shouldOverrideUrlLoading()方法返回false时,作为参数传递给该方法的URL将加载到WebView中,而不是浏览器中。要区分应用程序和浏览器中加载的URL,需要在shouldOverrideUrlLoading()方法中添加以下代码:
if(url.indexOf("journaldev.com") > -1 ) return false;
return true;
注意:返回true并不表示url在浏览器应用程序中打开。事实上,url根本不会打开。要将url加载到浏览器中,需要触发意图。以下子类包含我们添加的所有配置。
package com.journaldev.webview;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewClientImpl extends WebViewClient {
private Activity activity = null;
public WebViewClientImpl(Activity activity) {
this.activity = activity;
}
@Override
public boolean shouldOverrideUrlLoading(WebView webView, String url) {
if(url.indexOf("journaldev.com") > -1 ) return false;
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
activity.startActivity(intent);
return true;
}
}
构造函数将Activity作为参数在浏览器中触发意图。在MainActivity中实例化这个子类之前,让我们看看另一个重要特性。
带后退按钮的导航WebView
如果我们在目前开发的应用程序中单击后退按钮,我们会看到应用程序返回到主屏幕,即使我们已经在WebView本身中浏览了几个页面。要查看按下后退按钮的浏览历史记录,我们需要修改后退按钮功能,如下面的片段所示:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && this.webView.canGoBack()) {
this.webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
onKeyDown()方法已被一个实现覆盖,该实现首先检查WebView是否可以返回。如果用户已经从WebView中加载的第一个页面导航离开,那么WebView可以返回。WebView像普通浏览器一样维护浏览历史记录。如果没有历史记录,那么它将导致后退按钮的默认行为,即退出应用程序。以下是包含上述功能的MainActivity代码。
package com.journaldev.webview;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.webView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
WebViewClientImpl webViewClient = new WebViewClientImpl(this);
webView.setWebViewClient(webViewClient);
webView.loadUrl("https://www.journaldev.com");
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && this.webView.canGoBack()) {
this.webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
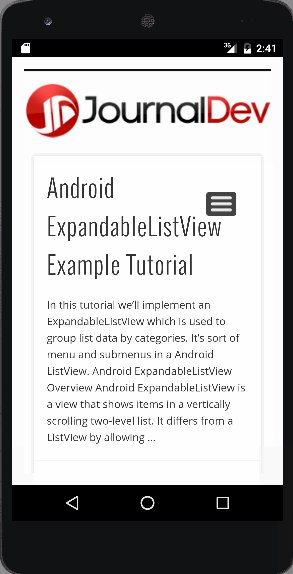
下图显示了我们项目生成的输出,您可以看到WebView加载了一个预先分配的url。

在WebView中加载内容的替代方法
到目前为止,我们只是使用loadUrl()方法来加载WebView中的内容。在快速介绍loadUrl()的用法后,我们将在这里看到加载内容的其他方法。loadUrl()适用于:
https:// and https://URLs
https://和https://URL
file:// URLs pointing to the local filesystem
file://指向本地文件系统的URL
file:///android_asset/ URLs pointing to one of your applications assets
file:///android_asset/指向应用程序资产之一的URL
content:// URLs pointing to a ContentProvider that is publishing content available for streaming
content://指向发布可用于流式传输的内容的ContentProvider的URL
我们可以使用loadData()代替loadUrl(),通过它我们可以在方法中显示片段或整个超文本标记语言代码。loadData()有两种风格。更简单的一种允许我们提供内容、MIME类型和编码,所有这些都作为字符串。通常,MIME类型为text/html,普通超文本标记语言的编码为UTF-8,如下所示:
webView.loadData("<html><body>Hello, world!</body></html>",
"text/html", "UTF-8");
下面是在MainActivity中添加上述片段时的输出,如下所示:
package com.journaldev.webview;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.webView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
WebViewClientImpl webViewClient = new WebViewClientImpl(this);
webView.setWebViewClient(webViewClient);
//webView.loadUrl("https://www.journaldev.com");
webView.loadData("<html><body>Hello, world!</body></html>", "text/html", "UTF-8");
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && this.webView.canGoBack()) {
this.webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}

您可以从下面的链接下载最终的android webview项目。
https://journaldev.nyc3.digitaloceanspaces.com/android/WebView.zip





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








