
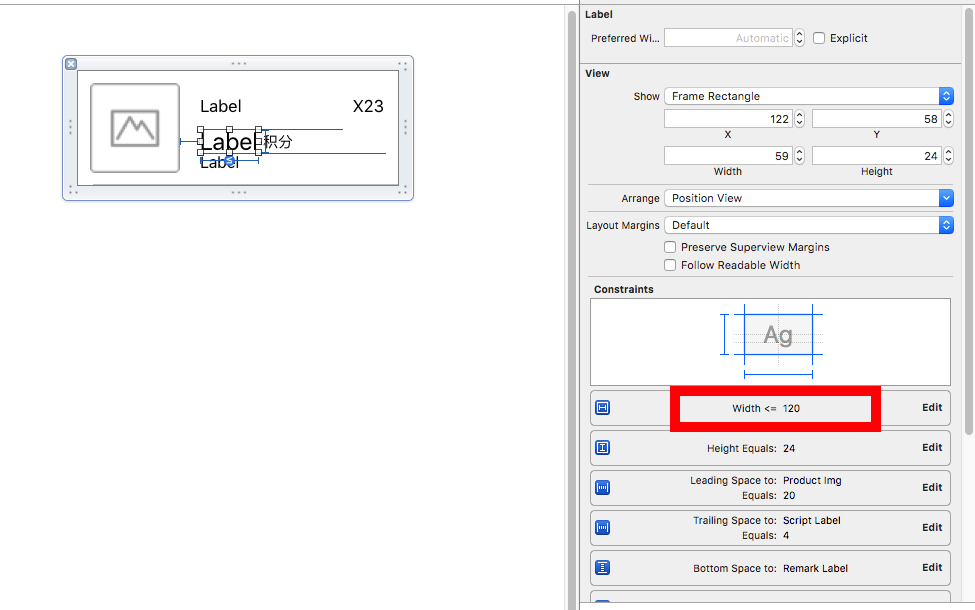
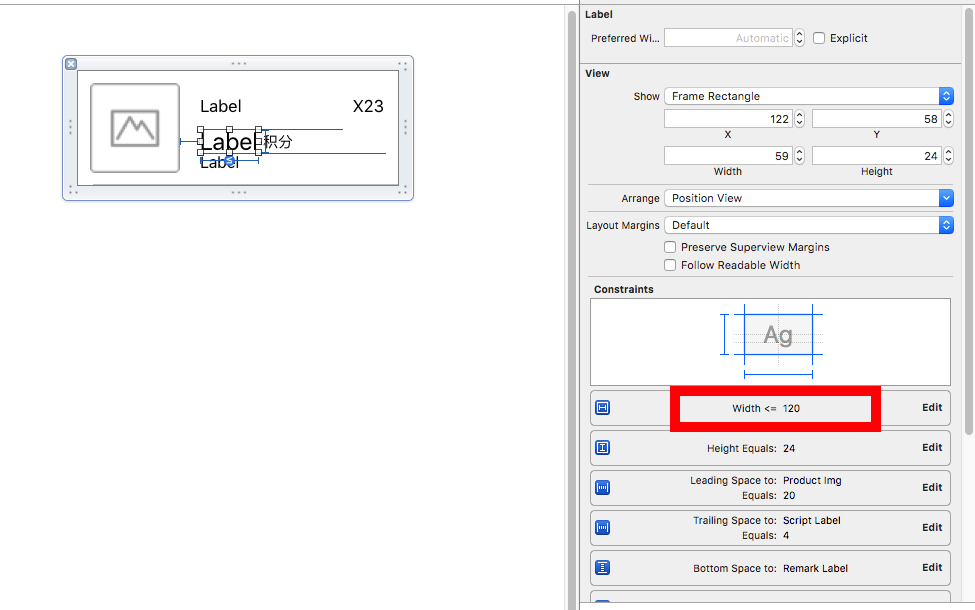
在开发过程中,当你遇到UI给你一张图,看到上面两个红框,是否会觉得在开发中又要多加一个计算frame的步骤呢?
我告诉你,不用,一个简单的方法就可以解决frame自适应问题,不用一句代码,彻底帮你解决问题,方便你的开发,方法如下:

只要给需要宽度自适应的控件添加约束之后,将等于号变成小于等于号,就可以根据字符串自适应宽度了。
注意:要将宽度设为你所需要的最大宽度之后在小于等于。
小伙伴快去尝试吧!
 轻松实现控件自适应
轻松实现控件自适应
 本文介绍了一种简便的方法,让UI控件根据内容自适应宽度,只需调整约束设置即可,无需额外编写代码,简化开发流程。
本文介绍了一种简便的方法,让UI控件根据内容自适应宽度,只需调整约束设置即可,无需额外编写代码,简化开发流程。

在开发过程中,当你遇到UI给你一张图,看到上面两个红框,是否会觉得在开发中又要多加一个计算frame的步骤呢?
我告诉你,不用,一个简单的方法就可以解决frame自适应问题,不用一句代码,彻底帮你解决问题,方便你的开发,方法如下:

只要给需要宽度自适应的控件添加约束之后,将等于号变成小于等于号,就可以根据字符串自适应宽度了。
注意:要将宽度设为你所需要的最大宽度之后在小于等于。
小伙伴快去尝试吧!

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


