方法1:(推荐)
{ field: "clubnews", title: "是否寄單張", width: 50, template: '<input type="checkbox" #=clubnews ? " checked" : "" # disabled/>' },
效果图:
方法2:
{ field: "clubnews", title: "是否寄單張", width: 50, template: "#:clubnews? '√':''#" },
效果图:
补充:
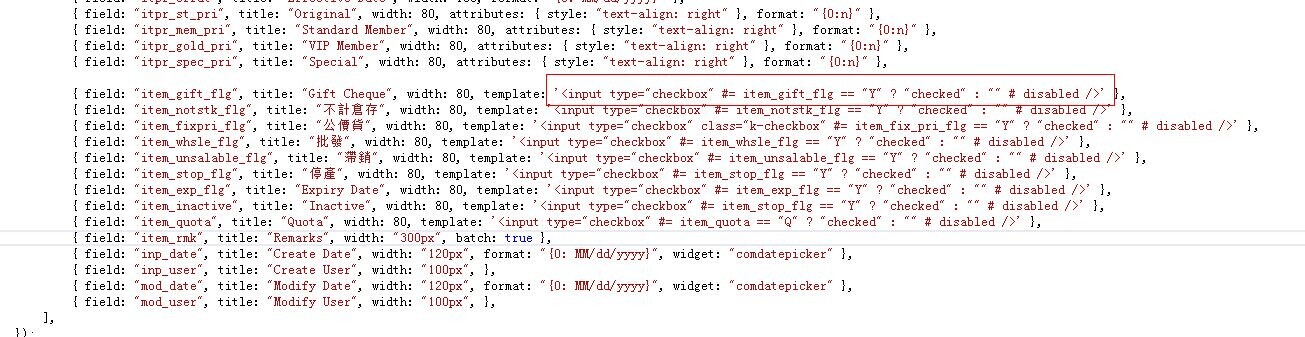
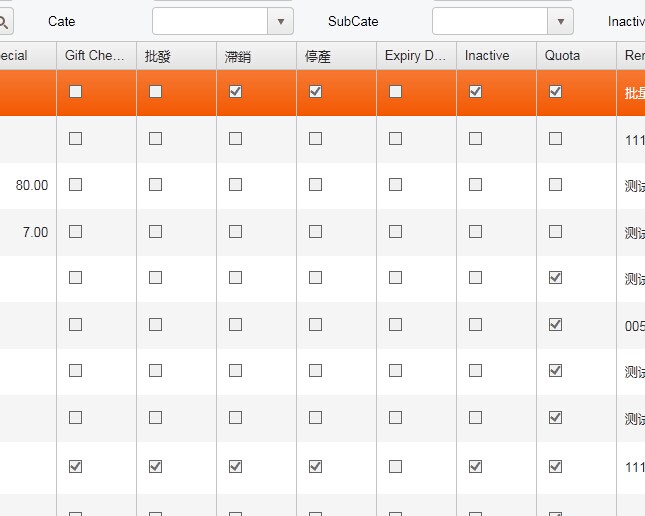
如果某些字段用了char(1)而不是用了bit型,也想显示方法1的效果,稍作修改可以达到同样的效果, 如:
{ field: "item_gift_flg", title: "Gift Cheque", width: 80, template: '<input type="checkbox" #= item_gift_flg == "Y" ? "checked" : "" # disabled />' },



























 1444
1444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








