1.问题描述
部分代码片段
List<CarPartOrderToProvider> allCarPartOrderToProvider=carPartOrderToProviderServiceImpl.getAllCarPartOrderToProviderByPageRows(page,rows);
int count=allCarPartOrderToProvider.size();
for(int i=0;i<count;i++){
String orderCode=allCarPartOrderToProvider.get(i).getOrderCode();
allCarPartOrderToProvider.get(i).setOrderCode("<a href='javascript:void(0);' onClick='showCarPartOrderDetail("+orderCode+");'>"+orderCode+"</a>");
}界面效果
js函数
function showCarPartOrderDetail(param) {
alert(param);
}按照设想的逻辑应该是:点击订单编号超链接,提示框中显示对应的订单编号。但是有的提示框真正显示的内容却不正确,是在订单编号的基础上+1后的结果。下图是点击订单编号20170118120955747后弹出的提示框。
2.问题分析
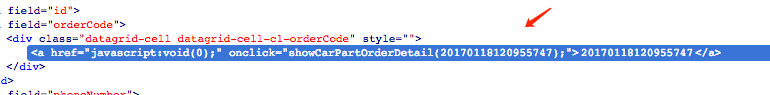
在firebug中查看订单编号20170118120955747对应的html代码
html中<a>标签中js方法中传递的是20170118120955747,然而弹出的提示框中的值却是+1之后的结果。
3.解决方案
orderCode是CarPartOrderToProvider实体类中String类型的属性。
在javascript中传递字符串时要记得添加引号
代码修改如下:
List<CarPartOrderToProvider> allCarPartOrderToProvider=carPartOrderToProviderServiceImpl.getAllCarPartOrderToProviderByPageRows(page,rows);
int count=allCarPartOrderToProvider.size();
for(int i=0;i<count;i++){
String orderCode=allCarPartOrderToProvider.get(i).getOrderCode();
//allCarPartOrderToProvider.get(i).setOrderCode("<a href='javascript:void(0);' onClick='showCarPartOrderDetail("+orderCode+");'>"+orderCode+"</a>");
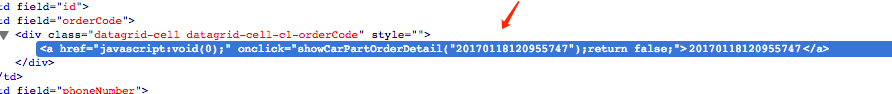
allCarPartOrderToProvider.get(i).setOrderCode("<a href='javascript:void(0);' οnclick='showCarPartOrderDetail("+"\""+orderCode+"\""+");return false;'>"+orderCode+"</a>");
}
弹出框显示正常
W3C标准不推荐在href里面执行javascript语句,可以给href='javascript:void(0);'或者href='javascript:;' ,使用onclick来负责执行js函数。当href="#"时,点击链接会跳到页面上端。onclick="showCarPartOrderDetail("20170118120955747");return false;" 添加return false;语句可以让页面不发生跳转,仍留在当前位置。



























 507
507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








