摘要
随着移动互联网的飞速发展,电商应用成为连接消费者与商品的重要桥梁。本文旨在探讨使用uni-app-x框架开发电商前端模版的实践过程,以喵购商城项目为例,展示从项目规划、技术选型、功能实现到最终展示的全过程。通过本文,读者将了解到uni-app-x在跨平台应用开发中的优势,以及如何构建一个功能完善的电商前端系统。

一、引言
uni-app-x作为uni-app框架的扩展或变种(注:实际中可能直接指uni-app,因“uni-app-x”并非官方命名,此处假设为类似概念),凭借其“编写一套代码,发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东)”的能力,极大地降低了移动应用开发成本,提升了开发效率。喵购商城作为电商领域的典型应用,其前端模版的开发对于展示uni-app-x的跨平台能力具有重要意义。

二、技术选型与项目规划
技术选型
-
前端框架:uni-app-x(或直接采用uni-app),利用其强大的跨平台能力,实现一次编写,多端运行。
-
样式预处理器:Sass(通过uni.scss引入变量,增强样式复用性和可维护性)。
-
状态管理:Vuex(或uni-app自带的简单状态管理方案),用于管理全局状态。
-
API接口:模拟数据或对接后端API,实现前后端分离。

项目规划
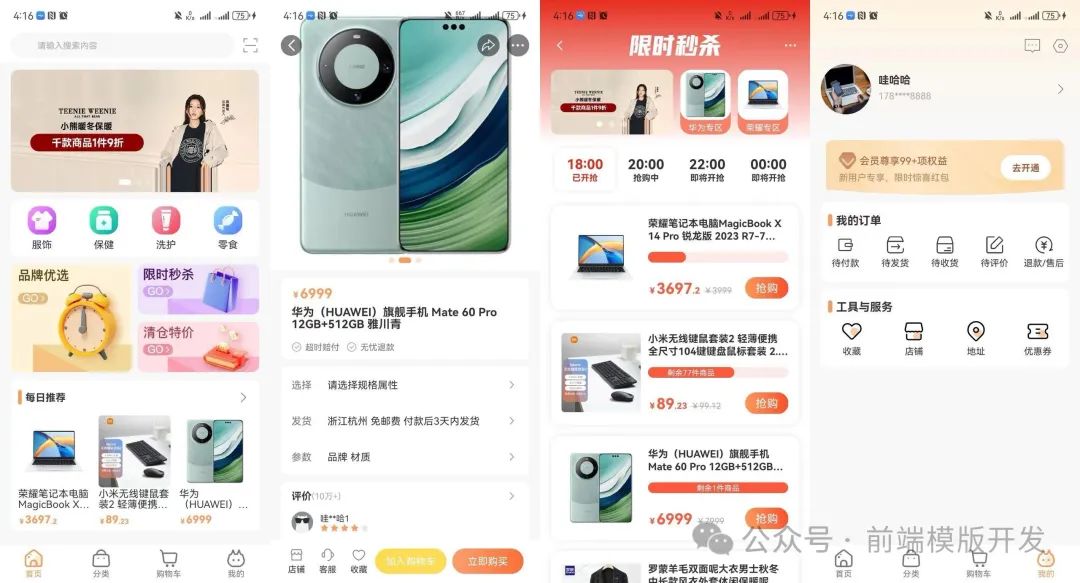
喵购商城前端模版项目规划涵盖多个核心功能模块,包括首页、购物车、商品详情、下单流程、订单管理、限时秒杀、品牌优选、清仓特价、优惠券、个人中心、消息中心、评价页面、售后页面及登录页面等。每个模块均遵循高内聚低耦合的设计原则,确保系统的可扩展性和可维护性。

三、功能实现
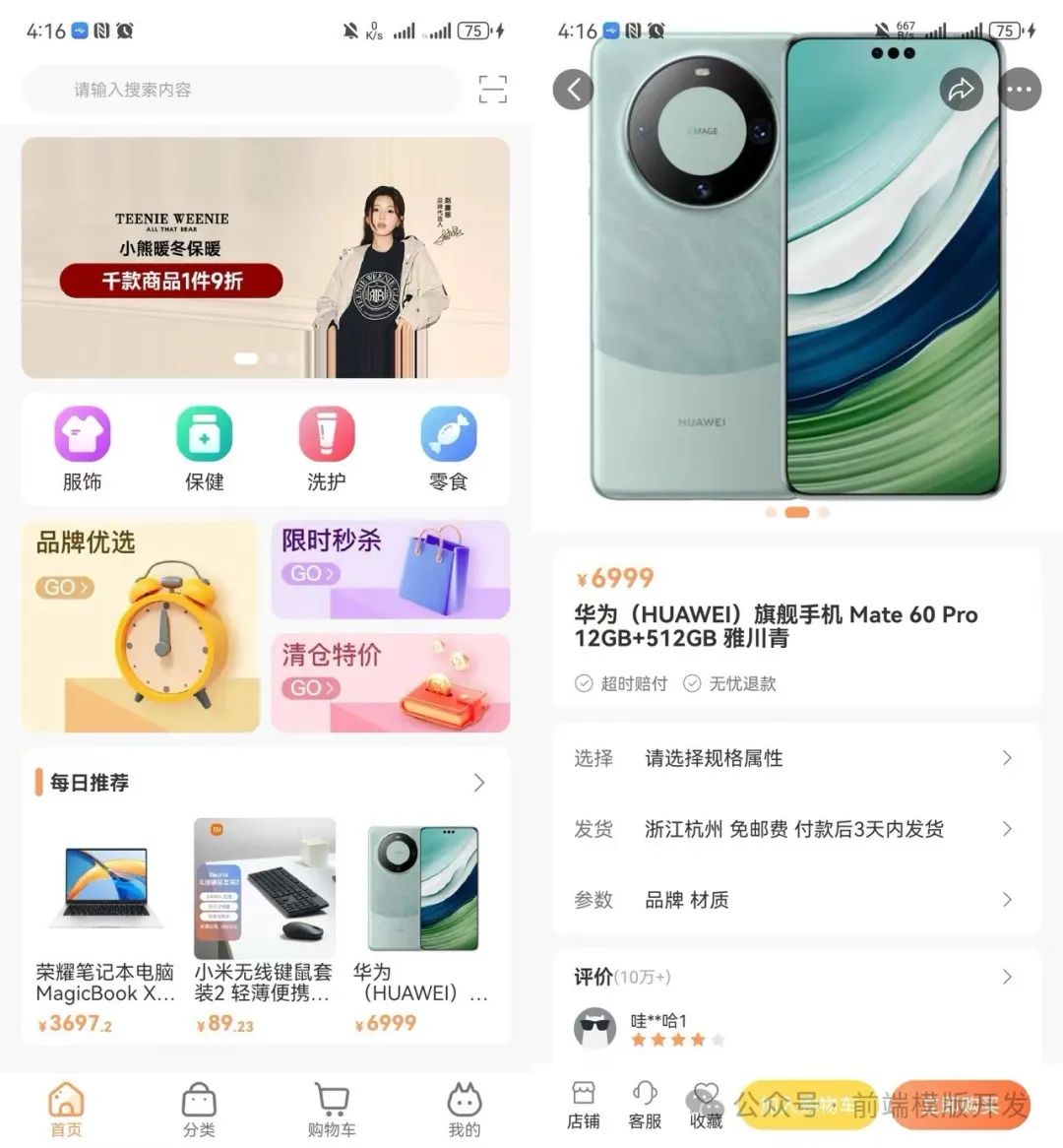
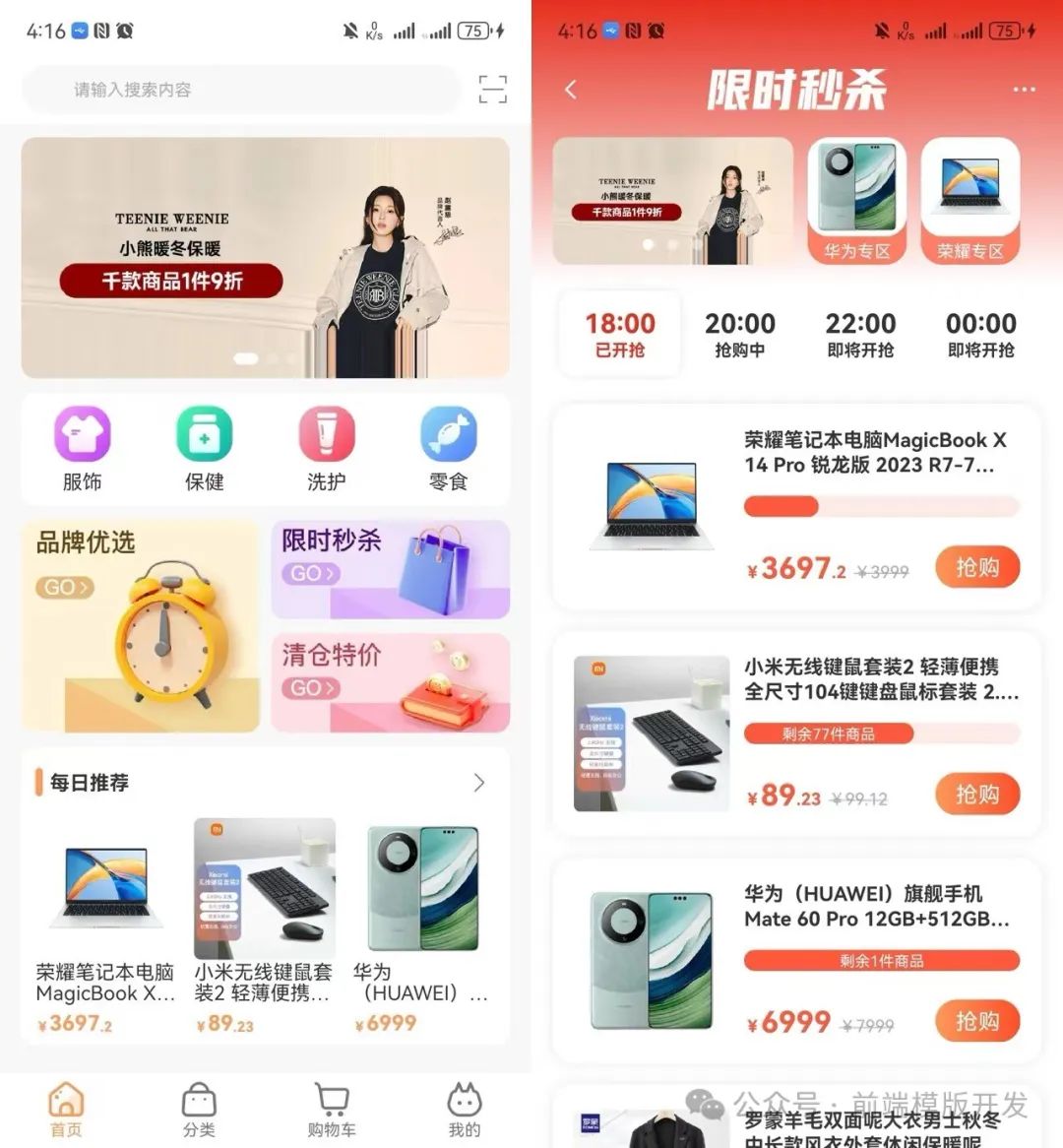
首页设计
首页作为用户进入应用的第一印象,需精心设计。利用uni-app的组件化开发特性,快速搭建轮播图、商品推荐、分类导航等模块。同时,通过条件渲染和列表渲染技术,动态展示商品信息。
购物车与下单流程
购物车模块实现商品的增删改查功能,并实时计算总价。下单流程包括选择收货地址、支付方式等步骤,通过表单验证和API调用,将订单信息提交至后端处理。
订单管理
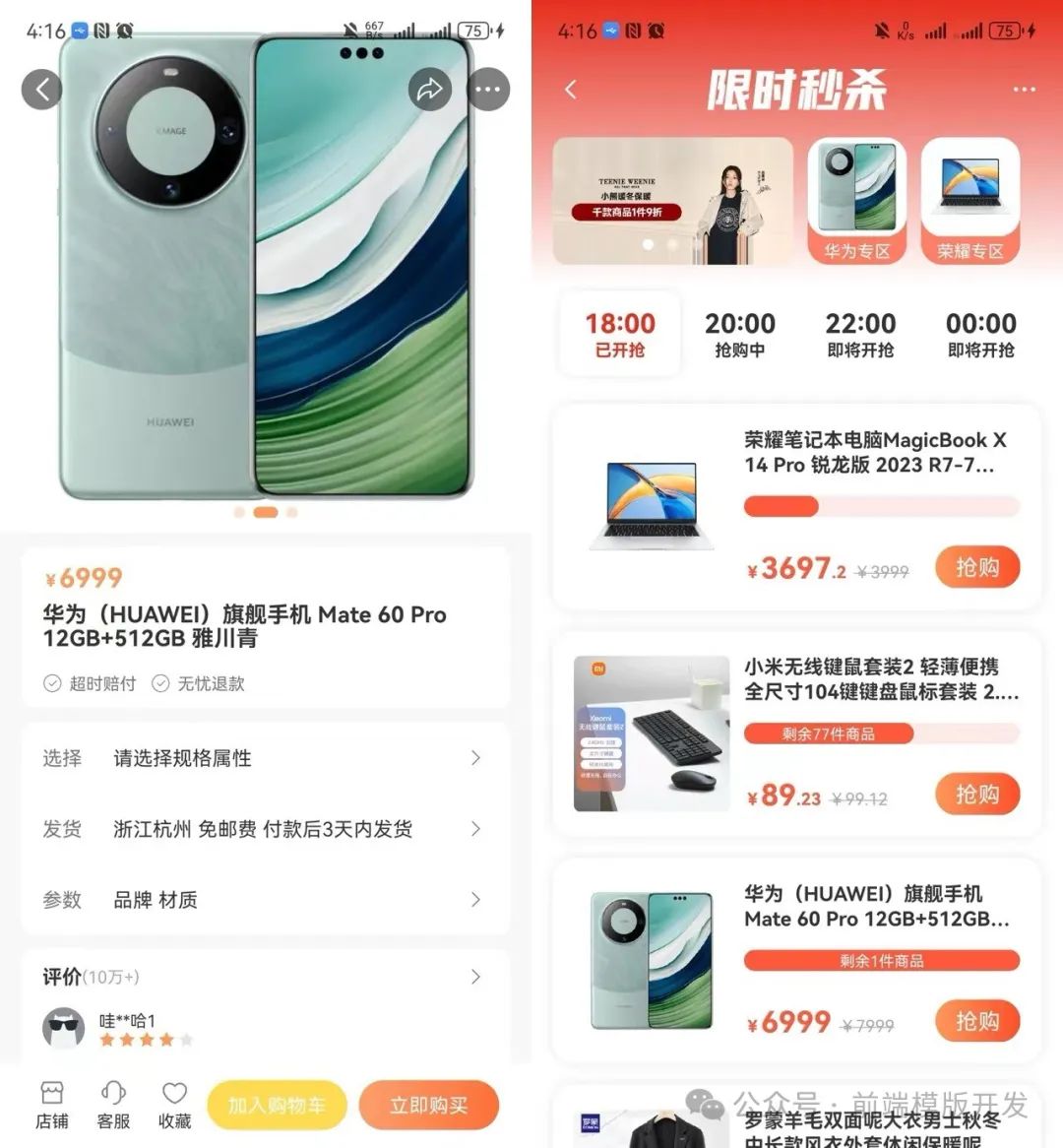
订单列表展示用户的历史订单,点击订单项进入订单详情页。订单详情页包含订单详情、物流信息、商品评价等功能。
特色功能模块
-
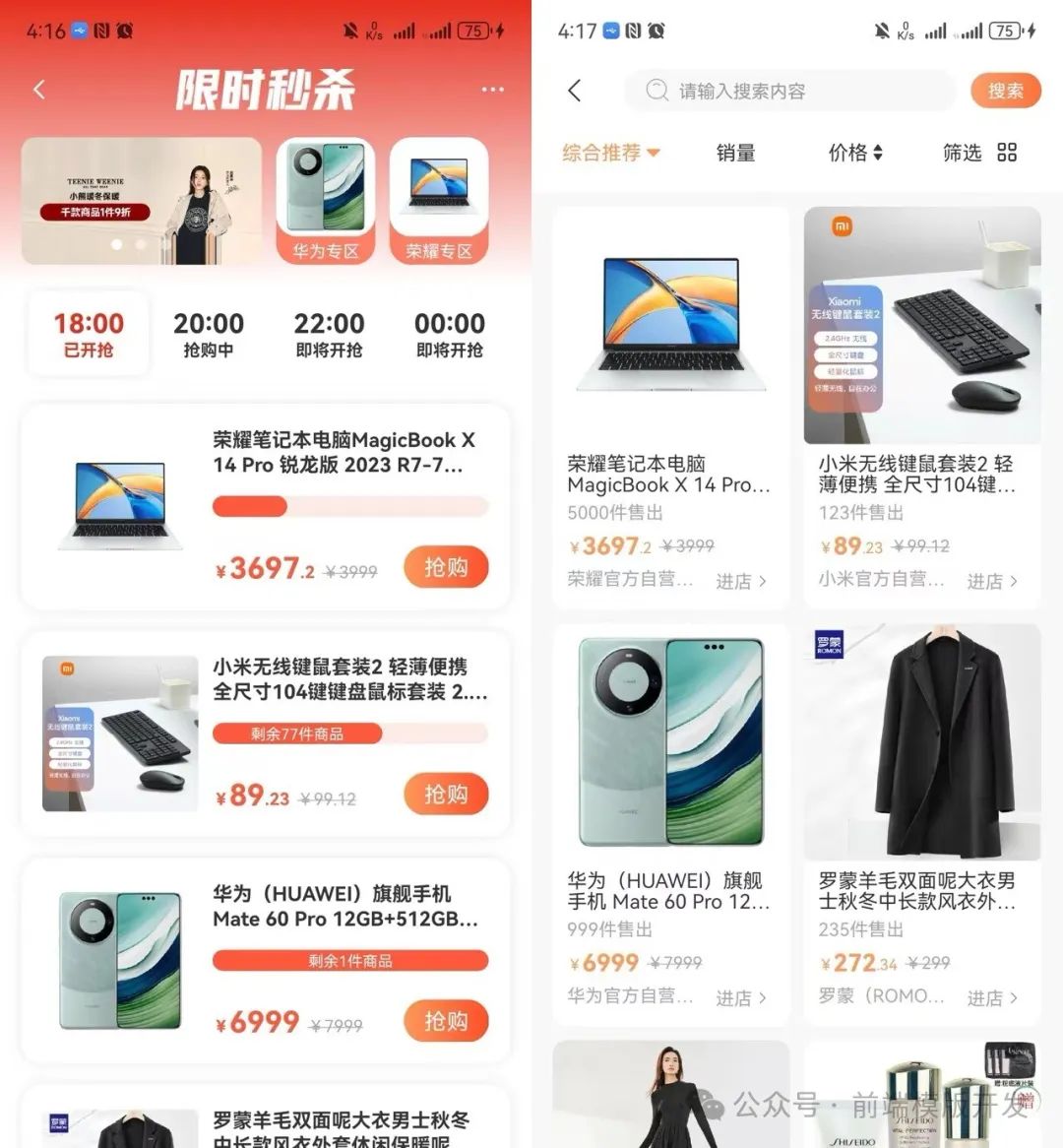
限时秒杀:通过定时器和技术手段控制秒杀活动的时间和库存,增强用户参与感和紧迫感。
-
品牌优选与清仓特价:根据商品分类和促销策略,展示特定商品列表,提升用户购买欲望。
-
优惠券:实现优惠券的领取、使用和管理,增强用户粘性。
跨平台兼容性与性能优化
-
跨平台兼容性:利用uni-app-x的跨平台能力,确保应用在iOS、Android、H5及各大小程序平台上的一致性和稳定性。
-
性能优化:通过懒加载、图片压缩、代码分割等技术手段,提升应用的加载速度和运行效率。

四、结论与展望
通过喵购商城电商前端模版的开发实践,我们深刻体会到了uni-app-x(或uni-app)在跨平台应用开发中的强大能力。从项目规划到功能实现,再到最终的跨平台兼容性和性能优化,每一步都充满了挑战与收获。未来,我们将继续探索uni-app-x的更多高级特性,如更复杂的组件化开发、更精细化的性能调优以及更智能化的用户体验提升,为电商应用的发展贡献更多力量。
同时,我们也希望喵购商城项目能够作为一个学习案例,为更多开发者提供有益的参考和启示,共同推动移动应用开发技术的进步与发展。
项目地址:
https://ext.dcloud.net.cn/plugin?id=16357
官方模版交流:
























 3089
3089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










