相关属性:宽度高度以及其他一些就不说了
background设置背景颜色
src设置背景图片
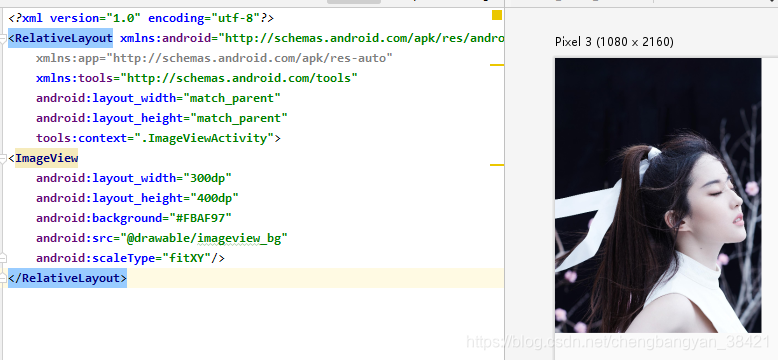
fitXY:撑满控件,宽高比可能发生变化,下面的仙女姐姐被拉长了一点,,,

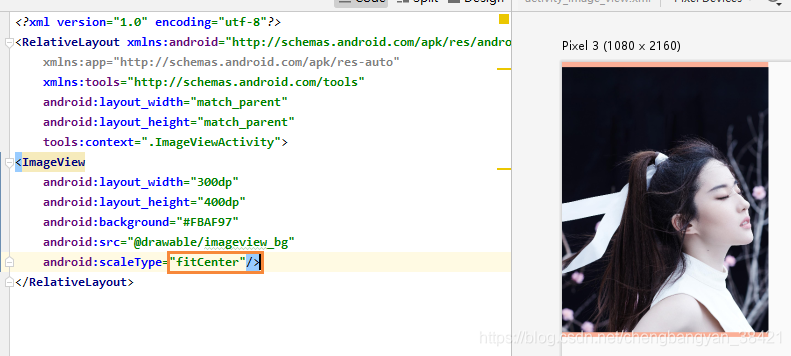
fitCenter:保持宽高比缩放,直至能够完全显示,可能上下或者左右有剩余的部分

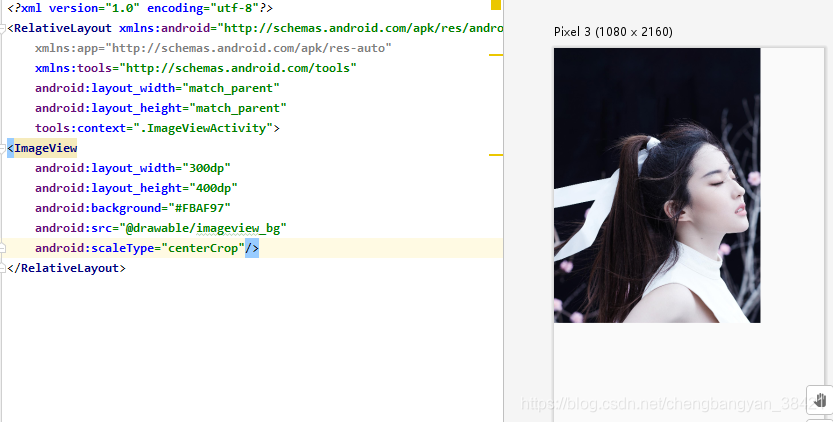
centerCrop:保持宽高比缩放,直至完全覆盖控件,裁剪显示

mainActivity.xml文件内容
<Button
android:id="@+id/btn_iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageView"/>mainActivity.java里对应的部署
private Button mBtnImageView;protected void onCreate(Bundle savedInstanceState) {
......
mBtnImageView = (Button)findViewById(R.id.btn_iv);
setListeners();
}private void setListeners(){
......
mBtnImageView.setOnClickListener(onclick);
}private class OnClick implements View.OnClickListener{
......
case R.id.btn_iv:
intent=new Intent(MainActivity.this, ImageViewActivity.class);
break;
}
startActivity(intent);
}
}
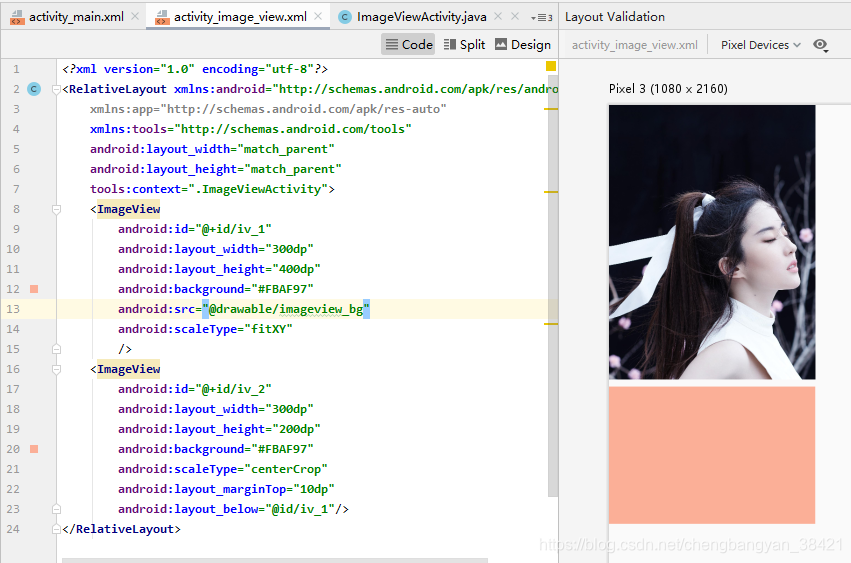
activity_image_view.xml文件

ImageViewActivity.java
package com.example.firstapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
public class ImageViewActivity extends AppCompatActivity{
private ImageView mIv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view);
mIv2 = (ImageView)findViewById(R.id.iv_2);
Glide.with(this).load("https://dss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=2246271396,3843662332&fm=85&app=79&f=JPG?w=121&h=75&s=39C718720E8EBE011B398BAC0300F024").into(mIv2);
}
}加载网络图片需要在AndroidManifest.xml文件里面声明权限
<uses-permission android:name="android.permission.INTERNET"/>如果请求的图片是https类型的需要在application标签里面加上
android:usesCleartextTraffic="true"同时Android Studio自带gradle,搜索gitup,然后再搜索框搜索glide
在Android Studio的build gradle.xml文件里面添加
repositories {
mavenCentral();
}在
dependencies {
......
}里面添加下面两行代码 implementation 'com.github.bumptech.glide:glide:4.11.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.11.0'
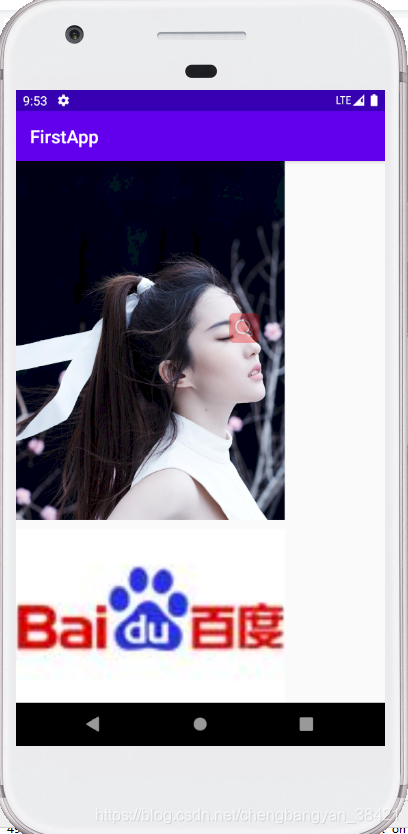
最终效果图





















 3567
3567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








