根据系统分层架构优化可以从以下三个方面入手:web前端优化,应用服务器优化,存储服务器优化
<一>web前端优化:
a.浏览器访问优化:
1.减少http请求,主要手段有:合并CSS,JS,图片;
2.使用浏览器缓存,如:设置html头cache-control或者expries;
3.启用压缩,在服务器端压缩,在浏览器端解压
4.CSS文件放在页面上面,JS文件放在页面下面
5.减少Cookie传输,静态页面使用独立的域名访问
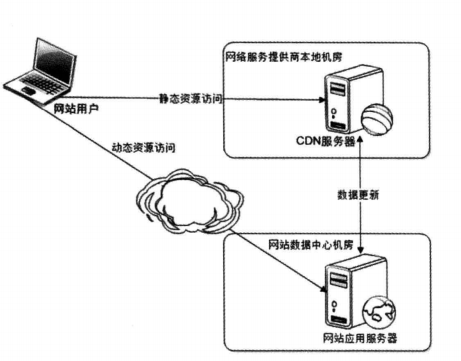
b.CDN加速,最近访问路径缓存技术(CDN服务器),缩短数据传输路径

c.反向代理,起到安全和缓存以及负载均衡的作用
<二>应用服务器优化
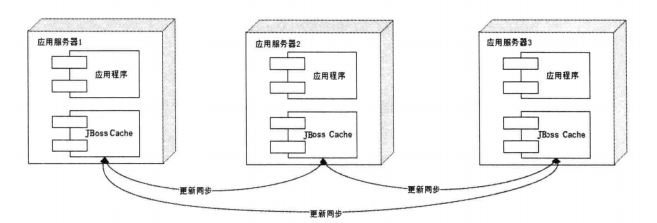
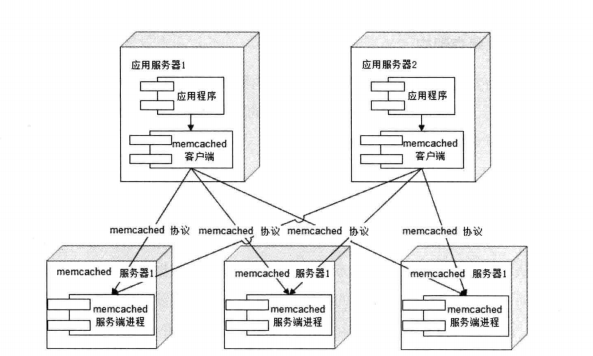
a.分布式缓存数据(主要是多读少写的数据),主要有二种方式:第一种是以JBoos cache为代表的需要实时更新的分布式缓存,第二种是以Memcached为代表的不互相通信的缓存;

JBoos cache缓存示意图

b.异步操作(使用消息队列服务器)
c.使用服务器集群(使用负载均衡服务器)
d.代码优化,1.使用多线程编程,2.资源复用(单例singleton和对象池object pool,连接池和线程池)
e.数据结构优化
f.垃圾回收机制
<三>存储性能优化
a.机械硬盘和固态硬盘(SSD)的选择
b.B+树和LSM树的选择
c.RAID和HDFS的选择
memcached分布式缓存示意图





















 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








