画笔想必大家都不陌生,这里系统的介绍一下好了。先来介绍纯色画笔。
最简单的纯色画笔就是已经定义好名字的啦,比如Red和Green这种,据说一共有256种已命名的,所以基本已经够用啦。XAML解析器会自动将这些颜色名称链接到Color结构。
还有就是传说中的十六进制颜色值,它可以定义精确的24位颜色值,其中有8位用于SolidColorBrush。如下代码所示的,alpha=”FF”,红色=”55”,绿色=”00”,蓝色=”88”。
<Rectangle Width="200" Height="100" Fill="#FF550088" />还有一种称为属性元素语法。具体用法如下,其中Opacity就是透明度咯。
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Yellow" Opacity="0.3" />
</Rectangle.Fill>
</Rectangle>除了纯色画笔外,还有渐变画笔。小时候学PhotoShop的时候最喜欢渐变画笔了。
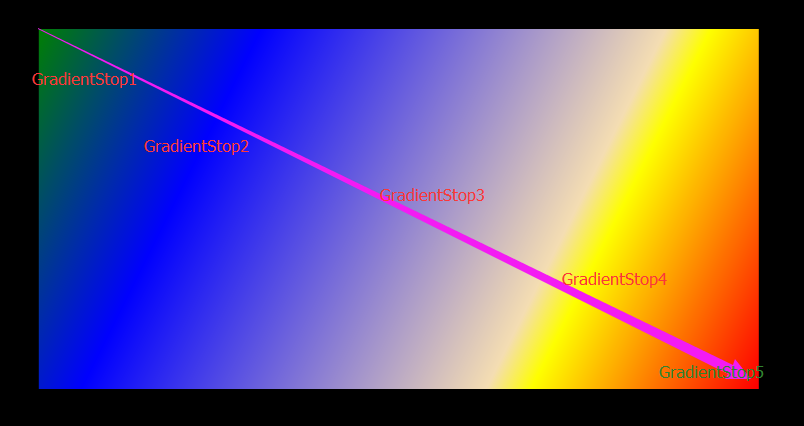
LinearGradientBrush会沿着一条称为渐变轴直线来进行渐变以绘制一个区域。我们还是拿Rectangle来做示例。
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Green" Offset="0.0" x:Name="GradientStop1"/>
<GradientStop Color="Blue" Offset="0.25" x:Name="GradientStop2"/>
<GradientStop Color="Wheat" Offset="0.7" x:Name="GradientStop3"/>
<GradientStop Color="Yellow" Offset="0.75" x:Name="GradientStop4"/>
<GradientStop Color="Gold" Offset="1.0" x:Name="GradientStop5"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
通过改变StartPoint和EndPoint的属性值可以创建各种渐变哦,比如垂直和水平方向的渐变,还可以颠倒渐变方向,甚至还可以加快渐变速度呢。
除了用着两种画笔外,还可以直接将图片添加进来呢。
<Ellipse Height="100" Width="200">
<Ellipse.Fill>
<ImageBrush ImageSource="9327.jpg" />
</Ellipse.Fill>
</Ellipse>效果如下咯,主要是有一张合适的图片啦。

既然用到了ImageBrush,那就来看看Image和ImageBrush的区别好了。前者主要用来呈现图像,后者则为其他对象绘制为一个图像。
对于Image,我们可以来拉伸图像,也就是Stretch属性。
None:图像不经过拉伸。如果源图像比所留给Image的区域大,那么就会被剪切。
Uniform:按照纵横比来缩放图像。
UniformToFill:按照纵横比来填满所有区域,这意味着可能会有一部分不可见。
Fill。因为不保留纵横比而填满屏幕,所以图像部分全部可见,但会产生画面变形(失真)。
具体效果见下图(来源于网络)。

用Clip属性可以对图像进行剪裁,Rect属性在上一篇博客中用过许多次,前2个值为起始点的X轴和Y轴坐标,后2个值为终点的X轴和Y轴坐标。
<Image Source="9327.jpg">
<Image.Clip>
<RectangleGeometry Rect="10,10,100,100"/>
</Image.Clip>
</Image>Image和ImageBrush能处理的图像格式有哪几种呢?
JPEG XR
图标(ICO)
位图(BMP)
图像交换格式(GIF)
联合图像专家组(JPEG)
可移植网络图像(PNG)
标记图像文件格式(TIEF)
为使本文得到斧正和提问,转载请注明出处:
http://blog.csdn.net/nomasp
版权声明:本文为 NoMasp柯于旺 原创文章,未经许可严禁转载!欢迎访问我的博客:http://blog.csdn.net/nomasp





















 81
81

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








