Rectangle
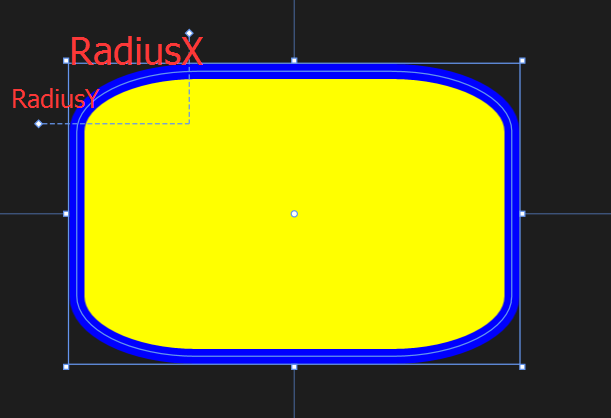
我们开篇先介绍一个之前用过,也是比较简单的Rectangle。简单的矩形就只用定义长和宽了,但如果要有圆角的话呢,用RadiusX和RadiusY就好啦。那么RadiusX和RadiusY到底是什么呢?看看下图就知道啦。
<Rectangle Fill="Yellow" Width="300" Height="200" Stroke="Blue" StrokeThickness="10" RadiusX="80" RadiusY="40"/>
和Rectangle类似,Border也可以创建矩形,而且后者还可以有自对象以及会自动调整大小,前者只能有固定的大小哦。
Ellipse
看到这个名字大家应该都知道是什么意思吧,如果要定义成圆的话让Height和Width属性相等即可。
那童鞋们都知道ProgressRing是由6个Ellipse组成的吗,RadioButton也是由2个同心的Ellipse组成的哦。
<Ellipse Fill="Blue" Height="200" Width="350"/>Polygon
Polygon则显得比较自由,只需要定义出各个顶点,它就会将这些点连接起来。那么我们可能会有疑问,需不需要确定图形的起始点和终点呢?答案是不用的,因为Polygon会自动将终点和起始点连接起来(它会假设图形是闭合的)。
<Polygon Fill="Green" Points="0,0,100,0,100,100,0,100 "/>
如果要在后台C#文件中来写的话呢,原本的Point则由PointCollection来定义所有点后添加到一起。
可能还有童鞋会有疑问,如果要起始点和终点不连接起来,那该怎么办呢?
这个时候Polyline就闪亮登场啦。

虽说是闪亮登场,可我怎么觉得线条是斜着的呢。
Line Stroke="Red" StrokeThickness="10" X1="100" Y1="0" Y2="400" X2="400"/>既然不是封闭的,那加上Fill属性会怎样呢?

Line
Line的使用也比较简单,但有一点要注意,必须设置好Stroke和StrokeThickness的属性值,否则Line就不会显示出来。原因很简单,因为它是直线。
<Line Stroke="Red" StrokeThickness="10" X1="100" Y1="0" Y2="400" X2="400"/>
Path
最后上台的自然是最厉害的啦,先上图。

<Path Stroke="Gold" StrokeThickness="7" Data="M 0,0 C 100,200 50,200 40,150 H 200 V 100 "/>前两个属性用过多次了,Data却还挺复杂的。这里有3个命令,M、C、H和V。如果按英文来记可能会容易些吧,分别是:Move、Control、Horizontal和Vertical。
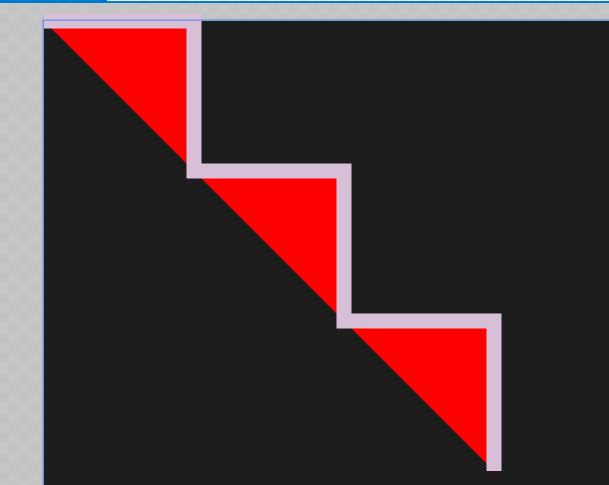
那么,重头戏来了,先看图^_^

接着上代码。
<Path Stroke="Black" StrokeThickness="1" Fill="red">
<Path.Data>
<GeometryGroup>
<RectangleGeometry Rect="5,5 180,10" />
<RectangleGeometry Rect="5,5 95,180" />
<RectangleGeometry Rect="90,175 95,180"/>
<RectangleGeometry Rect="5,345 180,10" />
<EllipseGeometry Center="95, 180" RadiusX="20" RadiusY="30"/>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="true" StartPoint="50,50">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="100,180" Point2="125,100" Point3="150,50"/>
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<PathFigure IsClosed="true" StartPoint="40,310">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="90,180" Point2="115,250" Point3="140,310"/>
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</GeometryGroup>
</Path.Data>
</Path> 这张图花了我好久时间呢,希望大家也都会画,虽然作用不大,不过花着玩玩也不错。

我在图上大概加了一些标注啦,另外RectangleGeometry的Rect属性有2个值,后者是相对于前者增加的长度哦。
最难的部分是BezierSegment,也就是贝赛斯曲线,其中StartPoint和Point3分别为起点和终点,而Point1和Point2不是路径哟,只是给曲线的一个参考偏移方向。具体大家可以上维基百科看看。
那么这一篇就此结束啦,大家有兴趣的话就动手试试咯。我们下一篇再见,感谢你们的支持。
感谢访问,希望对您有所帮助。 欢迎关注或收藏、评论或点赞。
为使本文得到斧正和提问,转载请注明出处:
http://blog.csdn.net/nomasp
版权声明:本文为 NoMasp柯于旺 原创文章,未经许可严禁转载!欢迎访问我的博客:http://blog.csdn.net/nomasp






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








