
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<script src="js/app.js"></script>
<!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) -->
<script src="cordova.js"></script>
<script>
var app = angular.module("myApp",[]);
app.controller("myCtrl01",["$scope",function ($scope) {
}]);
</script>
</head>
<body ng-app="myApp" ng-controller="myCtrl01">
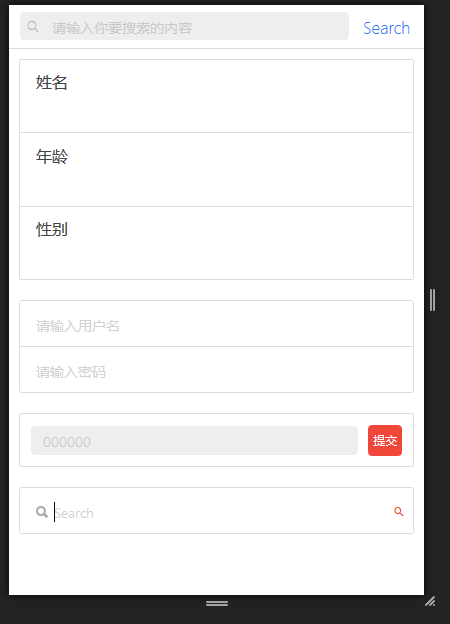
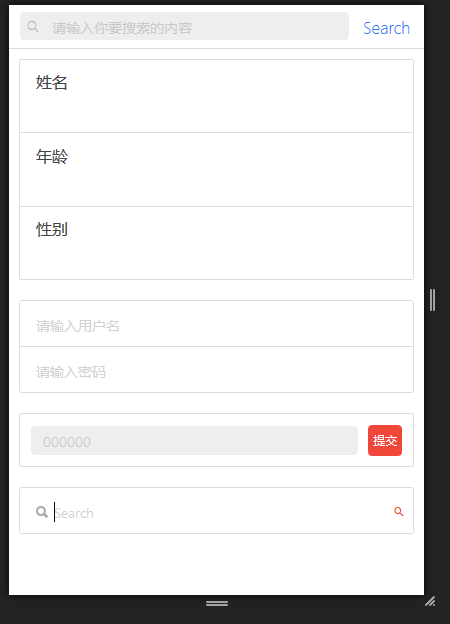
<div class="bar bar-header item-input-inset">
<label class="item-input-wrapper">
<i class="icon ion-ios-search placeholder-icon"></i>
<input type="text" placeholder="请输入你要搜索的内容">
</label>
<button class="button button-clear button-positive">Search</button>
</div>
<div class="content padding">
<div class="list">
<label class="item item-input item-stacked-label">
<span class="input-label">姓名</span>
<input type="text">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">年龄</span>
<input type="text">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">性别</span>
<input type="text">
</label>
</div>
<div class="list list-inset">
<label class="item item-input">
<input type="text" placeholder="请输入用户名">
</label>
<label class="item item-input">
<input type="password" placeholder="请输入密码">
</label>
</div>
<div class="list">
<div class="item item-input-inset">
<label class="item-input-wrapper">
<input type="text" placeholder="000000">
</label>
<button class="button button-assertive button-small">提交</button>
</div>
</div>
<div class="list list-inset">
<label class="item item-input">
<i class="icon ion-search placeholder-icon"></i>
<input type="text" placeholder="Search">
<button class="button button-clear button-assertive button-small ion-android-search"></button>
</label>
</div>
</div>
</body>
</html>






















 2396
2396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








