
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<script src="js/app.js"></script>
<!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) -->
<script src="cordova.js"></script>
<script>
var app = angular.module("myApp",["ionic"]);
app.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'myCtrl01',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
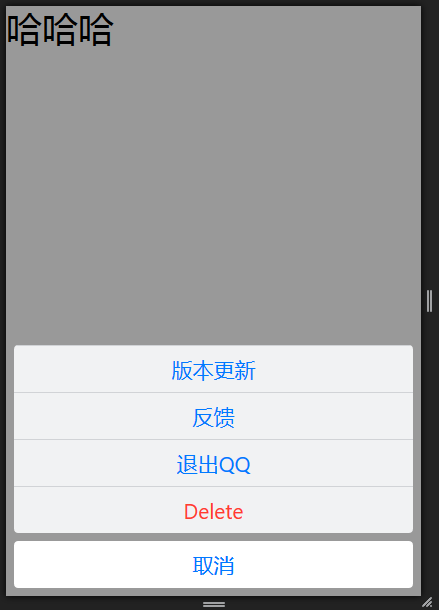
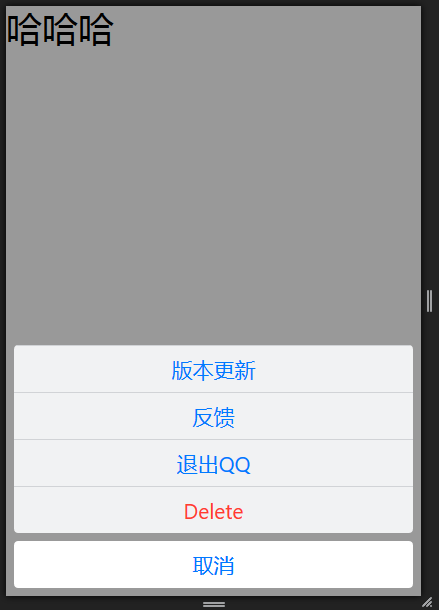
$scope.show = function() {
var hideSheet = $ionicActionSheet.show({
buttons: [
{text: '版本更新'},
{text: '反馈'},
{text: '退出QQ'}
],
destructiveText: 'Delete',
destructiveButtonClicked:function () {
console.log("您点击了delete");
},
cancelText: '取消',
cancel: function () {
// add cancel code..
console.log("您点击了取消按钮");
hideSheet();
},
buttonClicked: function (index) {
console.log("您点击了"+this.buttons[index].text);
return true;
}
});
}}]);
</script>
</head>
<body ng-app="myApp" ng-controller="myCtrl01">
<ion-pane>
<ion-content>
<h1 ng-click="show()">哈哈哈</h1>
</ion-content>
</ion-pane>
</body>
</html>






















 3003
3003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








