- 查询所有字段
- 查询指定字段
- 查询制定记录
- 查询空值
- 多条件的查询
- 对查询结果进行排序
- ......
1.查询所有字段
SELECT * FROM 表名;//*为通配符
2. 查询某个字段
SELECT 字段1,字段2,...,字段n FROM 表名;
MySQL的SQL语句是不区分大小写的,但是许多开发人员习惯将关键字使用大写,数据列和表名小写
3.查询指定记录
SELECT 字段1,字段2,...,字段n
FROM 表名
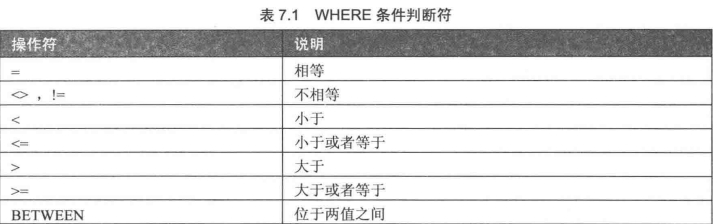
WHERE 查询条件

4.带IN关键字的查询
SELECT 字段1,字段2,...,字段n
FROM 表名
WHERE 字段名 [NOT] IN{指定范围,检索条件之间用','分割开}
5.带BETWEEN AND的范围查询
SELECT 字段1,字段2,...,字段n
FROM 表名
WHERE 字段名 BETWEEN expr1 AND expr2;
6.带LIKE的字符匹配查询
SELECT 字段1,字段2,...,字段n
FROM 表名
WHERE 字段名 LIKE %expr1%|_expr2_;
- 百分号统配符'%',匹配任意长度的字符,设置零字符
- 下划线通配符'_',一次只能匹配任意一个字符
7.查询空值
SELECT 字段1,字段2,...,字段n
FROM 表名
WHERE 字段名 IS [NOT] NULL;
8.带AND的多条件查询
SELECT 字段1,字段2,...,字段n
FROM 表名
WHERE 查询条件1 AND 查询条件2,......;
9.带OR的多条件查询
SELECT 字段1,字段2,...,字段n
FROM 表名
WHERE 查询条件1 OR 查询条件2,......;
10.查询结果不重复
SELECT DISTINCT 字段名
FROM 表名
[WHERE 查询条件];
11.对查询结果进行排序
SELECT 字段1,字段2,...,字段n
FROM 表名
[WHERE 查询条件]
ORDER BY 排序字段1,排序字段2 [ASC|DESC];
- ASC升序(默认,可不写)
- DESC(降序)
12.分组查询
SELECT 字段1,字段2,...,字段n
FROM 表名
[WHERE 查询条件]
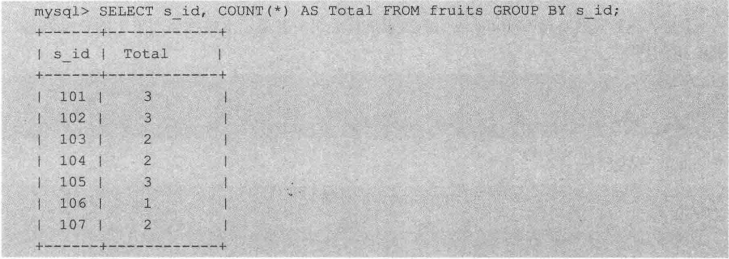
GROUP BY [HAVING <条件表达式>];
- 创建分组 GROUP BY通常和集合函数一起使用,例如:
- MAX()
- MIN()
- COUNT()
- SUN()
- AVG()

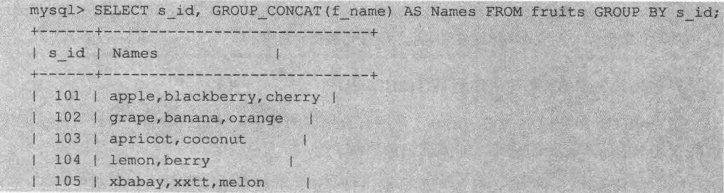
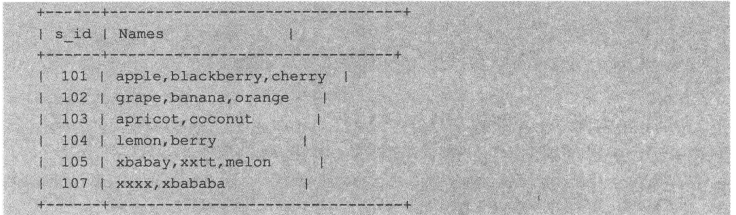
GROUP_CONCAT()函数,将每个分组中的各个字段的值显示出来

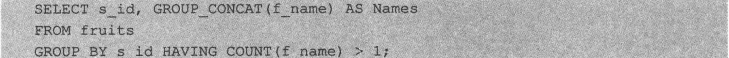
- 使用HAVING过滤分组


HAVING 和WHERE都是用来过滤数据,区别是:HAVING在数据分组之后进行过滤来选择分组,而WHERE在分组之前用来选择记录;另外WHERE排除的记录不再包括在分组中
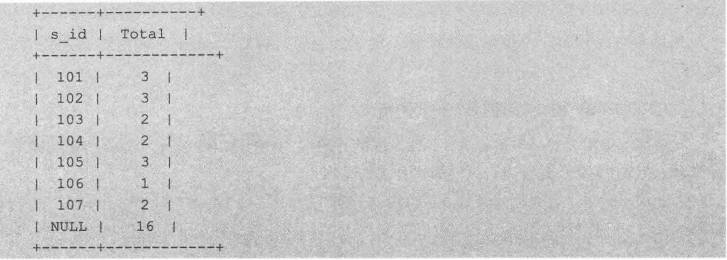
- 在GROUP BY子句中使用WITH ROLLUP 使用WITH ROLLUP之后,在所有的查询出的分组记录之后增加一条记录,该记录计算查询出所有记录的总和,即统计记录数量

- 多字段分组
SELECT 字段1,字段2,...,字段n
FROM 表名
[WHERE 查询条件]
GROUP BY 分组字段1,分组字段2,...;
- GROUP BY和ORDER BY一起使用
SELECT 字段1,字段2,...,字段n
FROM 表名
[WHERE 查询条件]
GROUP BY 分组字段1,分组字段2,...
ORDER BY 排序字段名;
13.使用LIMIT限制查询结果的数量
LIMIT [位置偏移量,] 行数/LIMIT 位置偏移量 OFFSET 行数
- 位置偏移量:从哪一行开始显示;可选,若不指定,则从第一天记录开始(第一条记录的偏移量为0)
- 行数:表示返回的记录条数





















 1114
1114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








