1. webpack.config.js配置文件
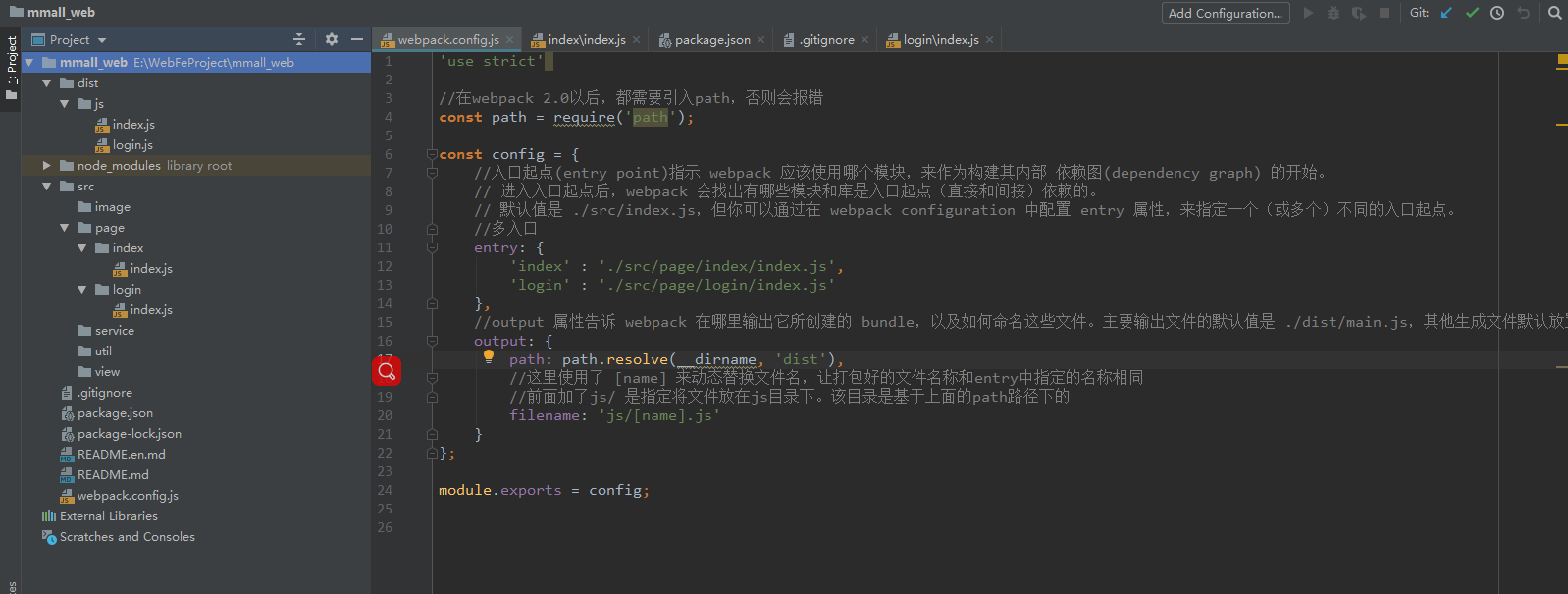
项目目录结构如图:

package.json文件内容如下:
{
"name": "mmall_web",
"version": "1.0.0",
"description": "mmall 前端代码",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git@gitee.com:DeclanZhang/mmall_web.git"
},
"author": "Declan",
"license": "ISC",
"devDependencies": {
"webpack": "^3.12.0"
}
}
安装好webpack之后,需要添加一个webpack.config.js的配置文件,简单的例子如下:
/**
* @Author : Declan
* @Date : 2019/04/02 17:03
* @Version : 1.0
* @Last Modified by : Declan
* @Last Modified time : 2019/04/02 17:03
**/
'use strict'
//在webpack 2.0以后,都需要引入path,否则会报错
const path = require('path');
const config = {
//入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部 依赖图(dependency graph) 的开始。
// 进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
// 默认值是 ./src/index.js,但你可以通过在 webpack configuration 中配置 entry 属性,来指定一个(或多个)不同的入口起点。
//多入口
entry: {
'index' : './src/page/index/index.js',
'login' : './src/page/login/index.js'
},
//output 属性告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。
output: {
path: path.resolve(__dirname, 'dist'),
//这里使用了 [name] 来动态替换文件名,让打包好的文件名称和entry中指定的名称相同
//前面加了js/ 是指定将文件放在js目录下。该目录是基于上面的path路径下的
filename: 'js/[name].js'
}
};
module.exports = config;
配置好之后,执行 webpack命令即可打包,可以发现在dist/js/下生成了相关的js文件





















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








