Blade 是 Laravel 所提供的一个简单且强大的模板引擎。相较于其它知名的 PHP 模板引擎,Blade 并不会限制说你必须得在视图中使用 PHP 代码。所有 Blade 视图都会被编译缓存成普通的 PHP 代码,一直到它们被更改为止。这代表 Blade 基本不会对你的应用程序生成负担。Blade 视图文件使用 .blade.php 做为扩展名,通常保存于 resources/views 文件夹内。
# 定义页面布局
使用 Blade 模板的两个主要优点为 模板继承 与 区块。让我们先通过一个简单的例子来上手。首先,我们需要确认一下「主要的」页面布局。大多数的网页应用程序在不同页面都保持着相同的布局方式,这种布局在这单个 Blade 视图中可以很方便的定义:
我们先构建一个基础页面模版,因为后面的每个页面都是需要继承它的.创建 master.blade.php文件.
<!-- 文件保存于 resources/views/master.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> @yield('title') </title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@if(Auth::guest())
<a class="navbar-brand" href="/">学生成绩管理</a>
@else
@if (Auth::user()->is_admin)
<a class="navbar-brand" href="/admin">学生成绩管理</a>
@else
<a class="navbar-brand" href="/">学生成绩管理</a>
@endif
@endif
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="http://www.golaravel.com" target="__blank">Power by laravel5</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
@if (Auth::guest())
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">{{ Auth::user()->name }} <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="{{ url('/logout') }}">退出</a></li>
</ul>
</li>
@endif
</ul>
</div>
</div>
</nav>
<!-- <div>
{{-- <!-- @include('flash') --}}
</div> -->
@yield('content')
<!-- script -->
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
如你所见,这个文件包含了传统的 HTML 语法。不过,请注意 @section 与 @yield 命令。正如其名,@section 命令定义一个内容区块,而 @yield 命令被用来 “显示指定区块” 的内容。
@yield()[可以简单地理解为区域】 和 @extends() 通常会结合者使用,实现我们通常所说的layouts布局。layouts布局就是在web开发的过程中,我们将一些公用的部分如 header , footer等直接放在一个视图文件中,然后在使用的使用直接继承 (使用@extends) 就可以了,比如我们在 resources/views/ 文件夹之下创建一个 master.blade.php :
现在,我们已经定义好了这个应用程序的布局,让我们接着来定义一个继承此布局的子页面。
#继承页面布局
当正在定义子页面时,你可以使用 Blade 的 @extends 命令指定子页面应该「继承」哪一个布局。当视图 @extends Blade 的布局之后,即可使用 @section 命令将内容注入于布局的区块中。切记,如上述例子所见,这些区块的内容都会使用@yield 显示在布局中:
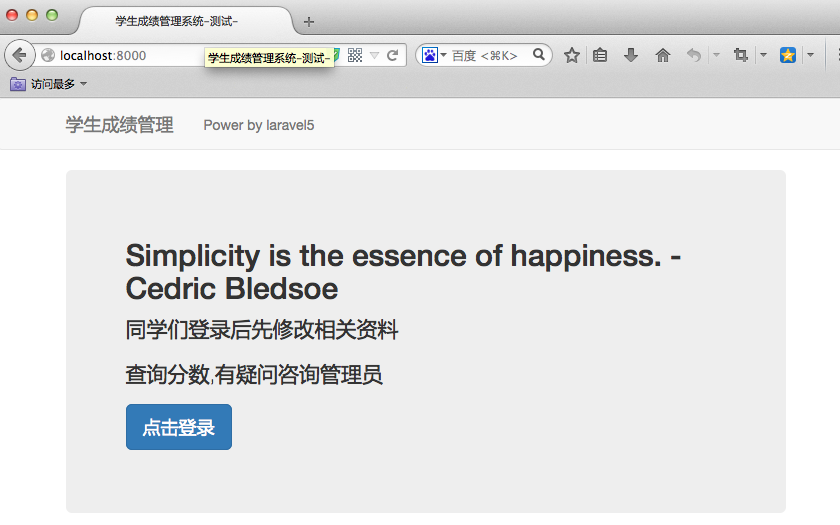
welcome欢迎首页面继承主页面
<!-- 文件保存于 resources/views/welcome.blade.php -->
@extends('master') {{-- 继承master模版,注意:此处米有结束符分号 --}}
@section('title') {{-- 对应@yield('title') --}} {{-- 也可以这样写:@section('title', '页面标题') --}}
学生成绩管理系统-测试-
@stop
@section('content') {{-- 对应@yield('content') --}}
<div class="container">
<div class="jumbotron">
<h2><div class="quote">{{ Inspiring::quote() }}</div></h2>
<p>同学们登录后先修改相关资料</p>
<p>查询分数,有疑问咨询管理员</p>
<p><a class="btn btn-primary btn-lg" href="/login" role="button">点击登录</a></p>
</div>
</div>
@stop
@section 有两种写法:
第一种当内容比较短时可以直接写,结尾不用@stop结束符
@section('title', '页面标题')第二种当显示内容比较多时,可以分开来写,即下面这种:
@section('content') // 这部分替换app里的代码,有开始就会有结束,所以一个section 对应一个stop
<h1>生如夏花之绚烂</h1>
<p>死如秋叶之静美</p>
@stop浏览器端显示:






















 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








