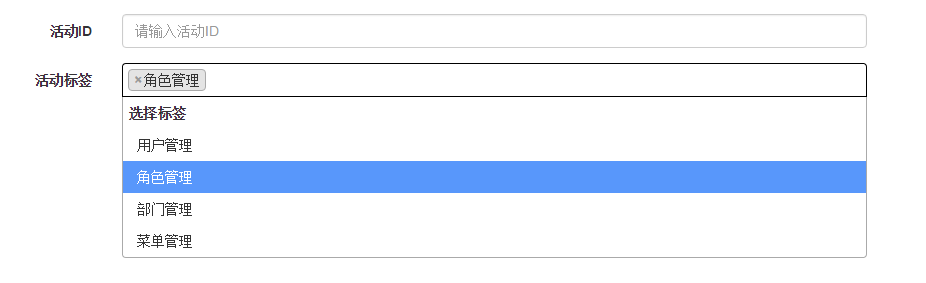
在项目中,需要用到下拉框,于是找到了这个比较好用的select2插件,功能很强大,几乎能满足所有的下拉选择需求,选中之后可以点击取消选择的,另,本例连同ajax获取选择的数据一并提供。

<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>添加极限活动</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/select2/4.0.2/js/select2.js"></script>
<link href="http://cdn.bootcss.com/select2/4.0.2/css/select2.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<script>
$(document).ready(function(){
});
function transform(obj){
var arr = [];
for(var item in obj){
arr.push(obj[item]);
}
return arr;
}
// 提交表单
function check_form()
{
var event_id = $.trim($('#event_id').val());
// var str = $('#sel_menu2 option:selected').val();//选中的值,只能获取一个
var selectedValues = []; // 获取多选的值
$("#sel_menu2 :selected").each(function(){
selectedValues.push($(this).val());
});
if(!event_id || !selectedValues)
{
alert('活动ID或标签不能为空!');
return false;
}
// var form_data = $('#form').serialize();
// 异步提交数据到action/add_action.php页面
$.ajax(
{
url: "action/add_action.php",
data:{"event_id":event_id, "tags":selectedValues,"act":"add"},
type: "post",
beforeSend:function()
{
$("#tip").html("<span style='color:blue'>正在处理...</span>");
return true;
},
success:function(data)
{
if(data > 0)
{
$("#tip").html("<span style='color:blueviolet'>恭喜,添加成功!</span>");
// document.location.href='system_notice.php'
// location.reload();
}
else
{
$("#tip").html("<span style='color:red'>失败,请重试</span>");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
$('#acting_tips').hide();
}
});
return false;
}
</script>
<body>
<div class="container" width="500px;">
<form method="post" action="" class="form-horizontal" role="form" onsubmit="return check_form()" style="margin: 20px;">
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">活动ID</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="event_id" id="event_id" placeholder="请输入活动ID">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">活动标签</label>
<!--
<div class="col-sm-10">
<input type="text" class="form-control" id="tags" placeholder="回车确定">
</div>
-->
<div class="col-sm-10">
<select id="sel_menu2" multiple="multiple" name="mytags" class="form-control">
<optgroup label="选择标签">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">添加</button>
<span id="tip"></span>
</div>
</div>
</form>
</div>
<script type="text/javascript">
//多选
$("#sel_menu2").select2({
tags: true,
// allowClear: true,
maximumSelectionLength: 5 //最多能够选择的个数
});
</script>
</body>
</html>
###action/add_action.php接收页面
<?php
/**
* 获取提交的数据
*
*/
// 获取参数
$tags = $_POST['tags'];
$event_id = $_POST['event_id'];
// 在该页面处理之后,返回数据
echo 1;
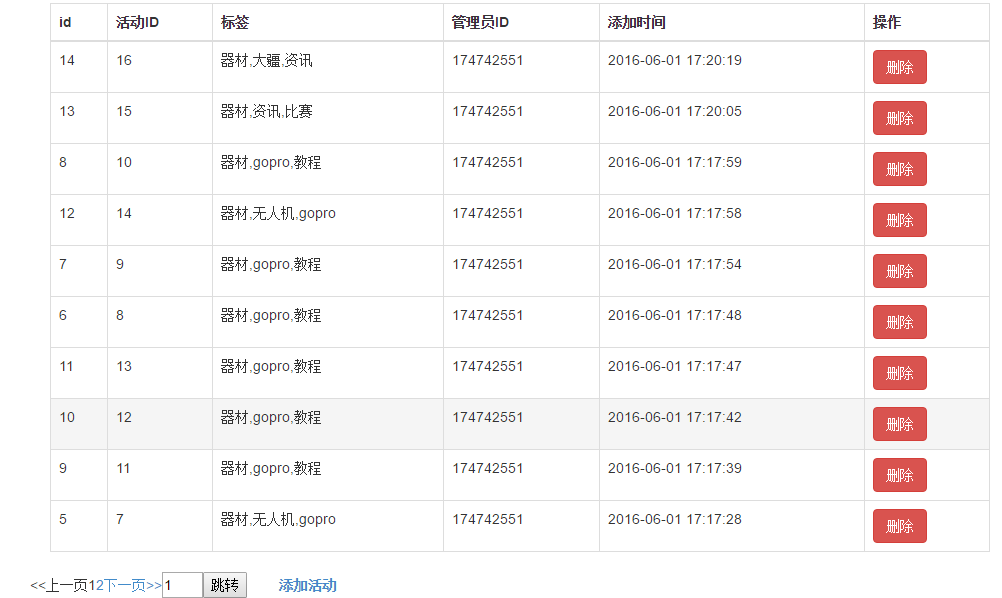
##列表页面 
###列表html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>Demo活动列表</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<script>
// 提交表单
function delete_event(event_id)
{
if(!event_id)
{
alert('Error!');
return false;
}
// var form_data = new Array();
$.ajax(
{
url: "action/event_action.php",
data:{"event_id":event_id, "act":"del"},
type: "post",
beforeSend:function()
{
$("#tip").html("<span style='color:blue'>正在处理...</span>");
return true;
},
success:function(data)
{
if(data > 0)
{
alert('操作成功');
$("#tip").html("<span style='color:blueviolet'>恭喜,删除成功!</span>");
// document.location.href='world_system_notice.php'
location.reload();
}
else
{
$("#tip").html("<span style='color:red'>失败,请重试</span>");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
return false;
}
</script>
<body>
<div class="container">
<table class="table table-hover table-bordered" style="margin: 20px;">
<caption>列表页面Demo</caption>
<thead>
<tr>
<th>id</th>
<th>活动ID</th>
<th>标签</th>
<th>编辑ID</th>
<th>添加时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>123456</td>
<td>ios,php,Laravel</td>
<td>15698762</td>
<td>2016-06-01 18:14:12</td>
<td><button type="button" class="btn btn-danger" onclick="return delete_event({event_id})">删除</button></td>
</tr>
</tbody>
</table>
<!-- 此处可以添加分页 -->
</span>
</div>
</body>
</html>
</html>





















 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








