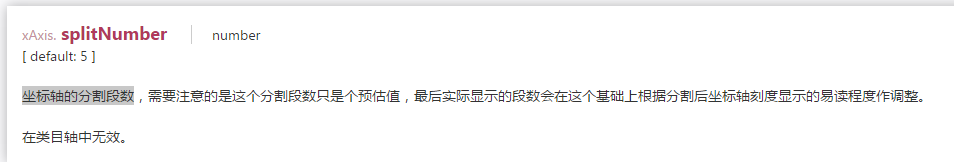
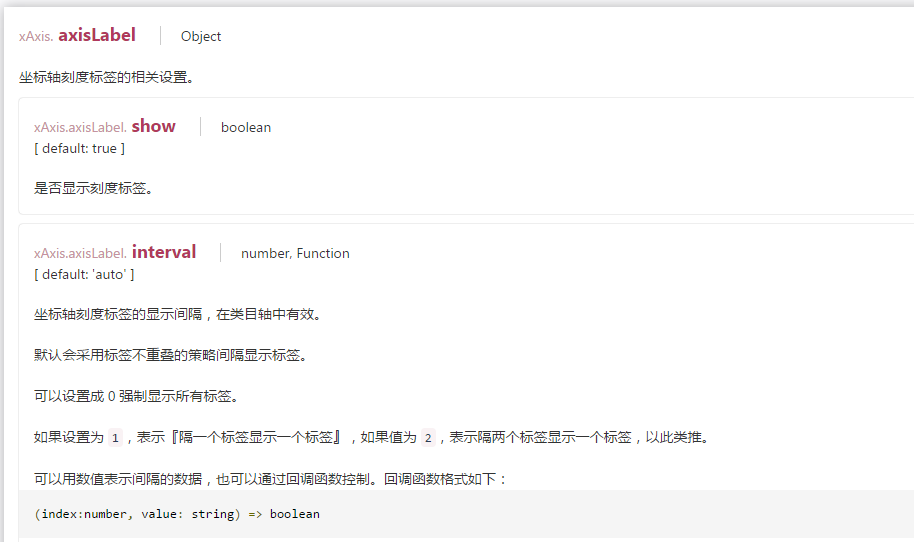
官方API如下:

示例:
数值轴显示例子:
yAxis:{
type:'value',
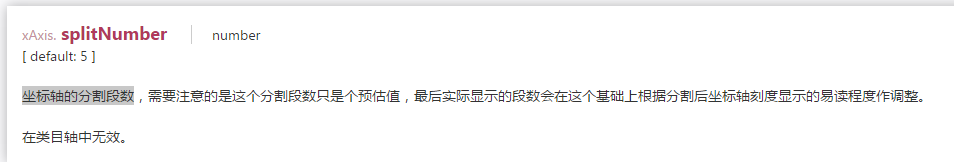
splitNumber:20,
axisLabel:{
formatter:'{value}'
}
}
类目轴

xAxis:{
type:'categroy',
data:xAxisDatas, //xAxisDatas中的值需要自行设置
axisLabel:{
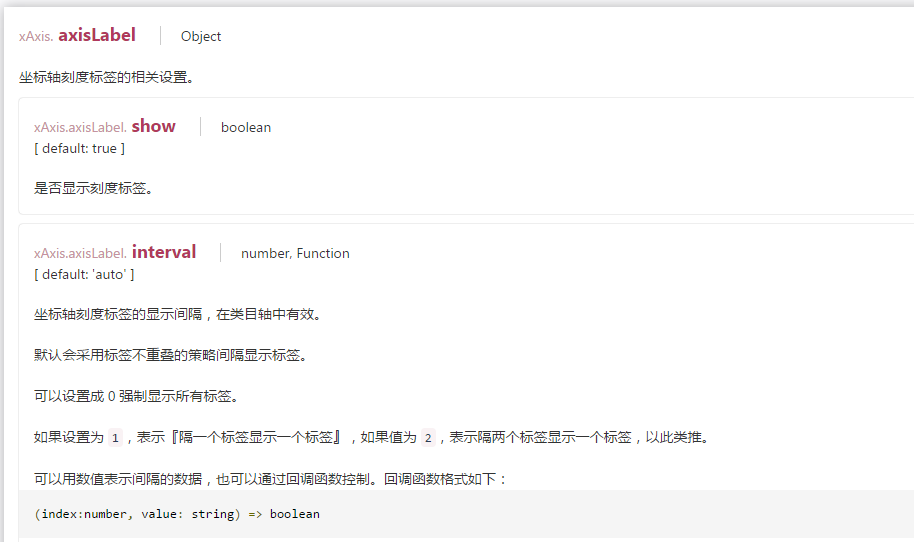
interval:2
}
}
官方API如下:

示例:
数值轴显示例子:
yAxis:{
type:'value',
splitNumber:20,
axisLabel:{
formatter:'{value}'
}
}
类目轴

xAxis:{
type:'categroy',
data:xAxisDatas, //xAxisDatas中的值需要自行设置
axisLabel:{
interval:2
}
}
转载于:https://my.oschina.net/u/3473845/blog/1512142
 1488
1488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


