一 安装第三方库Markdown
(venv) E:\Django\mysite>pip install Markdown二 在mysite/article/templatetags/article_tags.py定义markdown过滤器
# template包含了很多与模板有关的类和方法
from django import template
from django.db.models import Count
from django.utils.safestring import mark_safe
import markdown
# Library是template类的一个方法
# register包含了simple_tag方法
# 它将用于自定义标签
register = template.Library()
from article.models import ArticlePost
# 表明下面的代码是自定义的simple_tag
@register.simple_tag
def total_articles():
# 返回文章对象的查询结果
return ArticlePost.objects.count()
@register.simple_tag
def author_total_articles(user):
# 返回某个作者的文章总数
return user.article.count()
# 用装饰器声明自定义标签,通过参数确定所渲染的模板文件
@register.inclusion_tag('article/list/latest_articles.html')
# 在具体使用标签时,会通过n传参
def latest_articles(n=5):
# 按照发布时间倒排序,排序个数由n来决定
latest_articles = ArticlePost.objects.order_by("-created")[:n]
return {"latest_articles": latest_articles}
# 用装饰器来声明自定义的assignment_tag类型的标签函数
@register.assignment_tag
# 以参数的形式说明显示评论最多的文章数量,默认显示最多的前3篇
def most_commented_articles(n=3):
# 给每一篇文章标注total_comments属性
# 表示每篇文章对应的评论个数
# 最后对评论个数进行排序,排序数量为3
return ArticlePost.objects.annotate(total_comments=Count('comments')).order_by("-total_comments")[:n]
# 重命令markdown_filter为markdown
@register.filter(name='markdown')
# 如果函数名为markdown,会和引入的markdown冲突,函数体会报错
def markdown_filter(text):
# mark_safe返回safe string,可以区分HTML标签中的符号和非HTML字符,例如“<”
return mark_safe(markdown.markdown(text))三 编辑mysite/templates/article/list/article_detail.html,替换成markdown过滤器形式
{% extends "base.html" %}
{% load staticfiles %}
{% load article_tags %}
{% block title %}{{ article.title }}{% endblock %}
{% block content %}
<!-- with发起一个赋值操作,它的结尾部分是endwith,total_likes分别为点赞用户总数,total_likes在
这两部分圈定的范围内有效-->
{% with total_likes=article.users_like.count users_like=article.users_like.all %}
<div class="container">
<div class="col-md-9">
<header>
<h1>{{ article.title }}</h1>
<p>
<a href="{% url 'article:author_articles' article.author.username %}">
{{ article.author.username }}
</a>
<!-- pluralize的作用:如果total_likes为0或复数,则显示的是likes,如果total_likes为1,则显示like-->
<span style="margin-left:20px" class="glyphicon glyphicon-thumbs-up">{{ total_likes }}like{{ total_likes | pluralize }}</span>
<!-- 该文章总的访问此时-->
<span style="margin-left: 20px">{{ total_views }}view{{ total_views | pluralize }}</span>
</p>
</header>
<link rel="stylesheet" href="{% static 'editor/css/editormd.preview.css' %}"/>
<div id='editormd-view'>
<!--<textarea id="append-test" style="display:none;">-->
<!--{{ article.body }}-->
<!--</textarea>-->
<!--使用自定的过滤器markdown-->
{{ article.body | markdown }}
</div>
<div>
<!--点赞功能实现-->
<p class="text-center">
<a onclick="like_article({{article.id}}, 'like')" href="#"><span class="glyphicon glyphicon-thumbs-up">like</span></a>
<a onclick="like_article({{article.id}}, 'unlike')" href="#"><span style="margin-left: 15px;"
class="glyphicon glyphicon-thumbs-down">unlike</span></a>
</p>
</div>
<div>
<p class="text-center"><strong>点赞本文的读者</strong></p>
{% for user in article.users_like.all %}
<p class="text-center">{{ user.username }}</p>
{% empty %}
<p class="text-center">还没有人对此文章表态</p>
{% endfor %}
</div>
<!--以下是评论功能-->
<hr>
<div>
<h3><span class="glyphicon glyphicon-bullhorn"></span>本文有{{ article.comments.count }}评论</h3>
{% for comment in article.comments.all %}
<div>
<p><strong>{{ comment.commentator }}</strong>说:</p>
<p style="margin-left:40px;">{{ comment.body }}</p>
</div>
{% empty %}
<p>没有评论</p>
{% endfor %}
<h3><span class="glyphicon glyphicon-send"></span>看文章,发评论,不要沉默</h3>
<form action="." method="post" class="form-horizontal" role="form">{% csrf_token %}
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">评论员</label>
<div class="col-sm-10">
{{ comment_form.commentator}}
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">评论</label>
<div class="col-sm-10">
{{ comment_form.body }}
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<p><input type="submit" name="" value="发评论" class="btn btn-primary"></p>
</div>
</div>
</form>
</div>
</div>
<div class="col-md-3">
<p class="text-center">
<h3>最受欢迎文章</h3></p>
<ol>
{% for article_rank in most_viewed %}
<li>
<a href="{{article_rank.get_url_path}}">{{ article_rank.title }}</a>
</li>
{% endfor %}
</ol>
<hr>
<p class="text-center">
<h3>最新文章</h3></p>
<div>{% latest_articles 4 %}</div>
<hr>
<p class="text-center">
<h3>最多评论文章</h3></p>
<!--把自定义标签所得到的对象赋值给一个变量most_comments-->
{% most_commented_articles as most_comments %}
<div>
<ul>
{% for comment_article in most_comments %}
<li>
<a href="{{comment_article.get_url_path}}">{{ comment_article.title }}</a>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
<script src='{% static "js/jquery.js" %}'></script>
<script src='{% static "editor/lib/marked.min.js" %}'></script>
<script src='{% static "editor/lib/prettify.min.js" %}'></script>
<script src='{% static "editor/lib/raphael.min.js" %}'></script>
<script src='{% static "editor/lib/underscore.min.js" %}'></script>
<script src='{% static "editor/lib/sequence-diagram.min.js" %}'></script>
<script src='{% static "editor/lib/flowchart.min.js" %}''></script>
<script src='{% static "editor/lib/jquery.flowchart.min.js" %}'></script>
<script src='{% static "editor/editormd.js" %}'></script>
<script type="text/javascript" src="{% static 'js/layer.js'%}"></script>
<script type="text/javascript">
$(function(){
editormd.markdownToHTML("editormd-view", {
htmlDecode : "style,script,iframe", // you can filter tags decode
emoji : true,
taskList : true,
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true, // 默认不解析
});
});
function like_article(id,action){
$.ajax({
url: "{% url 'article:like_article' %}",
type: "POST",
data: {"id":id, "action":action},
success: function(e){
if(e=="1"){
layer.msg("感谢点赞");
window.location.reload();
}else{
layer.msg("我会继续努力");
window.location.reload();
}
},
});
}
</script>
{% endwith %}
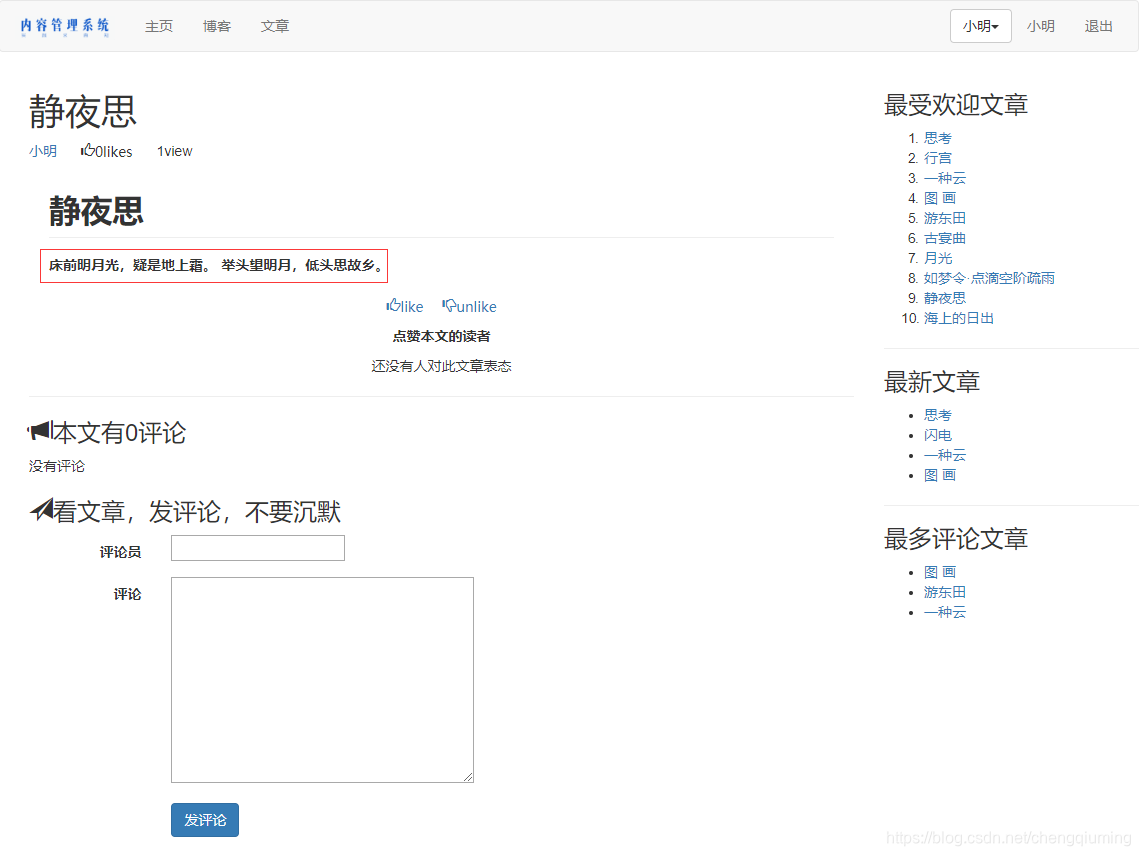
{% endblock %}四 测试






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








