一 定制风格
1 代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定制风格</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<button class="btn" type="button">基础按钮.btn</button>
<button class="btn btn-default" type="button">默认按钮.btn-default</button>
<button class="btn btn-primary" type="button">主要按钮.btn-primary</button>
<button class="btn btn-success" type="button">成功按钮.btn-success</button>
<button class="btn btn-info" type="button">信息按钮.btn-info</button>
<button class="btn btn-warning" type="button">警告按钮.btn-warning</button>
<button class="btn btn-danger" type="button">危险按钮.btn-danger</button>
<button class="btn btn-link" type="button">链接按钮.btn-link</button>
</body>
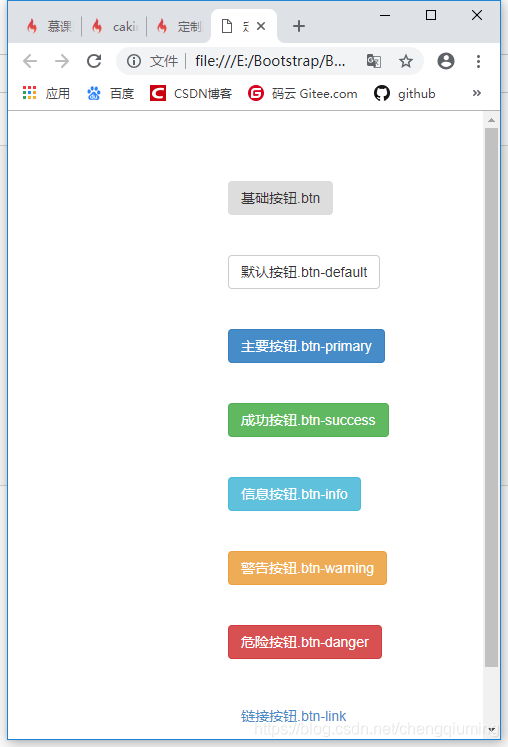
</html>2 效果

二 按钮大小
1 代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按钮大小</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xs" type="button">超小型按钮.btn-xs</button>
</body>
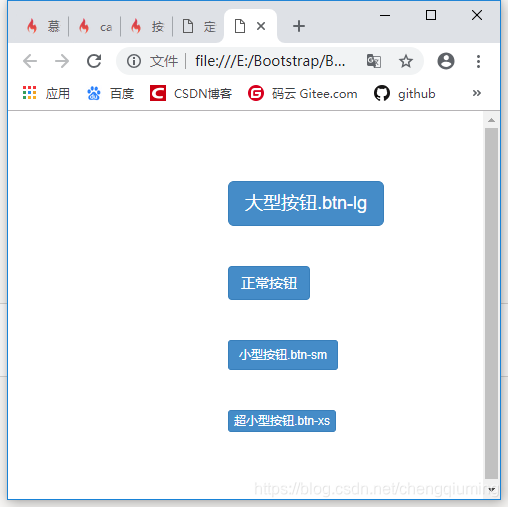
</html>2 效果

三 块状按钮
1 代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块状按钮</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<button class="btn btn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary btn-block" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>
</body>
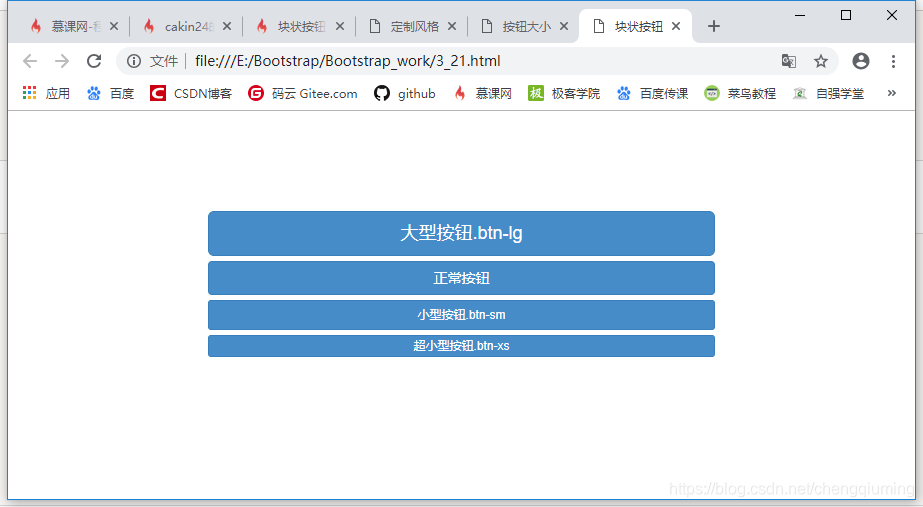
</html>2 效果






















 7888
7888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








