一、下载ExtJS开发包
Ext的意思是扩展,所以ExtJS表示对JS的扩展
http://extjs.com
http://extjs.org.cn/
安装ExtJS插件:http://blog.csdn.net/wandan_/article/details/16808079
本地下载ExtJS:http://download.csdn.net/detail/wandan_/6572559
二、了解该开发包
adapter:负责将里面提供第三方底层库(包括Ext自带的底层库)映射为Ext所支持的底层库。ext-base.js是我们常用到的
build: 压缩后的ext全部源码(里面分类存放)。
docs: API帮助文档。
exmaples:提供使用ExtJs技术做出的小实例。
resources:Ext UI资源文件目录,如CSS、图片文件都存放在这里面。
source: 无压缩Ext全部的源码(里面分类存放) 遵从GPL开源的协议。
Ext-all.js:压缩后的Ext全部源码。
ext-all-debug.js:无压缩的Ext全部的源码(用于调试)。
ext-core.js:压缩后的Ext的核心组件,包括sources/core下的所有类。
ext-core-debug.js:无压缩Ext的核心组件,包括sources/core下的所有类。
三、Ext的常用方法
信息提示框组件MessageBox的常用方法:
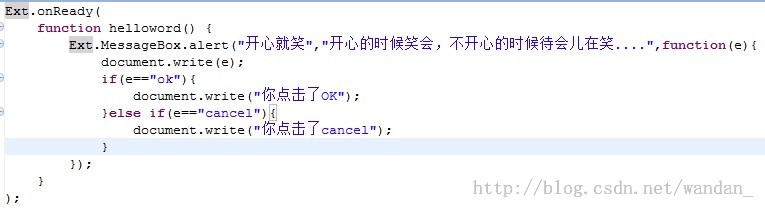
1. Ext.MessageBox.alert()方法(弹窗),这个方法有四个参数后面两个参数可选,第三个参数是回调函数,当弹窗关闭时(点击OK或者点击右上角的叉)都会调用该方法。另外这个参数还可以接收一个参数,这个参数表示的是你点击的是哪个按钮。第四个参数是这个回调函数的范围
2. Ext.MessageBox.confirm()方法 //类似return confirm("");参数与alert()一样
3. Ext.MessageBox.prompt()方法 //弹出一个文本框,可以输入一些信息。这个方法有5个参数,前四个还是跟alert方法一样。但是回调函数可以传两个参数一个是e(点击的按钮),一个是text(输入的文本值)。最后一个表示是否设置多行也就是表示这个文本框是一个简单的input框还是一个文本域。这个参数可以是Boolean也可以是Number。设置为true时文本框的高度是默认的,设置为Number时,文本框的高度为指定的Number高度。
注意:JS中有多个参数的话,如果中间有参数不需要的就传null
4. Ext.MessageBox.show()方法 //使用show可以实现上面3个方法的功能,可以实现进度条。该方法接收的是一个对象(Object)类型的参数
//实现进度条
Ext.onReady(
function() {
Ext.MessageBox.show({
title:"进度条",
msg:"5秒后自动进入系统",
progress:true,//设为true,显示进度条但是不会动
width:400,
wait:true,//设为true,动态显示progress
waitConfig:{//配置参数,以控制显示progress,而不是一直在动
interval:540,//间隔多久动一次 毫秒
duration:5000,//持续时间,动多长时间 毫秒
fn:function() {//回调函数
Ext.MessageBox.hide();
}
}
});
}
);





















 413
413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








