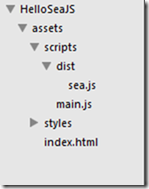
目录结构
模块定义define
define(function(require,exports,module){
//exports可以把方法或属性暴露给外部
exports.name = 'hello seaJs';
exports.hi = function(){
alert('hello seaJs');
}
//module提供了模块信息
});aaa使用定义好的模块seajs.use
<!DOCTYPE html>
<html>
<head></head>
<body>
<script src="./scripts/dist/sea.js"></script>
<script type="text/javascript">
seajs.use('./scripts/main',function(t){
console.log(t.name)
t.hi();
});
</script>
</body>
</html>加载依赖项require
define(function(require,exports,module){
require('http://457375608.github.io/liujin/javascripts/jquery-1.8.3.min.js');
$("body").css('background-color','red');
//exports可以把方法或属性暴露给外部
exports.name = 'hello seaJs';
exports.hi = function(){
alert('hello seaJs');
}
//module提供了模块信息
});






















 418
418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








