0.Node.JS安装https://nodejs.org,下载最新版安装包根据提示安装node环境
1.安装淘宝的cnpm
npm install -g cnpm –registry=[https://registry.npm.taobao.org](https://registry.npm.taobao.org/)
2.安装全局vue-cli脚手架,用于快速搭建所需的模板框架
cnpm install -g vue-cli
3.创建项目
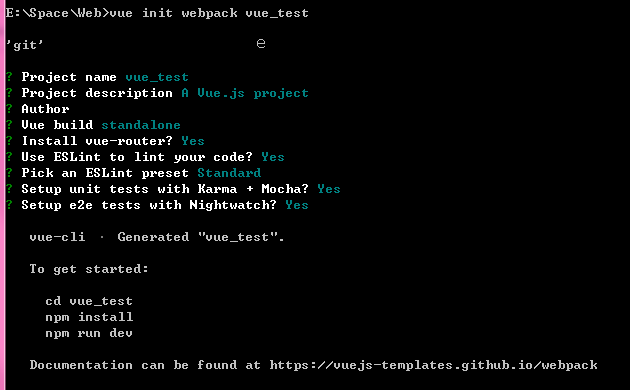
vue init webpack vue_test
接下来几个选项连续回车

4.安装依赖
cd vue_test
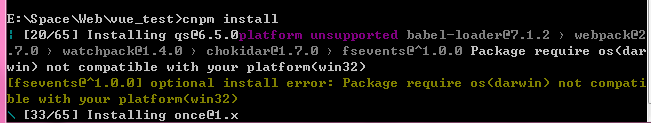
cnpm install

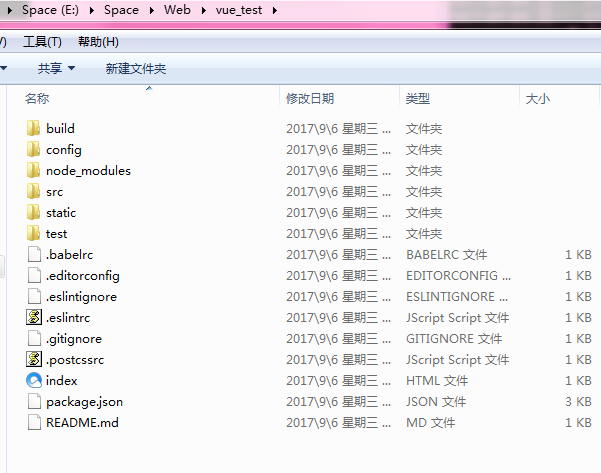
找到项目文件夹,发现成功创建初始项目

5.运行项目
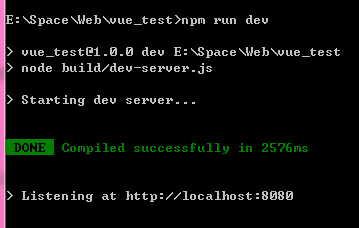
npm run dev
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








