- 此文是用我自己理解的方式 做的一个关于css布局做的一个总结 第一次发表文章,有很多不足,谢谢各位大神不吝赐教! 持续更新中…..
-
6.19号 .
-
flexBox(弹性盒)和gird(网格)布局,一下称呼中均采用flexBox和gird两种称呼
-
1.felxBox适用场景 是为一维布局设计的,,疑问:一局维布局是什么鬼?
-
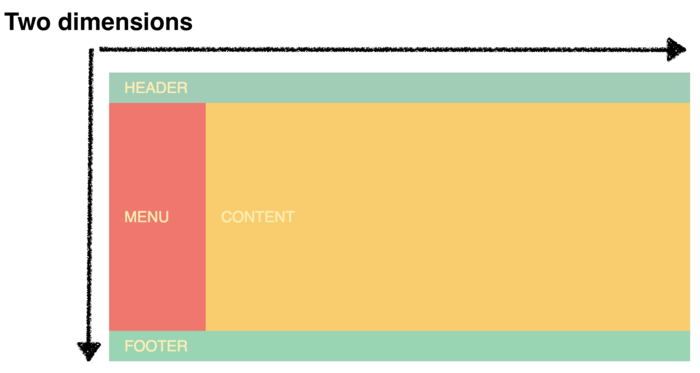
2.gird适用场景 是为二维布局设计的,, 当需要在两个维度 —— 行和列上创建整个布局时,那么你应该使用 grid
-
下面这张图挺形象的

-
3.在创建整个布局时,用gird会让你的代码更加灵活,维护,管理
-
4.内容优先 VS 布局优先
-
felxBox是以内容为基础 gird是以布局为基础 gird布局中: columns 列 ['kɒləm] rows 行 [rəʊz]在使用gird时
-
.wrapper {
-
display: grid;
-
grid-template-columns: 200px 50px 100px; //columns:中的值代表每一列的宽度,只设一个值是只针对一列的,并不是所有列
-
grid-template-rows: 100px 30px;
-
}
-
5.如何设置子元素的大小:
grid-column和grid-row属性来设置 -
.item1 {
-
grid-column-start: 1; //从第一条网格开始
-
grid-column-end: 4; //第四条网格结束
-
}
-
最后,给你一个更简单的缩写方法来编写上面的语法:
-
.item1 {
-
grid-column: 1 / 4; //从第一条网格开始,第四条网格结束
-
}
-
6.CSS Grid 带来了一个全新的值,称为等分单位,即
fr -
它允许你将容器可用空间分成你想要的多个等分空间。
-
更加高级的响应式
-
repeat()
-
.container {
-
display: grid;
-
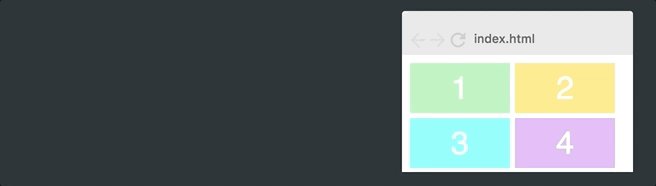
grid-template-columns: repeat(3, 100px); //第一个参数指定了列数或行数,第二个参数指定了它们的宽度
-
grid-template-rows: repeat(2, 50px);
-
}
-
auto-fit (自适应)
- .container {
- display: grid;
- grid-gap: 5px; //每个div之间间隔
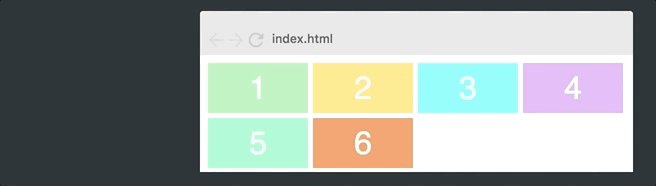
- grid-template-columns: repeat(auto-fit, 100px);
- grid-template-rows: repeat(2, 100px);
- }
- 在使用auto-fit会出现空白的情况

- 为了解决这个问题,我们需要的最后一方法是
minmax() - .container {
- display: grid;
- grid-gap: 5px;
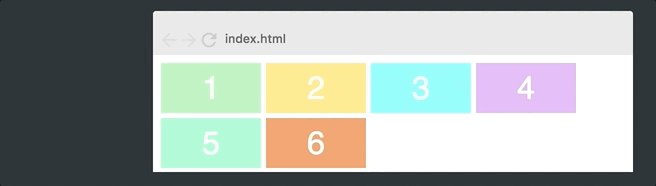
- grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
- grid-template-rows: repeat(2, 100px);
- }
- 下面这张图片为css gird的终极效果
- 图片上传不上去,可惜
原文出处:https://www.jianshu.com/p/7236759b5d9a,
http://www.css88.com/archives/8506 开速入门css Gird
http://www.css88.com/archives/8706 一行代码实现响应布局





















 563
563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








