记得上次Maibu显示的时候,我无法吧数据单独显示出来,最后只能把数据全放到一起,通过api提供出来,像这样
{"data":"32 在 60"}很无奈。不过经过Maibu控制的相关操作之后,就大概了解的怎么搞,所以这次增补就是数据分离开来,这样对于手表表盘的布局也有一定的好处。
代码地址:https://github.com/ZZES-ZVD/watch_pet
2017.5.21
第三次增补
1.Nodejs接口
api提供新的json格式数据
{ "tem":28,"hum":55,"indoor":"不在" },方便Maibu的数据过滤显示。其余代码就不显示了,具体可以看完整代码。
//new 手表推送
app.get('/newwatch',function(req,res){
var data = [];
conn.query('SELECT * FROM pet',function(err,rows,fields){
var indoor = "";
//将数字1和0,转换成“在”和“不在”
if ( rows[rows.length-1].indoor== 1) {
indoor = "在"
}else{
indoor = "不在"
}
//封装数据
data = "{ \"tem\":"+ rows[rows.length-1].tem +",\"hum\":"+ rows[rows.length-1].hum +",\"indoor\":"+ "\""+ indoor +"\" }"
res.send(data);
})
})2.手表代码
(1)定义数据内容图层
//温度数据内容
static int32_t g_layer_id_temdata = -1;
//湿度数据内容
static int32_t g_layer_id_humdata = -1;
//屋内判断数据内容
static int32_t g_layer_id_indoordata = -1;(2)数据请求函数
void data_request_web()
{
/*拼接url请求地址, 注意url的缓存大小*/
char url[200] = "";
/*将请求网址加入到url数组*/
sprintf(url, "%s", DATA_WEB);
char param[50] = "";
/*将数据过滤后加入到param数组*/
sprintf(param,"%s,%s,%s","tem","hum","indoor");
/*发送一次*/
g_comm_id_web = maibu_comm_request_web(url, param, 0);//过滤
}(3)图层初始化函数
P_Window init_btc_window()
{
static P_Window p_window;
P_Layer layer_background = NULL;
p_window = app_window_create();
if (NULL == p_window)
{
return NULL;
}
/* begin*/
/*创建背景图层*/
layer_background = get_layer();
/*添加背景图层到窗口*/
app_window_add_layer(p_window, layer_background);
/* 添加时间栏 */
add_time_bar(p_window);
/*添加数据提示信息*/
GRect frame_zzes = {{0,34}, {16, 128}};
add_text_layer(p_window, &g_layer_id_zzes, "治电科技", &frame_zzes, GAlignBottom, U_ASCII_ARIAL_16, GColorWhite);
/*添加温度数据*/
GRect frame_temdata = {{25, 62}, {16, 50}};
add_text_layer(p_window, &g_layer_id_temdata, "waiting", &frame_temdata, GAlignCenter, U_ASCII_ARIAL_14, GColorWhite);
/*添加湿度数据*/
GRect frame_humdata = {{25, 83}, {16, 50}};
add_text_layer(p_window, &g_layer_id_humdata, "waiting", &frame_humdata, GAlignCenter, U_ASCII_ARIAL_14, GColorWhite);
/*添加窝内数据*/
GRect frame_indoordata = {{25, 103}, {16, 50}};
add_text_layer(p_window, &g_layer_id_indoordata, "waiting", &frame_indoordata, GAlignCenter, U_ASCII_ARIAL_14, GColorWhite);
return p_window;
}(4)请求回调,用于更新数据到图层(这就是这次我的重点。。。)
static void web_recv_callback(const uint8_t *buff, uint16_t size)
{
char stock_gid[10];
char stock_gid2[10];
char stock_gid3[10];
char i;
maibu_get_json_str(buff,"indoor", stock_gid, 10);//过滤
maibu_get_json_str(buff,"tem", stock_gid2, 10);
maibu_get_json_str(buff,"hum", stock_gid3, 10);
for (i=0;i<10;i++)
{
if (stock_gid[i]=='}')
{
stock_gid[i]=0;
}
}
for (i=0;i<10;i++)
{
if (stock_gid2[i]=='}')
{
stock_gid2[i]=0;
}
}
for (i=0;i<10;i++)
{
if (stock_gid3[i]=='}')
{
stock_gid3[i]=0;
}
}
/*添加数据*/
GRect frame_indoordata = {{25, 103}, {16, 50}};
add_text_layer(h_window, &g_layer_id_indoordata, stock_gid, &frame_indoordata, GAlignCenter, U_ASCII_ARIAL_14, GColorWhite);
GRect frame_temdata = {{25, 62}, {16, 50}};
add_text_layer(h_window, &g_layer_id_temdata, stock_gid2,&frame_temdata, GAlignCenter,U_ASCII_ARIAL_14,GColorWhite);
GRect frame_humdata = {{25, 83}, {16, 50}};
add_text_layer(h_window, &g_layer_id_humdata, stock_gid3,&frame_humdata, GAlignCenter,U_ASCII_ARIAL_14,GColorWhite);
app_window_update(h_window);
}3.显示结果
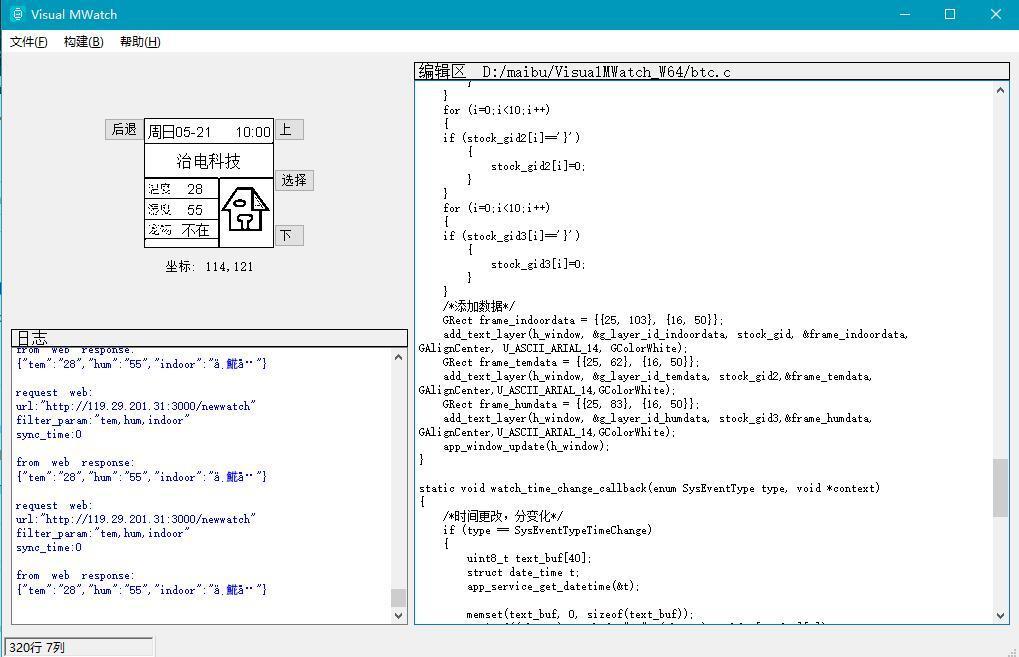
(1)模拟器显示

模拟器
(2)Maibu实体显示

Maibu实体
@治电小白菜20170521






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








