<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue入门实例</title>
<script src="https://vuejs.org/js/vue.min.js"></script>
</head>
<body>
<div id="vue_div">
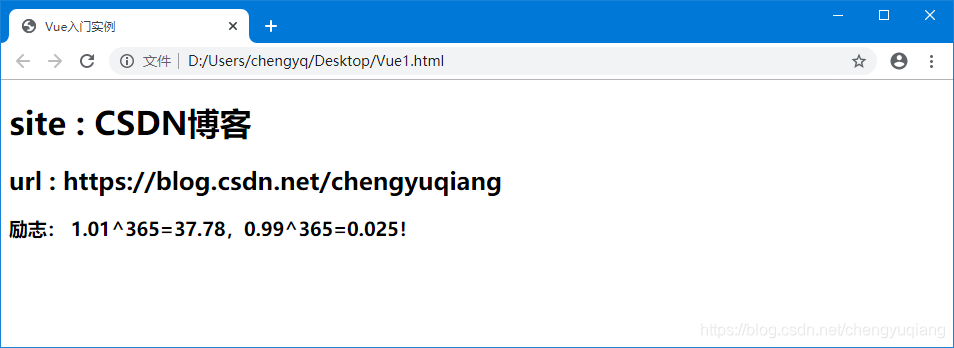
<h1>site : {{site}}</h1>
<h2>url : {{url}}</h2>
<h3>{{details()}}</h3>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue_div',
data: {
site: "CSDN博客",
url: "https://blog.csdn.net/chengyuqiang",
title: "励志:"
},
methods: {
details: function() {
return this.title + " 1.01^365=37.78,0.99^365=0.025!";
}
}
})
</script>
</body>
</html>
说明:
- Vue 构造器中有一个el 参数,它是 DOM 元素中的 id
- data 用于定义属性,methods 用于定义的函数
- {{ }} 用于输出对象属性和函数返回值。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








