一. 准备工作
项目使用到的前端ui框架:Element-UI,小伙伴们可以自行百度找到官网查看api
Element-UI官方站点:http://element.eleme.io/#/zh-CN/component/installation
在此之前本项目已经完成情况:
- springboot整合mongodb实现CRUD:
- 前端系统搭建和环境准备:
二. 需求说明
完成前端页面开发,实现前端页面调用后端接口完成CRUD功能.
三. 前端开发步骤
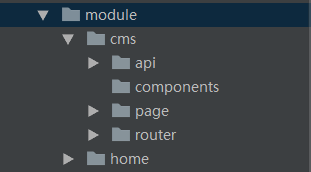
1.如果是新模块,在model下新建文件如cms,并参照model/home下目录结构创建目录,如下

2.在page目录新建page_list.vue,扩展名为.vue,vue文件为页面内容
3.在router目录新建路由index.js,将在index.js配置page_list.vue路由
4.如果是新模块,在base目录下的router导入cms模块的路由
5.在api目录下新建接口调用cms.js,如果要调用后端接口,就需要将请求的方法写在这里,通过调用cms.js实现请求后端接口
最后.我新建的cms模块目录结构:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2407
2407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








