web语义化好处:
页面不单只是给人看,而且还要给机器看,网站的很多流量是来自搜索引擎,搜索引擎只能通过标签来判断内容的定义。这也是SEO优化的一个方向;
语义化页面对团队开发也有很大帮助,看源码可以直接通过标签大概知道内容的定义,有助于理解代码。
web页面结构(html)是重点,样式(css)只是用来修饰结构的。所以,要明确各个html标签的含义,先确定html,确定标签,再选择合适的css样式。
div 语义: Divsion(分隔);span 语义:Span(范围);ol 语义: Ordered List(有序列表)......每个标签都有特定的含义,要不然html干嘛要设置那么多标签呢?
完整详细的html标签介绍:http://justineo.github.io/slideshows/semantic-html/
web语义化分为html语义化和css语义化
html语义化:
一个html元素的存在就意味着被标记的内容有着相应的结构化意义。不要试图利用css改变人家的初衷本意,就是说不要让一个html元素看起来像另一个html元素。比如h1定义的内容偏要添加css属性把字体改成和h6字体大小定义一样,这样的无用功何必呢?
h*定义就是标题;<strong><em>就是用来区别其他字体,起到强调作用;<ul>就告诉你这是无序列表......html语义化让页面源码赋予美感。
css语义化:
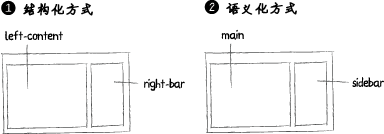
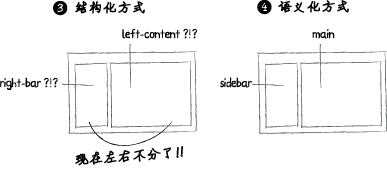
很多时候我们通过元素id或者class属性区分选择特定的元素,所有id或者class命名应当考虑元素的相对用意。相对用意指相对同类标签的特殊用意。比如#content中有侧边栏和内容框,这样可以给侧边栏div添加id:sidebar,内容框div添加id: main,这个content内容布局就不用因为侧边栏在左边还是在右边修改div的id和css的id,这样就专注css样式的修改,而不用再修还html了:


参考博客:
http://studio.ewe.com.cn/?p=455
http://blog.bingo929.com/css-coding-semantic-naming.html




















 2193
2193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








