简单介绍一下div元素和span元素的用法,这里对于它们的细节不做介绍,这里所要介绍的是在何种场合应该选择何种元素,希望能够对初学者有所帮助。
一.div元素:
首先它是一个块级元素,当然也可以转换为内联元素。它所使用的场合一般是页面的结构布局,例如网页左中右区域的划分,或者新闻版块的划分等等,也就是说它一般使用在较"大"的层面上。
二.span元素:
它是一个内联元素,当然也可以转换为块级元素,它通常不会用在结构布局上,而是对细节的修饰,比如文字的颜色或者大小。
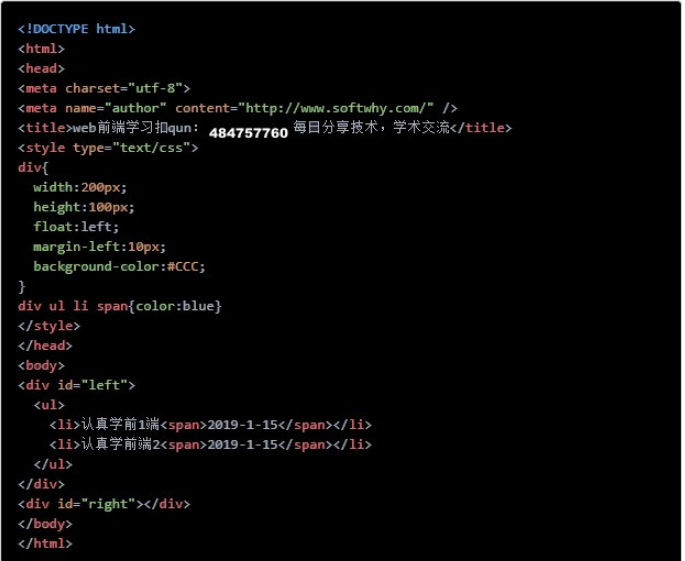
三.代码实例:
以上代码简单演示了div和span元素的用法




















 4220
4220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








