if 函数的实现步骤:
1. function +名字()
2. 指定id , 指定开关(display: none or block)
3. if + else 构成逻辑 控制开关
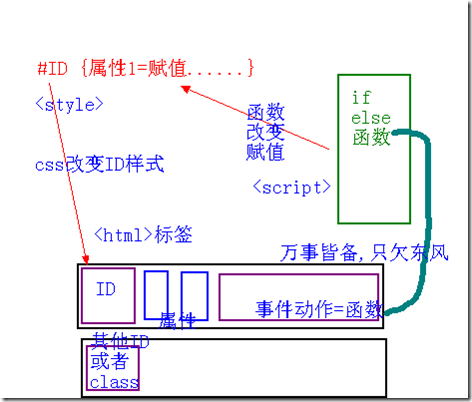
1. 决定在哪里安置一个灯泡, 指定一个id给某个标签
2. 把开关用电线连着灯泡, 安装开关 #+id名称{ 属性1= 赋值, 属性 2 = 赋值 , 属性3 = 赋值 }
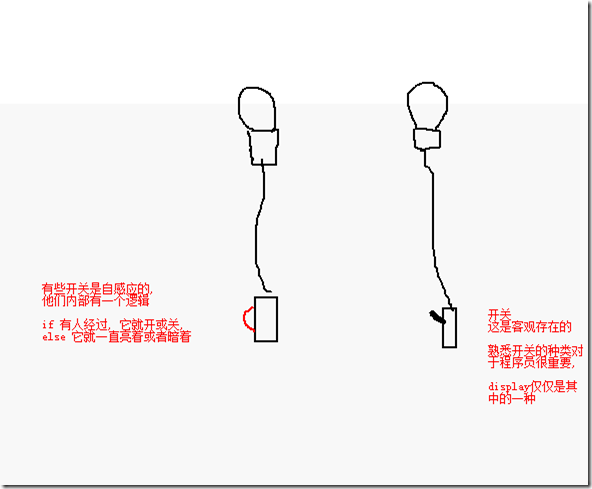
所有的赋值都可以成为一个开关. 如果是一个手动版的, 这里已经完成了. 更改属性的赋值就可以变更id的样式
3. 帮开关装上感应元件, 一旦有动静, 开关便自动switch 建立function showhide() { 使用if+else语句, 改变开关的接线:改变属性赋值 }
4. 打开电制, 让开关通电. 事件动作接上函数
最核心的原则就是, 事件动作对接函数, 函数对接属性(一个或多个)更改, 属性更改, 对接id或者class, id 或class对接事件动作所在标签
<style>
#div1 {width:100px; height:200px; background:#CCC; display:none;}
</style>
<script>
function showHide()
{
var oDiv=document.getElementById('div1');
if(oDiv.style.display=='block')
{
oDiv.style.display='none';
}
else
{
oDiv.style.display='block';
}
}
</script>
<input type="button" value="显示隐藏" οnclick="showHide()"> </input>
<div id="div1">
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








