问题webpack版本
最近在学习慕课网的vue.js高仿饿了么外卖APP,在项目准备时就遇到了webpack版本问题。视频中使用的webpack是1.12.2,而现在的webpack
版本已经到了3.6,原先的代码已经不适用了。
言归正传,当我们想给我们的mock data设置一个接口请求,原版本是配置在dev-server.js,新版的vue-webpack-template删除了dev-server.js文件,改用webpack.dev.conf.js代替。
首先,我们将mock data提取出来
// 使用express获取mock数据
const express = require('express');
const app = express();
const appDate = require('../data.json');
const seller = appDate.seller;
const goods = appDate.goods;
const ratings = appDate.ratings;
// end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
在devServer的devServer.before里配置get请求的Router,关于devServer.before(),可以查看webpack官方文档,它提供在服务器内部的所有其他中间件之前执行定制中间件的功能,用来定义自定义处理程序。参考链接
具体代码:
// webpack.dev.conf.js
// 为mock数据配置路由
before(app) {
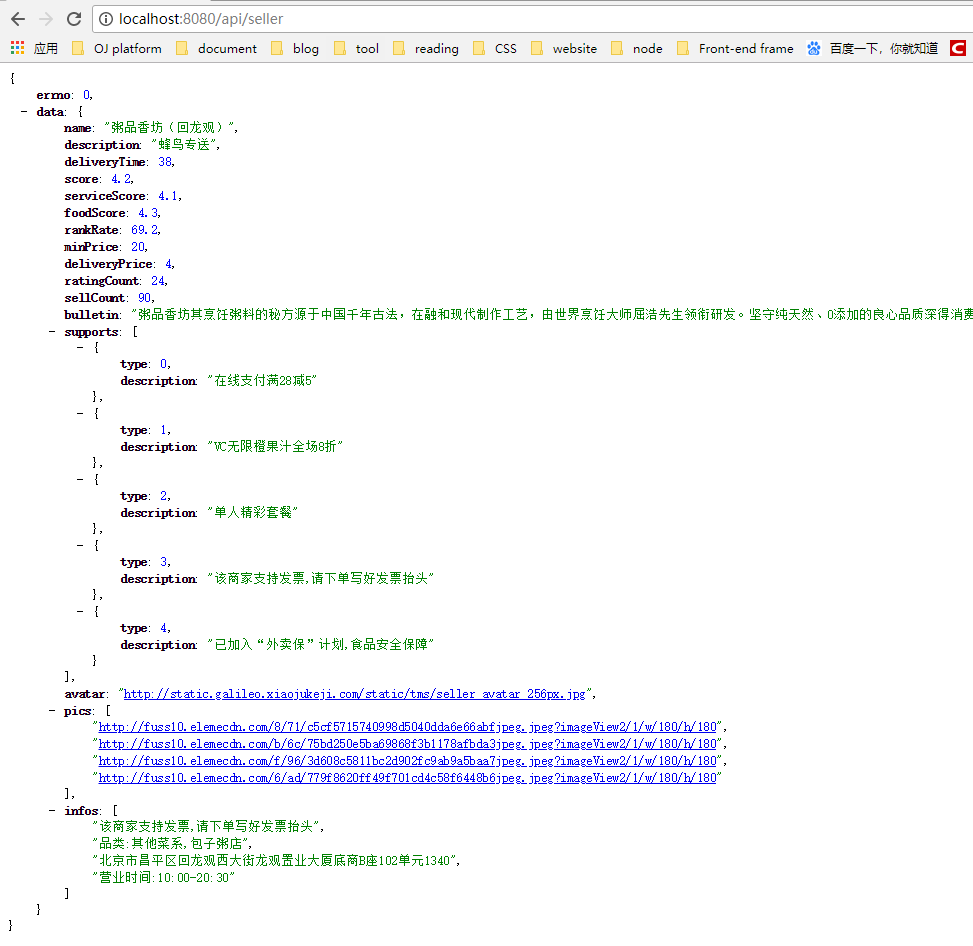
app.get('/api/seller', function (req, res) {
res.json({
errno: 0,
data: seller
});
});
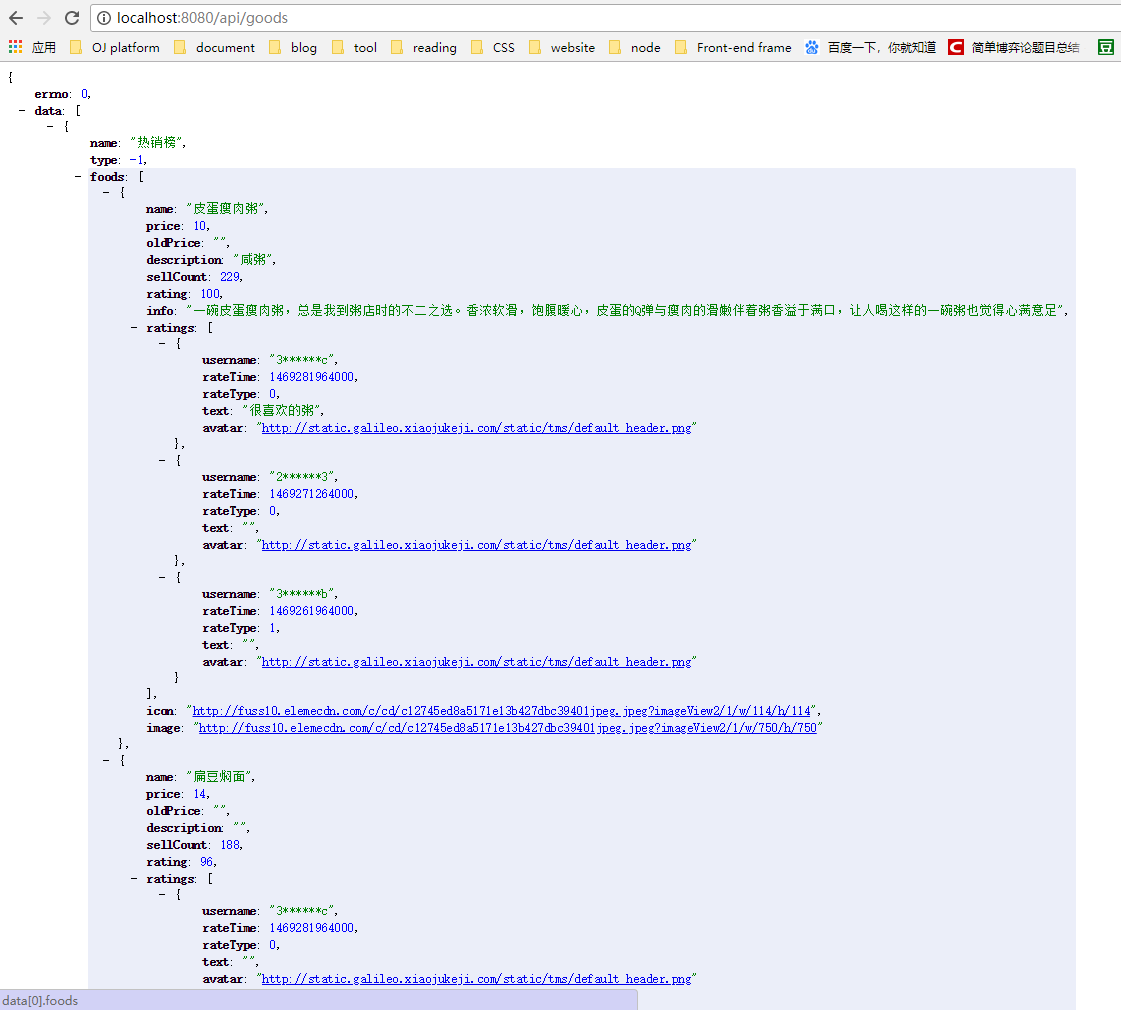
app.get('/api/goods', function (req, res) {
res.json({
errno: 0,
data: goods
});
});
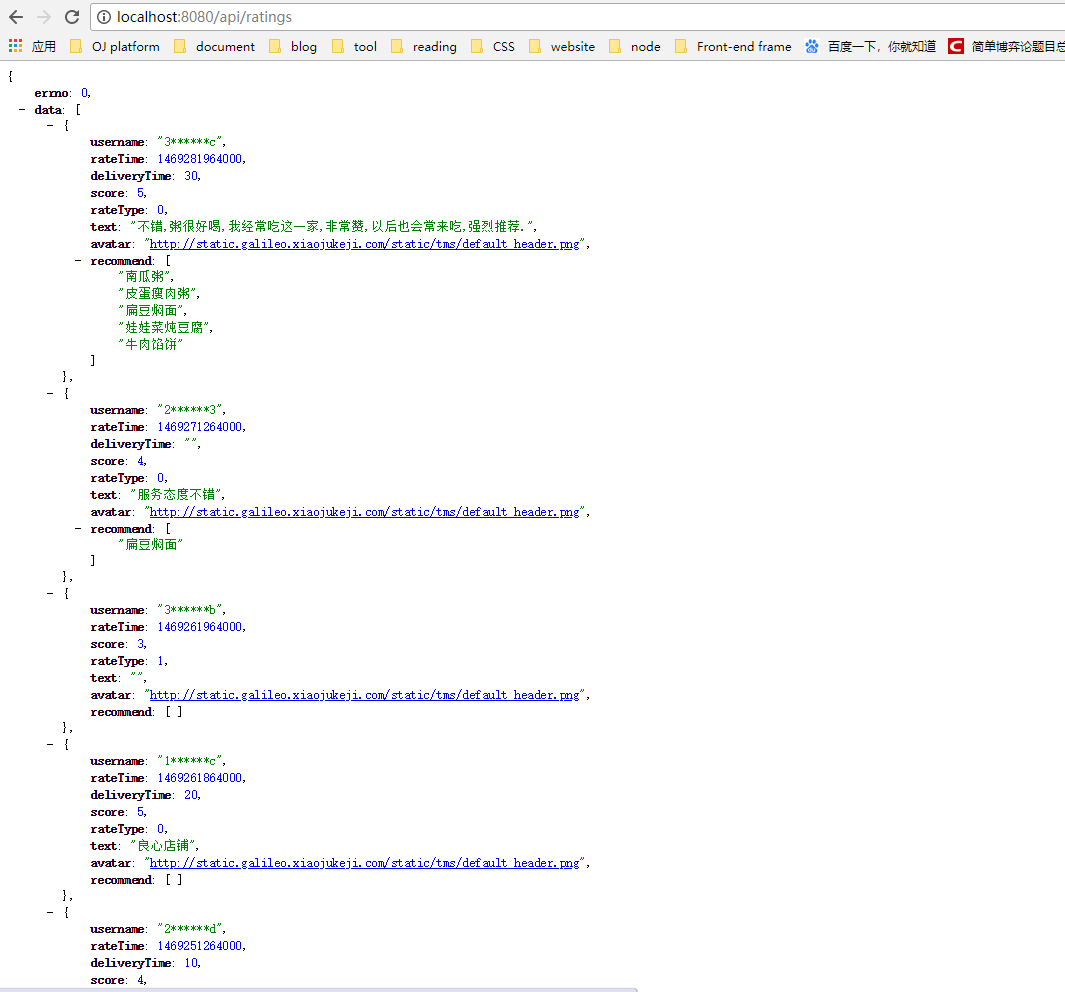
app.get('/api/ratings', function (req, res) {
res.json({
errno: 0,
data: ratings
});
});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
修改完webpack的配置文件,在命令行重新运行npm run dev命令,重新编译。
访问URL:http://localhost:8080/api/seller,http://localhost:8080/api/goods,http://localhost:8080/api/ratings


这样,mock数据就已经成功创建了api接口了。
























 6584
6584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








