一、display属性值讲解
- none:此元素不会被显示。
- block:将元素显示为块级元素,此元素前后会带有换行符。
- inline:将元素会被显示为内联元素,元素前后没有换行符。
- inline-block:行内块元素,使内联元素具有行内元素的特性。
- inherit:规定应该从父元素继承 display 属性的值。
二、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>display常用属性值测试</title>
<style>
body div,body span{
margin: 10px 0;
}
._inline{
display: inline;
border:1px solid red;
}
._block{
display: block;
border: 1px solid blue;
}
._inline-block{
display: inline-block;
border: 1px solid green;
}
._none{
display: none;
}
._inherit{
display: inherit;
border: 1px solid red;
}
</style>
</head>
<body>
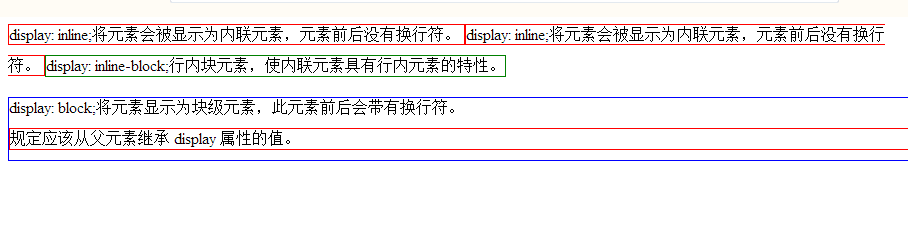
<div class="_inline">
display: inline;将元素会被显示为内联元素,元素前后没有换行符。
</div>
<div class="_inline">
display: inline;将元素会被显示为内联元素,元素前后没有换行符。
</div>
<span class="_inline-block">
display: inline-block;行内块元素,使内联元素具有行内元素的特性。
</span>
<span class="_block">
display: block;将元素显示为块级元素,此元素前后会带有换行符。
<span class="_inherit">规定应该从父元素继承 display 属性的值。</span>
</span>
<div class="_none">
此元素不会被显示。
</div>
</body>
</html>






















 2553
2553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








