转自:http://blog.csdn.net/xiangxue336/article/details/21073571
看过oschina-app的数字提醒标签BadgeView的使用过程,才发现以前项目中的实现逻辑有问题。以前待的项目组没个牛人,从我干第一个项目就我负责开发设计和管理,可想而知,顶多也就实现功能交工。说到底就是经验不足,所以有时间还是多看看别人的代码。本来是想主要讲oschina-app里面提醒标签的实现逻辑,但我觉得标签控件BadgeView有必要说下。
BadgeView是一个开源的ui项目,其实就一个ui工具类,BadgeView是对TextView的重写,他的代码就不贴了,可以到git上下最新的吧:https://github.com/jgilfelt/android-viewbadger
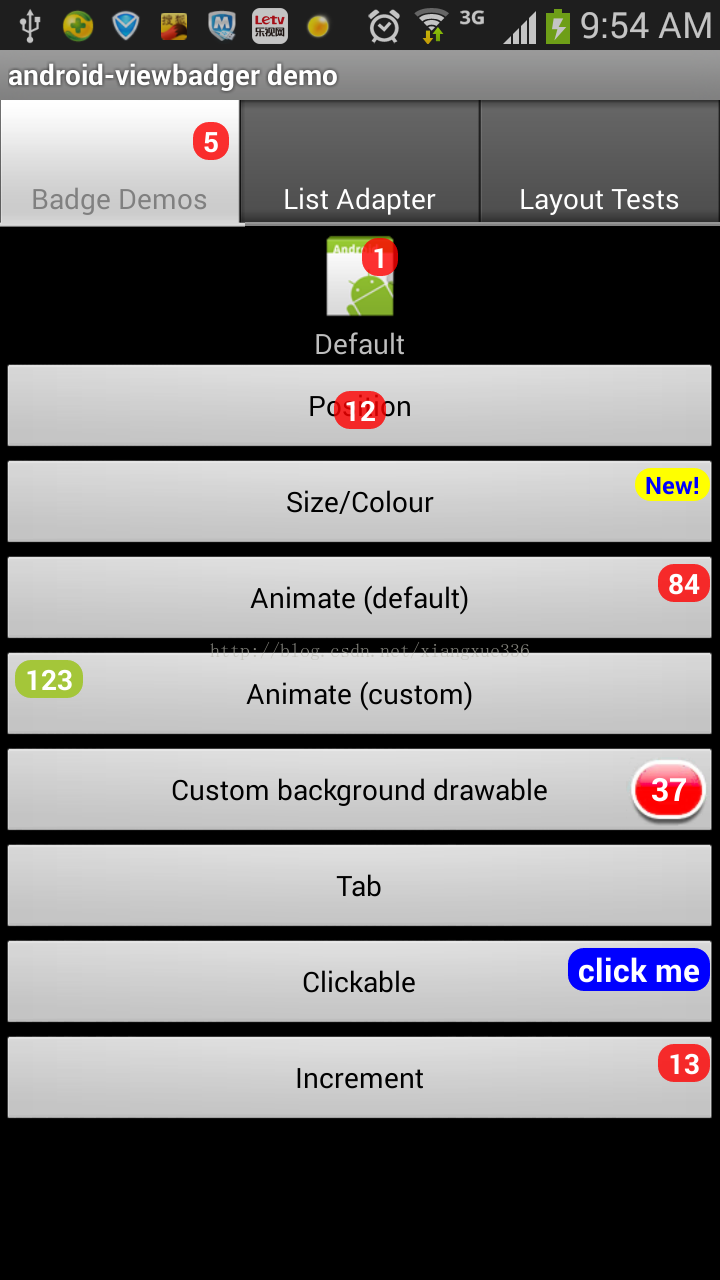
在这里主要说下他的用法,它可以设置标签的背景、颜色、位置、动画、文字等,对一般的需求足以满足了,先看下git上demo的效果:
默认属性标签代码:
- // *** default badge ***
- View target = findViewById(R.id.default_target);
- BadgeView badge = new BadgeView(this, target);
- badge.setText("1");
- badge.show();
默认是显示在右上角,红色的背景白色字体,这些个默认属性是可以在BadgeView里面设置的。
设置position代码:
- // *** set position ***
- btnPosition = (Button) findViewById(R.id.position_target);
- badge1 = new BadgeView(this, btnPosition);
- badge1.setText("12");
- badge1.setBadgePosition(BadgeView.POSITION_CENTER);
- btnPosition.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- badge1.toggle();
- }
- });
toggle方法是控制标签的现实和隐藏的。
在BadgeView中定义了5种显示位置:
- public static final int POSITION_TOP_LEFT = 1;
- public static final int POSITION_TOP_RIGHT = 2;
- public static final int POSITION_BOTTOM_LEFT = 3;
- public static final int POSITION_BOTTOM_RIGHT = 4;
- public static final int POSITION_CENTER = 5;
设置字体大小、颜色、背景色:
- badge2.setTextColor(Color.BLUE);
- badge2.setBadgeBackgroundColor(Color.YELLOW);
- badge2.setTextSize(12);
设置显示边距、显示隐藏动画:
- badge4.setBadgeMargin(15, 10);
- badge4.setBadgeBackgroundColor(Color.parseColor("#A4C639"));
- btnAnim2.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- TranslateAnimation anim = new TranslateAnimation(-100, 0, 0, 0);
- anim.setInterpolator(new BounceInterpolator());
- anim.setDuration(1000);
- badge4.toggle(anim, null);
- }
- });
toggle(anim, null)方法中,第一个参数是显示时候的动画,第二个参数是隐藏时候的动画。
设置图片背景和点击事件:
- badge6.setBackgroundResource(R.drawable.badge_ifaux);
- badge6.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- Toast.makeText(DemoActivity.this, "clicked badge", Toast.LENGTH_SHORT).show();
- }
- });
一般背景图片要经过.9处理,因为随着显示数字增大背景图片只是横向拉伸。
标签有时候往往会有点击一次加以的需求,这里也提供了现成的方法
- btnIncrement.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- if (badge8.isShown()) {
- badge8.increment(1);
- } else {
- badge8.show();
- }
- }
- );
到此BadgeView的所有使用方法介绍差不多了,别人搞好的东西,使用起来很简单,主要记录下方法他能提供的功能。如果有特殊的需求可以对BadgeView进行改造。下节主要分析下,oschina-app里面对BadgeView的使用逻辑流程。
oschina-app完整源码下载:http://download.csdn.net/detail/xiangxue336/7023661






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








