1. 自定义属性
attrs.xml文件,在AttrAssignTextView中定义了5个属性,并且定义了一个单独的attrAssignStyle,用于后面的定义。
<declare-styleable name="AttrAssignTextView" >
<attr name="attr1" format="string" />
<attr name="attr2" format="string" />
<attr name="attr3" format="string" />
<attr name="attr4" format="string" />
<attr name="attr5" format="string" />
</declare-styleable>
<attr name="attrAssignStyle" />
2. 属性赋值
布局文件中直接定义
<com.blog.demo.custom.widget.AttrAssignTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:attr1="attr1 value from Xml"/>
自定义style,在布局文件中指定View的style
<com.blog.demo.custom.widget.AttrAssignTextView
style="@style/attrAssignStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:attr1="attr1 value from Xml"/>
style.xml文件
<style name="attrAssignStyle">
<item name="attr1">attr1 value from Style</item>
<item name="attr2">attr2 value from Style</item>
</style>
自定义主题theme
<style name="AppTheme.AttrAssign" parent="AppTheme">
<item name="attr1">attr1 value from Theme</item>
<item name="attr2">attr2 value from Theme</item>
<item name="attr3">attr3 value from Theme</item>
<item name="attr4">attr4 value from Theme</item>
</style>
3. 自定义控件
自定义控件AttrAssignTextView
public class AttrAssignTextView extends TextView {
public AttrAssignTextView(Context context) {
this(context, null);
}
public AttrAssignTextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public AttrAssignTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.AttrAssignTextView);
String attr1 = a.getString(R.styleable.AttrAssignTextView_attr1);
String attr2 = a.getString(R.styleable.AttrAssignTextView_attr2);
String attr3 = a.getString(R.styleable.AttrAssignTextView_attr3);
String attr4 = a.getString(R.styleable.AttrAssignTextView_attr4);
String attr5 = a.getString(R.styleable.AttrAssignTextView_attr5);
a.recycle();
setText((attr1 != null ? attr1 + "\n" : "")
+ (attr2 != null ? attr2 + "\n" : "")
+ (attr3 != null ? attr3 + "\n" : "")
+ (attr4 != null ? attr4 + "\n" : "")
+ (attr5 != null ? attr5 + "\n" : ""));
}
}
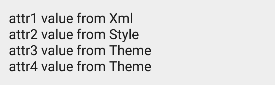
效果如下,布局文件定义 > style定义 > theme定义

4. defStyleAttr和defStyleRes
使用obtainStyledAttributes(AttributeSet set, int[] attrs, int defStyleAttr, int defStyleRes)方法,通过defStyleAttr和defStyleRes来获取默认值。
defStyleAttr设置默认值,defStyleAttr是当前Theme中的一个attribute,是指向style的一个引用。重新定义主题attrAssignTheme,添加attrAssignStyle属性,attrAssignStyle必须在attr中定义过。<style name="attrAssignDefStyleAttr"> <item name="attr1">attr1 value from Style Attr</item> <item name="attr2">attr2 value from Style Attr</item> <item name="attr3">attr3 value from Style Attr</item> </style> <style name="AppTheme.AttrAssign" parent="AppTheme"> <item name="attr1">attr1 value from Theme</item> <item name="attr2">attr2 value from Theme</item> <item name="attr3">attr3 value from Theme</item> <item name="attr4">attr4 value from Theme</item> <item name="attrAssignStyle">@style/attrAssignDefStyleAttr</item> </style> <style name="attrAssignDefStyleRes"> <item name="attr1">attr1 value from Default Style</item> <item name="attr2">attr2 value from Default Style</item> <item name="attr3">attr3 value from Default Style</item> <item name="attr4">attr4 value from Default Style</item> <item name="attr5">attr5 value from Default Style</item> </style>- 只指定
defStyleAttr值
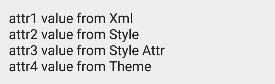
效果如下,布局文件定义 > style定义 > defStyleAttr定义 > theme定义TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.AttrAssignTextView, R.attr.attrAssignStyle, 0);

- 只指定
defStyleRes值
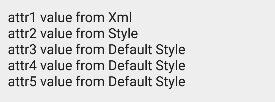
效果如下,布局文件定义 > style定义 > defStyleRes定义 > theme定义TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.AttrAssignTextView, 0, R.style.attrAssignDefStyleRes);

- 同时指定
defStyleAttr和defStyleRes值
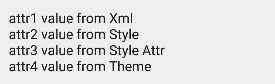
效果如下,布局文件定义 > style定义 > defStyleRes定义 > theme定义TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.AttrAssignTextView, R.attr.attrAssignStyle, R.style.attrAssignDefStyleRes);
虽然attrAssignDefaultStyle中定义了attr5,但其它地方没有定义,attr5为空。

参考资料:http://blog.csdn.net/zq2114522/article/details/53312530
相关文章
Android 自定义控件属性
Android 自定义控件属性format详解
Android 自定义控件属性赋值























 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








