① http协议是建立在tcp/ip协议基础上
② http协议全称 超文本传输协议
③ http协议1.0 , 1.1版本 ,目前通用的是1.1版本
http1.0 称为短连接
http1.1 称为长连接.
所谓长,和短指的是 持续时间的 长连接 1.1 30s ,短连接是发送完数据就断掉.
http的请求部分:
基本结构:
GET /test/hello.html HTTP/1.1 [请求行]
Accept: */* [消息名] 消息名:内容
Referer: http://localhost:8080/test/abc.html
Accept-Language: zh-cn
User-Agent: Mozilla/4.0
Accept-Encoding: gzip, deflate
Host: http://www.sohu.com:80
Connection: Keep-Alive [消息头格式 (消息名: 内容 )
特别说明: 并不是每一次请求的消息头都一样.]
空行
发送的内容 [格式 : 内容名字=内容体]
请求方式
请求行中的GET称之为请求方式,请求方式有:POST,GET,HEAD,OPTIONS,DELETE,TRACE,PUT
常用的有:POST,GET
GET News/abc.jsp
http请求消息头
Accept: text/html,image/* [告诉服务器,我可以接受 文本,网页,图片]
Accept-Charset: ISO-8859-1 [接受字符编码 iso-8859-1]
Accept-Encoding: gzip,compress [可以接受 gzip,compress压缩后数据.]
Accept-Language: en-us,zh-cn [浏览器支持中,英文]
Host: www.sohu.com:80 [我要找主机是 www.sohu.com:80]
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT [ 告诉服务器,我的缓冲中有这个资源文件,该文件的时间是 。。。]
Referer: http://www.sohu.com/index.jsp [告诉服务器,我来自哪里,该消息头,常用于防止盗链]
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)[告诉服务器,浏览器内核]
Cookie [cookie??]
Connection: close/Keep-Alive [保持连接,发完数据后,我不关闭连接]
Date: Tue, 11 Jul 2000 18:23:51 GMT [浏览器发送该http请求的时间]关于Referer的实际案例:
//获取用户浏览器Referer
String referer=request.getHeader("Referer");
if(referer==null||!referer.startsWith("http://localhost:8088/servletPro")){
response.sendRedirect("/servletPro/Error");
return;
}
红色的部分可以根据实际情况来修改.
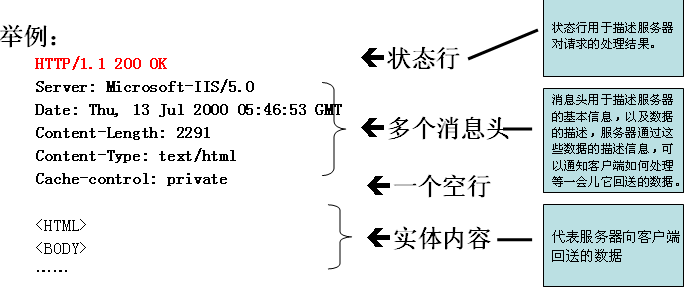
http的响应
状态行:
格式:HTTP版本号 状态码 原因叙述
举例:HTTP/1.1 200 OK
状态码含义
100-199表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程
200-299表示成功接收请求并完成整个处理过程,常用200
300-399为完成请求,客户需要进行一步细化请求。例如:请求的资源已经移动一个新的地址,常用302,307
400-499客户端的请求有错误 404
500-599服务器端出现错误,常用500
http响应的状态行举例说明
200 就是整个请求和响应过程没有发生错误,这个最常见.
302: 表示当你请求一个资源的时候,服务器返回302 表示,让浏览器转向到另外一个资源,比如: response.sendRedirect(“/web应用/资源名”)
案例:
response.setStatus(302);
response.setHeader("Location", "/servletPro/Servlet2");
// 上面两句话等价response.sendRedirect("/servletPro/Servlet2");
404: 找不到资源
500: 服务器端错误
//http响应消息头详解
Location: http://www.baidu.org/index.jsp 【让浏览器重新定位到url】
Server:apache tomcat 【告诉浏览器我是tomcat】
Content-Encoding: gzip 【告诉浏览器我使用 gzip】
Content-Length: 80 【告诉浏览器会送的数据大小80节】
Content-Language: zh-cn 【支持中文】
Content-Type: text/html; charset=GB2312 [内容格式text/html; 编码gab2312]
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT 【告诉浏览器,该资源上次更新时间】
Refresh: 1;url=http://www.baidu.com 【过多久去,刷新到 http://www.baidu.com】
Content-Disposition: attachment; filename=aaa.zip 【告诉浏览器,有文件下载】
Transfer-Encoding: chunked [传输的编码]
Set-Cookie:SS=Q0=5Lb_nQ; path=/search[后面详讲]
Expires: -1[告诉浏览器如何缓存页面IE]
Cache-Control: no-cache [告诉浏览器如何缓存页面火狐]
Pragma: no-cache [告诉浏览器如何缓存页面]
Connection: close/Keep-Alive [保持连接 1.1是Keep-Alive]
Date: Tue, 11 Jul 2000 18:23:51 GMT①定时刷新Refresh使用
response.setHeader("Refresh", "5;url=/servletPro/Servlet2");
②文件下载 Content-Disposition
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
//PrintWriter out = response.getWriter();
//演示下载文件
response.setHeader("Content-Disposition", "attachment; filename=winter.jpg");
//打开文件.说明一下web 站点下载文件的原理
//1.获取到要下载文件的全路径
String path=this.getServletContext().getRealPath("/images/Winter.jpg");
//System.out.println("path="+path);
//2创建文件输入流
FileInputStream fis=new FileInputStream(path);
//做一个缓冲字节数组
byte buff[]=new byte[1024];
int len=0;//表示实际每次读取了多个个字节
OutputStream os=response.getOutputStream();
while((len=fis.read(buff))>0){
os.write(buff, 0, len);
}
//缺点: 没有进度条./图标/
//关闭
os.close();
fis.close();
}③缓存讲解
提出问题:浏览器默认情况下,会缓存我们的页面,这样出现一个问题:如果我们的用户习惯把光标停留在地址栏,然后回车来取页面,就会默认调用cache中取数据。
(1) 有些网站要求及时性很高,因此要求我们不缓存页面
代码:
//指定该页面不缓存 Ie
response.setDateHeader("Expires", -1);【针对IE浏览器设置不缓存】
//为了保证兼容性.
response.setHeader("Cache-Control", "no-cache");【针对火狐浏览器等】
response.setHeader("Pragma", "no-cache");【其他浏览器】(2) 有些网站要求网页缓存一定时间,比如缓存一个小时
response.setDateHeader("Expires", System.currentTimeMillis()+3600*1000*24);后面一个参数表示设置的缓存保持时间,-1表示永远缓存
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








