Jquery自学笔记
第一章 Jquery介绍
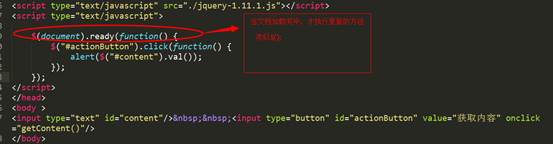
获取输入框内容
1、获取输入值:
第一种:

F:\12.Javascript学习之路\Jquery学习\demo01.html
第二种:

F:\12.Javascript学习之路\Jquery学习\demo02.html
第三种:

F:\12.Javascript学习之路\Jquery学习\demo03.html
第四种:

F:\12.Javascript学习之路\Jquery学习\demo04.html
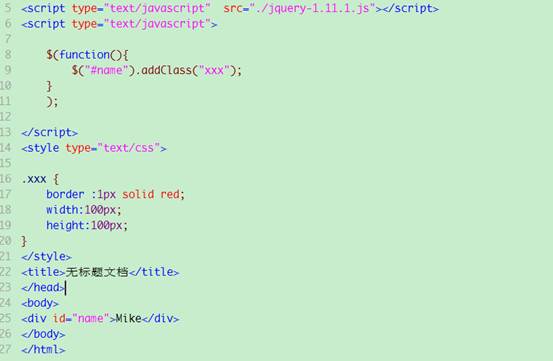
添加样式
1、为有id的添加css,例如:

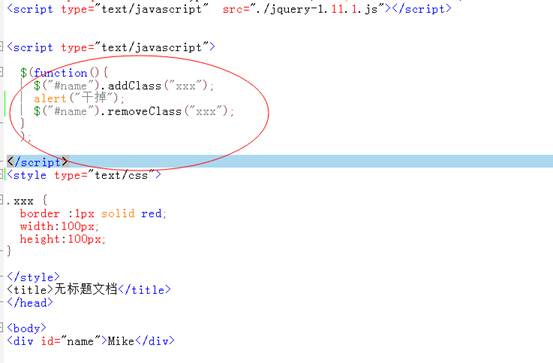
2. 移除CSS:

3、添加CSS

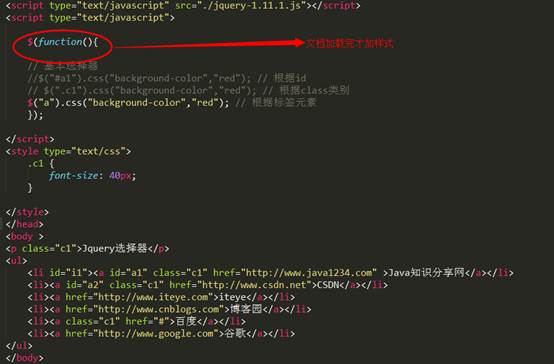
第二章 Jquery选择器
参考书籍:F:\4.文档书籍\ jQuery1.10.3_20131214.chm
第一节、Jquery选择器介绍
第二节、基本选择器
ID选择器:$("#a1").css("background-color","red");
Class选择器:$(".c1").css("background-color","red");
标签选择器:$("a").css("background-color","red");

F:\12.Javascript学习之路\Jquery学习\demo05.html
第一节、属性选择器
$("[href]").css("background-color","red");
$("[href='#']").css("background-color","red");
$("[href$='com']").css("background-color","red");
F:\12.Javascript学习之路\Jquery学习\demo05.html
第一节、其他选择器
$("p.c1").css("background-color","red");
$("ulli:first").css("background-color","red");
$("ulli:last").css("background-color","red");
F:\12.Javascript学习之路\Jquery学习\demo05.html
第三章 Jquery操作Dom
第一节:Jquery操作DOM节点
1, 查找节点
var li2 =$("ul li:eq(1)"); //变成Jquery对象
2, 创建节点 append()
var li3 = $("<li title='这是易明'>易明</li>");//创建Jquey对象
var li4 = $("<li title='这是XiaoMAo'>Xiaomaoguai</li>");
$("ul").append(li3); //加到无序列表最后面
li4.insertAfter($("ulli:eq(0)")); //插入到一个Jquery对象之后
3,删除节点 remove()
第二节:Jquery操作DOM节点属性
1,查找属性
语法:Jquery对象.attr(属性名称);
alert($("ulli:eq(1)").attr("title"));
3, 设置属性
语法:Jquery对象.attr(属性名称,属性内容);
$("ul li:eq(1)").attr("title","你懂得");
4, 删除属性
语法:Jquery对象.removeAttr(属性名称);
第三节:Jquery操作DOM节点样式
1, 获取样式
语法:类似属性 :Jquery对象.attr(“class”)
$(“ul li:eq(1)”).attr(“class”);
2, 设置样式
语法:Jquery对象.attr(“class”,样式)
3, 追加样式
$("ulli:eq(0)").attr("class","lc2"); //添加样式
$("ulli:eq(1)").addClass("lc3"); //追加,可以有多个样式
4, 移除样式
$("ul li:eq(1)").removeAttr("class");//方法一 :移除所有的样式
$("ul li:eq(1)").removeClass("lc");//方法二:移除指定样式
F:\12.Javascript学习之路\Jquery学习\demo07.html
第四节:设置和获取HTML,文本和值
1,获取 html,设置 html
2,获取文本,设置文本
3,获取值,设置值
第五节:遍历节点操作
1,获取所有子节点 children()
2,获取邻近的下一个兄弟节点 next()
3,获取邻近的上一个兄弟节点 prev()
第六节:Jquery操作DOM节点CSS
1,获取 DOM 节点 CSS 样式
5, 设置 DOM 节点 CSS 样式
第四章 Jquery事件操作
第一节:文档加载事件
$(function(){});
$(document).ready(function(){});
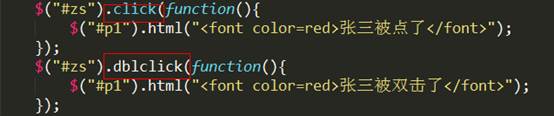
第二节:DOM单击、双击事件

第三节:DOM获得焦点、失去焦点事件

第四节:DOM鼠标移入,移出事件

第五章 Jquery动画效果
第一节:Jquery隐藏与显示DOM
第二节:Jquery淡入和淡出DOM
第三节:Jquery滑动DOM
第四节:Jquery动画
第五节:Jquery callBack回调方法
第六节:Jquery暂停动画
第六章 Jquery Ajax
第一节:Jquery Ajax简介
Jquery 对 Ajax 操作封装了一套跨浏览器,方便用户使用的 Api;
第二节:Jquery Ajax Load方法
远程请求,把请求的数据载入到 DOM 里;
load( url , [,data] , [,callback])
Url:请求地址
Data:请求参数
Callback:请求完成后的回调方法
第三节:jquery Ajax Get/Post方法
Ajax 请求后台;
$.post(URL,data,callback);
Url:请求地址
Data:请求参数
Callback:请求完成后的回调方法





















 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








