在中国,很多前端开发初学者都会把xHTML+CSS页面制作说成DIV+CSS,甚至很多人都还不知道xHTML+CSS是什么意思,只知道盲目的追求DIV+CSS,但在国外,是没有DIV+CSS这个概念的,很明显如果单从字面上去理解,DIV+CSS的网页就要全都是div,很明显是无法达到语义化标准的。请把”DIV+CSS”这个词从脑子中删除,用”xHTML+CSS”替代吧!
今天向大家推荐43个实例xHTML+CSS(DIV+CSS)网页及导航布局教程,在国外也可以叫做PSD2XHTML。如果你是以为网页设计师,可能会对将自己的效果图实现成语义化的xHTML页面感到头痛,还有一些CSS初学者对于xHTML+CSS处于懵懂状态,希望大家通过这43个”DIV+CSS”实例教程学习到语义化xHTML+CSS布局的精髓,即使你已经成为高手,我也相信其中有你值得学习的地方。
1.将 PSD 源文件转换 XHTML 教程

2.教你如何创建水平滚动网站布局

3.从PSD到xHTML,按部就班教你创建DIV+CSS布局

4.从零开始创建CSS布局

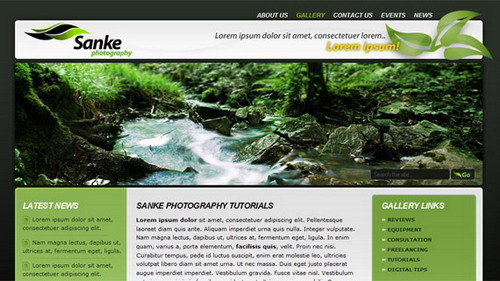
5.从零开始教您创建一个华丽高档的网页-xHTML+CSS教程
感兴趣的话也可以看看这个实例的设计教程,已译成中文
网页设计教程:使用Photoshop设计一个高档时尚的网页
6.4个简单的教程教你将PSD制作成CSS HTML

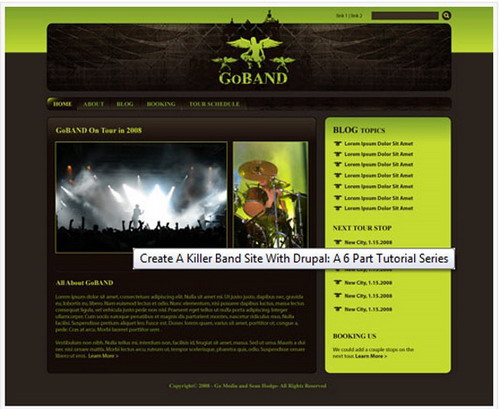
7.使用Drupal创建Killer乐队网站:6篇系列教程
这是个非常棒的关于使用Illustrator制作页面,Drupal(世界最著名的CMS系统之一)编码,符合标准的xHTML+CSS
完整教程索引:
第一部分:使用Illustrator设计页面
第二部分:使用Illustrator切图
第三部分:写xHTML
第四部分:Drupal主题模板
第五部分:Drupal管理
第六部分:总结和一些附加资源

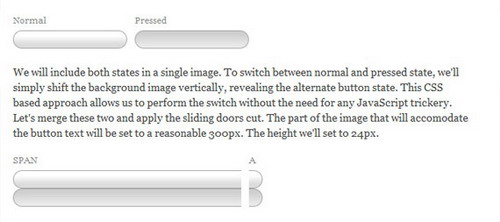
8.教你如何使用CSS创建性感的按钮

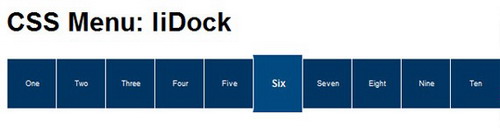
9.很酷的水平菜单悬停变大效果

10.CSS模板教程

11.控制文本渐变效果CSS教程

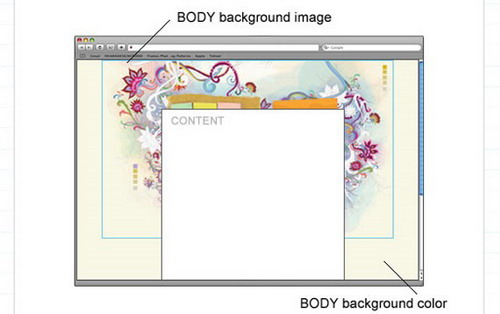
12.CSS超大背景教程

13.将PSD效果图转换成HTML

14.PSD切图和页面的实现

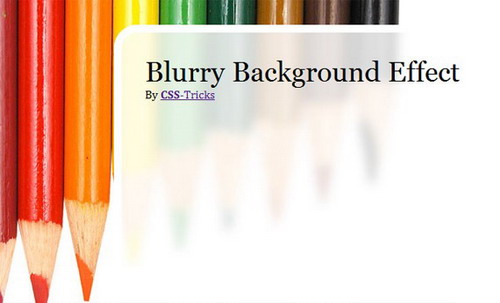
15.模糊背景效果

16.使用CSS Sprites(将图片集合在一张图片中) 技术教程
![]()
17.手绘风格CSS导航按钮

18.创建类似Crazy Egg价格列表效果的表格列高亮效果

19.CSS菜单教程

20.Photoshop教程+切片+CSS编码
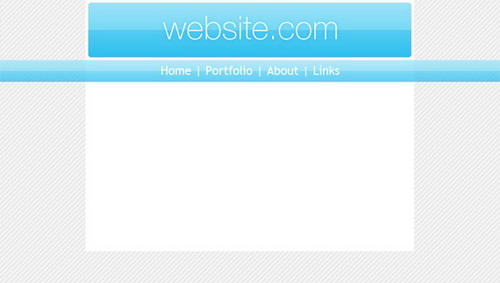
这个教程将教你使用Photoshop制作简洁的纵向菜单。

21.为网页模版切片并用CSS编码

22.为你的第一个PSD网页效果图编码教程

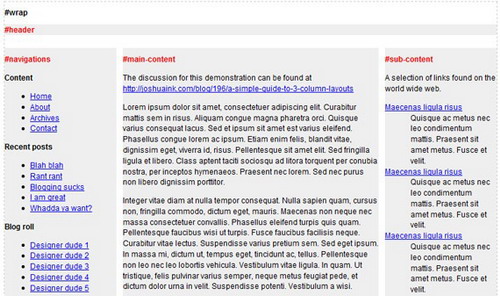
23.使用简单的操作完成复杂的CSS布局实例

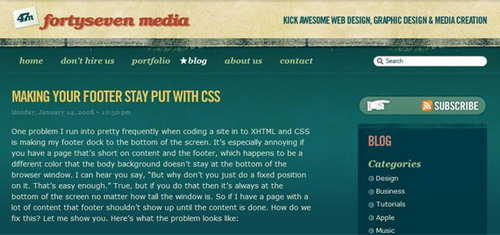
24.使用CSS来让你的页脚固定

25.教你如何将PSD转换成xHTML-视频教程

26.高级CSS导航实例教程

27.教程:为你的DIV+CSS布局编码

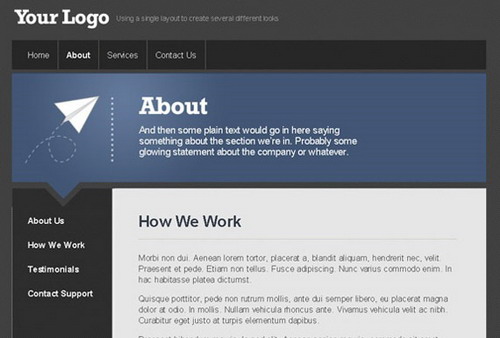
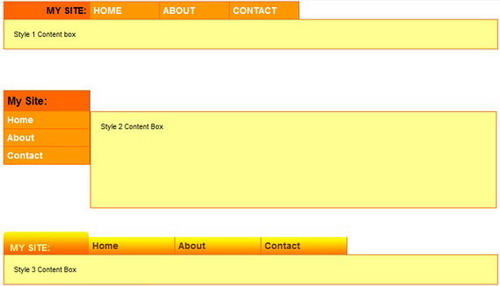
28.教你如何为网页变换样式

29.浮动教程

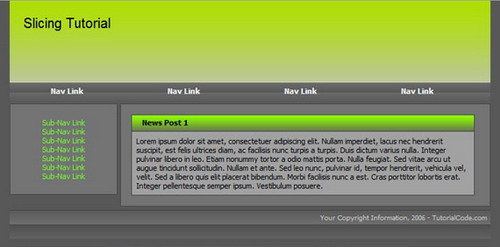
30.CSS切片教程:选择正确的布局

31.使用Prototype和Scriptaculous创建简单、智能的手风琴效果

32.CSS Sprites + 圆角

33.简单3步制作圆角布局

34.CSS样式教程

35.转换Photoshop效果图

36.制作CSS纵向菜单

37.使用CSS固定页脚背景图

38.一个简单的散列布局启蒙教程

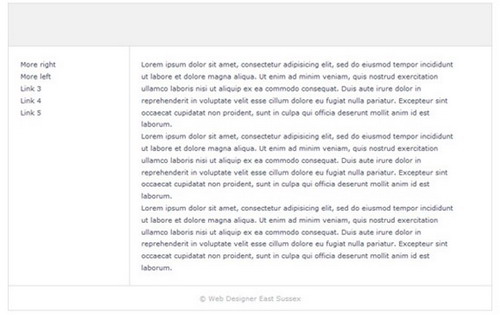
39.两列布局CSS教程

40.CSS布局技巧:完成100%高度

41.附带一个’behavior’文件的纵向CSS菜单

42.光滑的设计,HTML实例

43.DIV+CSS布局教程

如果你能把这些xHTML+CSS(DIV+CSS)实例教程看一遍的话,我相信你一定会拥有扎实的基础来使用符合Web标准的xHTML+CSS实现更加高级的布局。
原文链接: http://www.cnblogs.com/hnyei/archive/2011/09/21/2183272.html





















 1634
1634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








