bootstrap datepicker 时间插件只显示特定日期(该日期从后台返回)

html代码
<title>jQuery UI 日期选择器(Datepicker) - 默认功能</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">
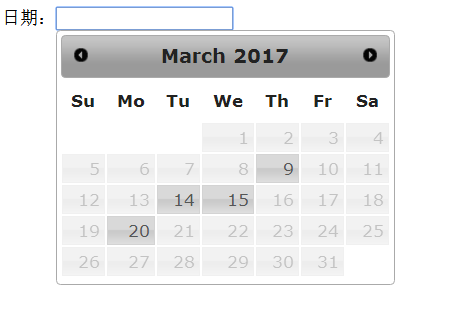
<p>日期:<input type="text" id="datepicker"></p>
js代码
<script>
var availableDates = ["9-3-2017","20-3-2017","20-4-2017","2-4-2017","14-3-2017","15-3-2017"];
function available(date) {
dmy = date.getDate() + "-" + (date.getMonth()+1) + "-" + date.getFullYear();
if ($.inArray(dmy, availableDates) != -1) {
return [true, "","Available"];
} else {
return [false,"","unAvailable"];
}
}
$(function() {
$( "#datepicker" ).datepicker({
format: "dd/mm/yyyy",
startDate: "today",
autoclose: true,
beforeShowDay:available
});
});
</script>
注释:引入的js是网络的,速度估计略微慢,可以改成本地的
可见可选的日期是此处的数组---如需要可以后台返回json再转换





















 2445
2445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








