情况一:
<!-- lang: js -->
$.post('checkUser.ashx', { Action: "Check", Name: user },
function (data) {
alert(data);
});
原因: $.post('checkUser.ashx', { Action: "Check", Name: user }, Name:user 没有加双引号
情况二:没有引用对正确的jquery-xxx.js文件,查看当前页是否能够应用到这个文件。
情况三:如果回调函数中打印的不知json类型的数据,如
<!-- lang: js -->
$.post('checkUser.ashx', { Action: "Check", Name: user },
function (data) {
alert(data); //alert data不是json类的数据,后边的json必须改为text或其他对应类型
},
"json");
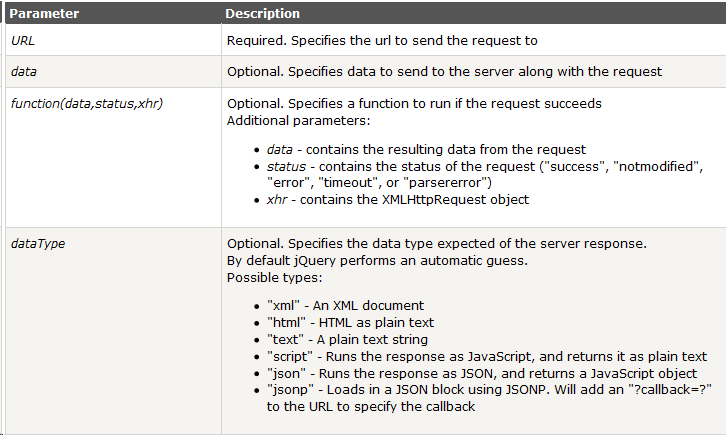
w3c school 给出的标准用法,即参数说明如下:
<!-- lang: js -->
$(selector).post(URL,data,function(data,status,xhr),dataType)






















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








