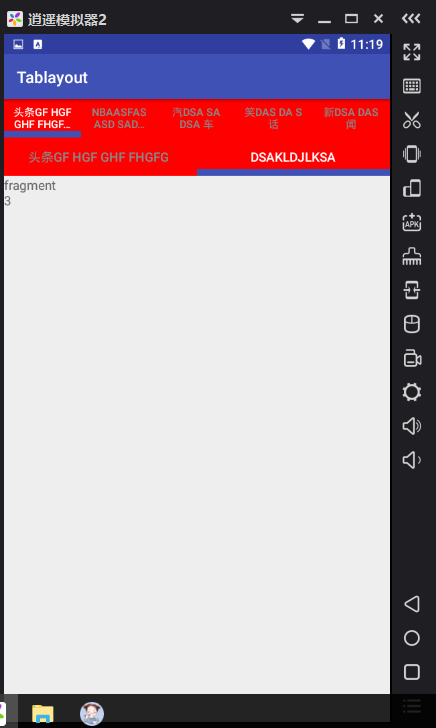
效果

布局(不管Fragment里面嵌套多少就把这段代码复制到当下的Fragment的xml文件里面
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="#888"
app:tabSelectedTextColor="#fff"
app:tabIndicatorHeight="8dp"
app:tabIndicatorColor="@color/colorPrimary"
android:background="#ff0000"
></android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>Activity中使用
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabLayout tablayout =(TabLayout) findViewById(R.id.tablayout);
ViewPager viewpager = (ViewPager) findViewById(R.id.viewpager);
viewpager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
String[] itemName=new String[]{
"头条gf hgf ghf fhgfg ","NBAasfas asd sad sa das","汽dsa sa dsa 车","笑das da s话","新dsa das 闻"
};
@Override
public Fragment getItem(int position) {
switch (position){
case 0:
return new fragment1();
case 1:
return new fragment2();
case 2:
return new fragment3();
case 3:
return new fragment4();
case 4:
return new fragment5();
}
return new fragment1();
}
@Override
public int getCount() {
return itemName.length;
}
@Override
public CharSequence getPageTitle(int position) {
return itemName[position];
}
});
tablayout.setupWithViewPager(viewpager);
tablayout.setTabMode(TabLayout.MODE_FIXED);//MODE_SCROLLABLE设置让标签滚动
}
}
Fragment中使用
public class fragment1 extends Fragment {
private TabLayout tablayout;
private ViewPager viewpager;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View vv = inflater.inflate(R.layout.fragment1,null);
tablayout = (TabLayout)vv. findViewById(R.id.tablayout1);
viewpager = (ViewPager) vv.findViewById(R.id.viewpager1);
viewpager.setAdapter(new FragmentPagerAdapter(getChildFragmentManager()) {
String[] itemName=new String[]{
"头条gf hgf ghf fhgfg ","dsakldjlksa"
};
@Override
public Fragment getItem(int position) {
switch (position){
case 0:
return new fragment2();
case 1:
return new fragment3();
}
return new fragment2();
}
@Override
public int getCount() {
return itemName.length;
}
@Override
public CharSequence getPageTitle(int position) {
return itemName[position];
}
});
tablayout.setupWithViewPager(viewpager);
tablayout.setTabMode(TabLayout.MODE_FIXED);//MODE_SCROLLABLE设置让标签滚动
return vv;
}
}





















 1029
1029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








