json常用来作为数据交换的一种格式,和xml相比体积更小。缺点就是层级关系不明显不大容易被理解。java中操作json有多种方式像JSONArray,JSONObject等,现在php对json的支持也还算可以。php中生成json要借助array和json_encode,json_decode一起使用。越复杂的json嵌套的数组越多,来看下原理吧。
1.普通一维数组和json的转换
<?php
header('Content-type: text/html; charset=UTF-8');
$arr=array('潘玮柏','苏有朋','蔡依林');
$str=json_encode($arr,JSON_UNESCAPED_UNICODE);
echo $str.'</br>';
?>["潘玮柏","苏有朋","蔡依林"] ,这种方式类似java里的JSONArray
2.关联数组进行json_encode会怎样呢
<?php
header('Content-type: text/html; charset=UTF-8');
$arr2=array('name'=>'黄晓明','age'=>'30','height'=>'180');
$str2=json_encode($arr2,JSON_UNESCAPED_UNICODE);
echo $str2.'</br>';
?>
下面是生成的json {"name":"黄晓明","age":"30","height":"180"}
复杂的json也就是把这几种数组嵌套很多层就出来了,下面来生成一个复杂的json字符串
{"name":"潘玮柏","id":"01","message":[{"hobby":"游泳","place":"夏威夷"},{"hobby":"篮球","place":"纽约"}]}
这个json串看起来稍微有点吓人,来看看我怎么弄出来的,我直接上代码了
<?php
header('Content-type: text/html; charset=UTF-8');
$arr=array('name'=>'潘玮柏','id'=>'01','message'=>array(array('hobby'=> '游泳', 'place'=>'夏威夷'),array('hobby'=> '篮球', 'place'=>'纽约')));
$str=json_encode($arr,JSON_UNESCAPED_UNICODE);
echo json_encode($arr,JSON_UNESCAPED_UNICODE).'</br>';
echo "<pre>";
print_r(json_decode($str));
echo "</pre>";
foreach(json_decode($str) as $key=>$val){
if("message"==$key){
foreach($val as $key2=>$val2){
echo "</br>";
foreach($val2 as $key3=>$val3){
echo "$key3--$val3"." ";
}
}
}else{
echo "$key--$val"." ";
}
}
?>
这里我顺便解析了生成的json字符串,直接使用json_decode就可以,json解码后其实就是一个复杂的数组
stdClass Object
(
[name] => 潘玮柏
[id] => 01
[message] => Array
(
[0] => stdClass Object
(
[hobby] => 游泳
[place] => 夏威夷
)
[1] => stdClass Object
(
[hobby] => 篮球
[place] => 纽约
)
)
)因此解析json字符串的主要工作还是遍历数组, 要注意的是生成json的时候要写成json_encode($arr,JSON_UNESCAPED_UNICODE),加上第二个参数json串里的中文才会正常
基于这种情况我觉得php的基础很重要,在基础扎实的情况下还要知道其中的原理。为了更好的巩固json我再给一个自己写的2个下拉联动的效果,这个例子会使用到一些jquery的知识。例子就是上海轨道交通的一号线和二号线以及对应的站点
先上一个php,这个php用来生成线路的json
<?php
header('Content-type: text/html; charset=UTF-8');
$arr=array('linemessage'=>array(array('id'=>'line1',"linename"=>'一号线'),array('id'=>'line2',"linename"=>'二号线')));
$str=json_encode($arr,JSON_UNESCAPED_UNICODE);
echo $str;
?>
下面是生成站点的json的php
<?php
header('Content-type: text/html; charset=UTF-8');
if($_POST["line"]=="line1"){
$arr=array('info'=>array(array('id'=>'01','name'=>'莘庄'),array('id'=>'02','name'=>'徐家汇'),array('id'=>'03','name'=>'漕宝路'),array('id'=>'04','name'=>'陕西南路'),array('id'=>'05','name'=>'汶水路路')));
}else if($_POST["line"]=="line2"){
$arr=array('info'=>array(array('id'=>'03','name'=>'川沙'),array('id'=>'04','name'=>'广兰路'),array('id'=>'06','name'=>'浦东国际机场'),array('id'=>'07','name'=>'虹桥二号航站楼')));
}
$str=json_encode($arr,JSON_UNESCAPED_UNICODE);
echo $str;
?>我这里可能写的简略了点,困难的会可以自己把生成的json字符串输出看看就很清晰了,最后是主页面html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.post("getlinejson.php",
function(data) {
var jsonvars = data.linemessage;
$("#line").append("<option value='-1'>==请选择==</option>");
$("#station").append("<option value='-1'>==请选择==</option>");
for (var i = 0; i < jsonvars.length; i++) {
var lineMessage=jsonvars[i].linename;
var lineId=jsonvars[i].id;
$("#line").append("<option value='"+lineId+"'>" + lineMessage+ "</option>");
}
},
"json");
//线路下拉改变事件
$("#line").change(function(){
$.post("getstationjson.php",{line:$("#line").val()},
function(data) {
$("#station").empty();
$("#station").append("<option value='-1'>==请选择==</option>");
var temp=data.info;
for(var i = 0; i < temp.length; i++) {
var stationName=temp[i].name;
var stationId=temp[i].id;
$("#station").append("<option value='"+stationId+"'>" + stationName+ "</option>");
}
},
"json");
});
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>下拉级联操作</title>
</head>
<body>
线路:<select id="line">
</select>
站点:<select id="station">
</select>
</body>
</html>代码的复杂之处就是jquery解析json的那部分,如果看着吃力可以先去网上搜jquery解析json的资料看看,困难应该就可以克服了
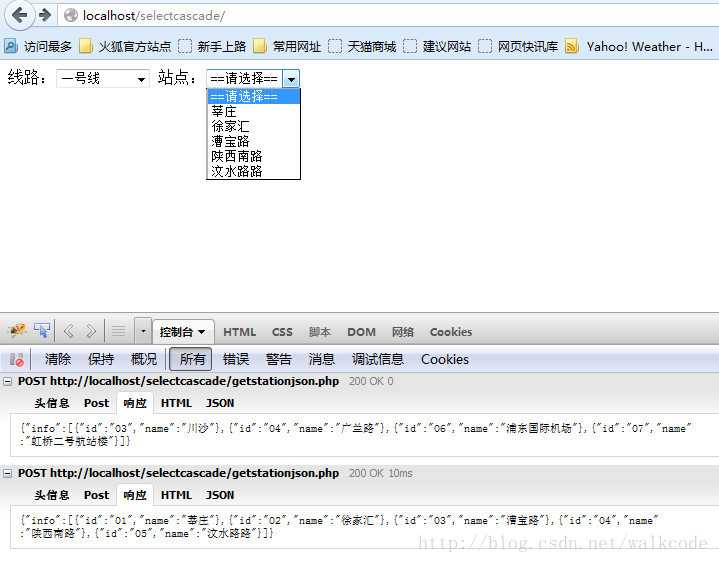
来看看运行效果图
看到这里是不是觉得json有时用处也特别大呢

























 480
480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








