问题:。下拉刷新在浏览器及IOS环境中可以正常使用,但是打包成安卓应用程序,打开后下拉刷新就无法使用,但是上拉加载可以使用网上搜了一下,找到了一些方法目前总结出了两种。
你如果急切的想知道解决方法,请直接略过问题。
一:问题
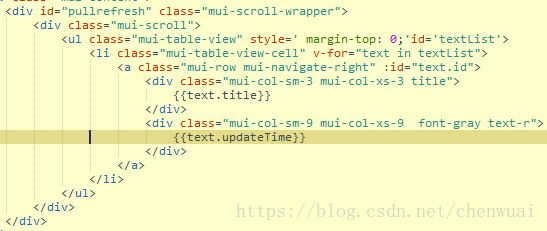
HTML
图1 html dom结构
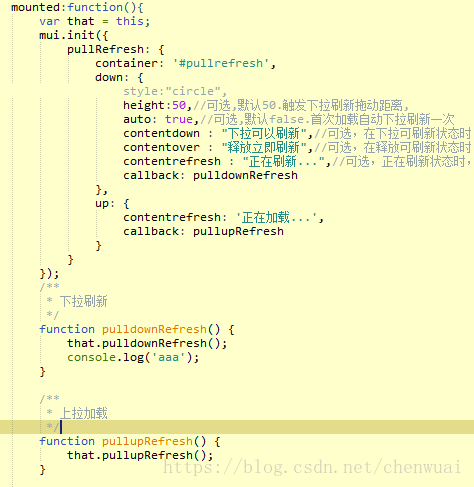
JS
我也使用了VUE进行双向绑定。
图2 js代码mui.init初始化
上面这张图是VUE的安装时间,我的mui.init放在了这里。初始化pullrefresh事件。
that.pulldownRefresh();
调用VUE的mothods里的pulldownRefresh方法。具体就是一些业务逻辑。
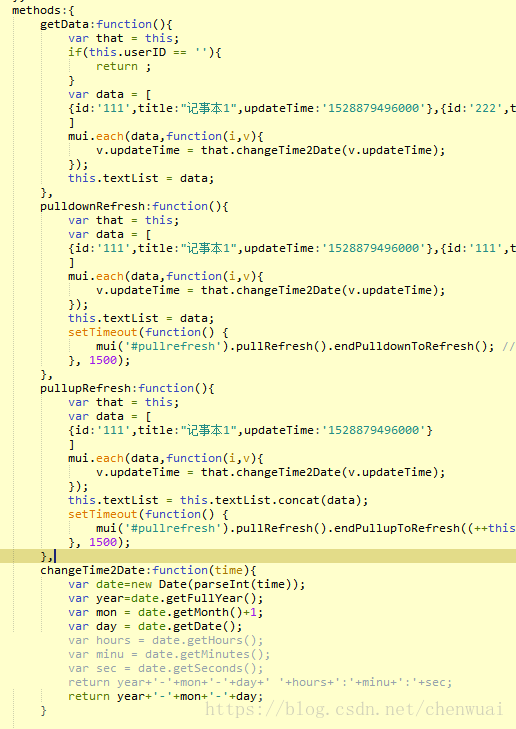
图3 js代码pullrefresh业务逻辑代码(测试用)
在hbuilder中可以出来效果,
但是打包安卓的应用程序,运行就不能下拉了,没有效果。
二:解决方法
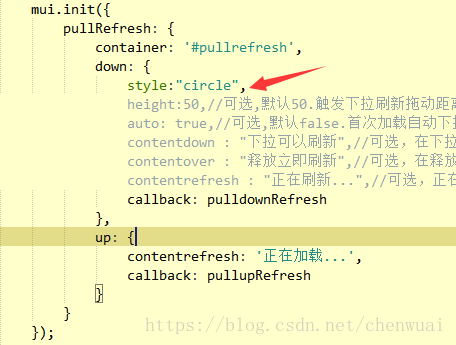
解决方法一:
使用原生刷新,
直接把其他的都注释掉,加上这个风格:“圈”。
解决。
解决方法二:
此方法借鉴了网络上的方法并改进了一下。
需要修改mui.js源码,修改源码的前提是你引用的是mui.js。而不是mui.min.js 。
下面是步骤。
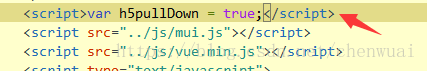
1.在引用mui.js代码之前添加以下代码
<script>var h5pullDown = true;</script>
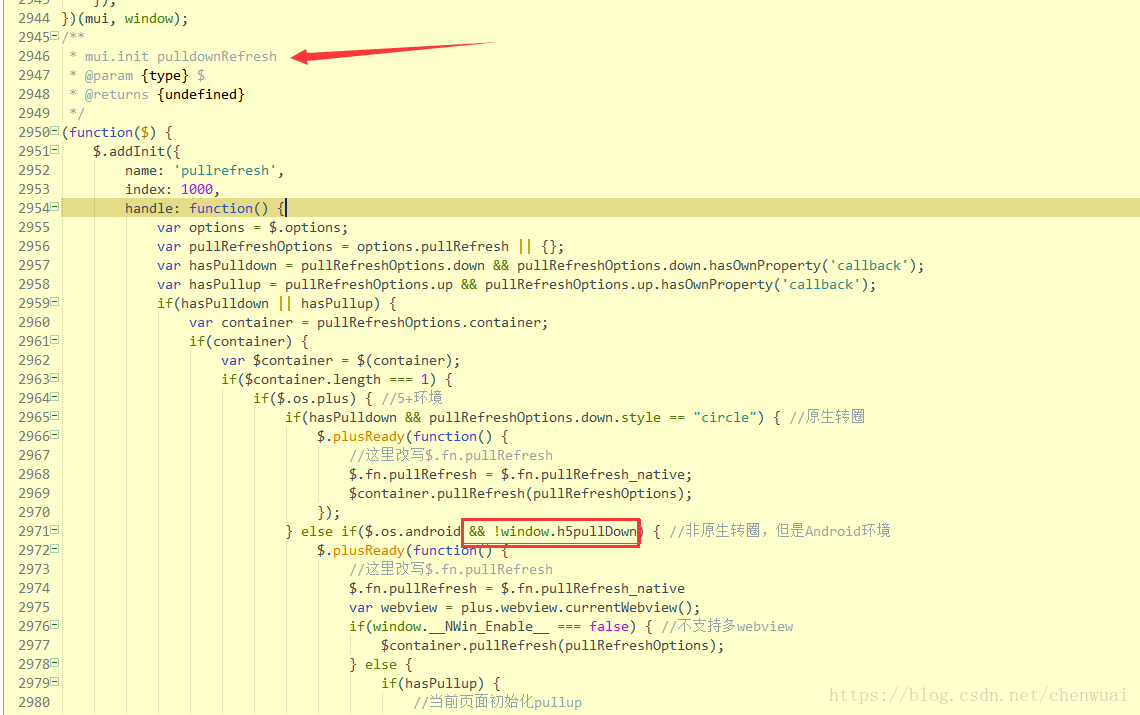
2.打开mui.js文件,搜索关键词pulldownRefresh找到以下位置,添加红色框中的代码(有感叹号)。
未添加之前,MUI会重写安卓端的pullrefresh事件,强制使用双的WebView。添加的代码是让梅跳过重写。
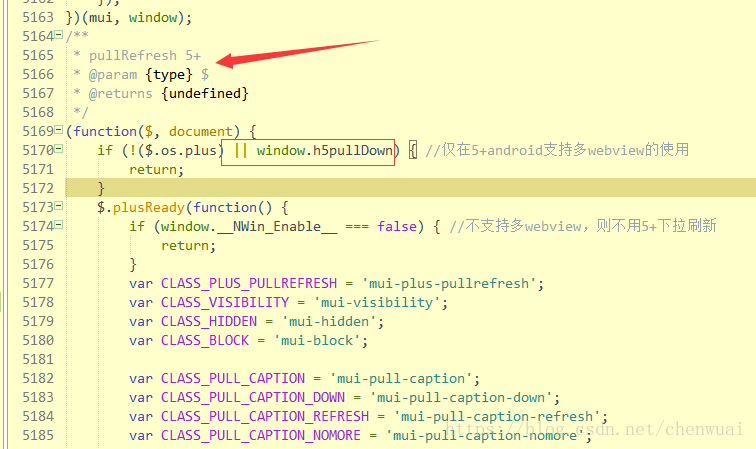
3.接着搜过“ pullRefresh 5+ ”找到以下位置添加红色框内的代码(这个没有感叹号,不是取反)
加上这些之后,保存退出。
重新打包你的app.ok.
三,回顾
修改源码终究不是个办法,还是希望官方提供解决方法。希望梅越做越好,现在的漏洞还是很多呀。
如果有新的解决方法,会持续更新的。
参考文章:
(完)
-------------------------------------------------- ---------------------------
欢迎扫码向我提问。也可以在下面留言哦![]()
支付宝搜索515778872领红包!!!最高99元。每天都能领。






























 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








