一直有个疑问,也是工作中遇到的。面对一个别人发给你的PDF文件,现在想打印出来,能不能给各页加上页码,类似于Word中在页尾加入的效果一样。网上有些软件的确可以,但都要付费,这就让很多朋友头疼了。
下面小编来解决大家的烦恼,小编知道一个PDF文件在线添加页码的网址,PDF添加页码http://app.xunjiepdf.com/pdfaddpagenum,能轻松的解决大家的问题。
使用步骤如下:
步骤一:搜索“迅捷pdf在线转换器”,找到相关页面点击进入在线网站主页面

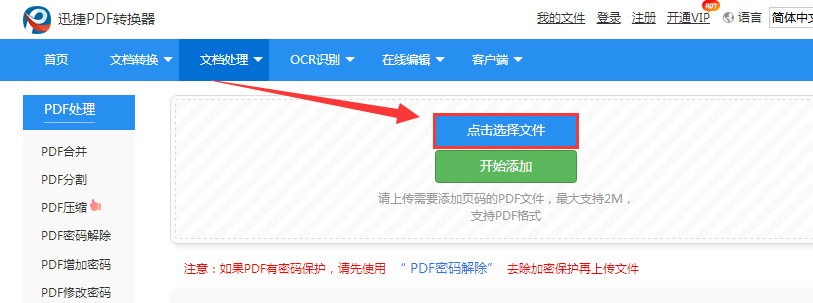
,进入页面后,用我们鼠标点到文档处理,找到“PDF添加页码”那个栏目。
步骤二:点击“添加文件”添加需要转换的图片。如果想要一次性转多个图片,那么我们可以点击“添加文件夹”。

步骤三:点击“开始转换”,转换需要一段时间,转换状态也会在软件里显示,我们只要耐心等待转换完成。

PDF文件不同于其他文件,想要添加页码,也只有少数软件可以实现,其中迅捷PDF在线转换器就是你最好的选择。





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








