转载自:http://blog.csdn.net/cafei111/article/details/8924297
1.下载ZBarSDK,下载地址:http://zbar.sourceforge.net/iphone/index.html
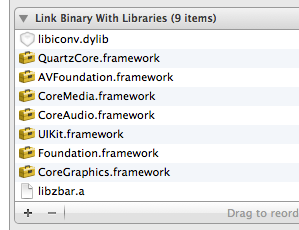
2.新建项目,导入ZBarSDK,并添加下列framework
CoreMedia.framework
CoreVideo.framework
AVFoundation.framework
QuartzCore.framework
libiconv.dylib
libzbar.a
3.扫瞄二维码(全屏)
(1)在viewController界面导入头文件 #import"ZBarSDK.h"
(2) 点击扫瞄按钮的时候触发下面的时间
- (IBAction)scanBtn:(id)sender
{
ZBarReaderViewController *reader = [ZBarReaderViewControllernew];
reader.readerDelegate =self;
reader.supportedOrientationsMask =ZBarOrientationMaskAll;
ZBarImageScanner *scanner = reader.scanner;
[scanner setSymbology:ZBAR_I25
config:ZBAR_CFG_ENABLE
to:0];
[selfpresentViewController:readeranimated:YEScompletion:nil];
}
找到二维码的时候会执行下面这个方法:
- (void) imagePickerController: (UIImagePickerController*) reader
didFinishPickingMediaWithInfo: (NSDictionary*) info
{
id<NSFastEnumeration> results =
[info objectForKey:ZBarReaderControllerResults];
ZBarSymbol *symbol =nil;
for(symbolin results)
break;
resultLabel.text = symbol.data;
imgView.image =
[info objectForKey:UIImagePickerControllerOriginalImage];
[reader dismissViewControllerAnimated:YEScompletion:nil];
}
可以看到resultlabel上面显示的信息就是扫瞄的二维码信息。
4.生成二维码
导入头文件#import"QRCodeGenerator.h"
- (IBAction)creatBtn:(id)seder
{
imgView.image = [QRCodeGeneratorqrImageForString:_textField.textimageSize:imgView.bounds.size.width];
}
5.控制扫瞄区域
ZBarReaderView *readerView = [[ZBarReaderViewalloc]init];
readerView.frame =CGRectMake(0,0,self.view.frame.size.width,self.view.frame.size.height);
readerView.readerDelegate =self;
//关闭闪光灯
readerView.torchMode =0;
//扫描区域
CGRect scanMaskRect = CGRectMake(60, 140, 260, 260);
//处理模拟器
if (TARGET_IPHONE_SIMULATOR) {
ZBarCameraSimulator *cameraSimulator
= [[ZBarCameraSimulatoralloc]initWithViewController:self];
cameraSimulator.readerView = readerView;
}
[self.viewaddSubview:readerView];
[self.viewsendSubviewToBack:readerView];
//扫描区域计算
readerView.scanCrop = [selfgetScanCrop:scanMaskRectreaderViewBounds:readerView.bounds];
[readerViewstart];
以上代码需要说明的有以下几点:
闪光灯设置
我不希望在扫描二维码时开启闪光灯,所以将ZBarReaderView的torchMode设为0,你可以将它设置为其他任何合适的值。
扫描区域计算
这点比较重要,我们常用的二维码扫描软件的有效扫描区域一般都是中央区域,其他部分是不进行扫描的,ZBar可以通过ZBarReaderView的scanCrop属性设置扫描区域,它的默认值是CGRect(0, 0, 1, 1),表示整个ZBarReaderView区域都是有效的扫描区域。我们需要把扫描区域坐标计算为对应的百度分数坐标,也就是以上代码中调用的getScanCrop:readerViewBounds方法
-(CGRect)getScanCrop:(CGRect)rect readerViewBounds:(CGRect)readerViewBounds
{
CGFloat x,y,width,height;
x = rect.origin.x / readerViewBounds.size.width;
y = rect.origin.y / readerViewBounds.size.height;
width = rect.size.width / readerViewBounds.size.width;
height = rect.size.height / readerViewBounds.size.height;
return CGRectMake(x, y, width, height);
}
实现委托
- (void)readerView:(ZBarReaderView *)readerView didReadSymbols:(ZBarSymbolSet *)symbols fromImage:(UIImage *)image
{
for (ZBarSymbol *symbolin symbols) {
NSLog(@"%@", symbol.data);
break;
}
[readerView stop];
[selfdismissViewControllerAnimated:YEScompletion:nil];
}
iOS 7以上可以使用苹果自带的框架,详情见http://blog.csdn.net/cafei111/article/details/12994415





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








