转载自:http://blog.sina.com.cn/s/blog_86b908800100w8un.html
CGRect CGRectInset ( CGRect rect, CGFloat dx, CGFloat dy );
该结构体的应用是以原rect为中心,再参考dx,dy,进行缩放或者放大。
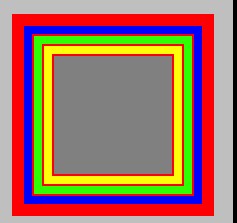
如图:
图中的每一个矩形都是以上一个矩形作为参考矩形。所以下一矩形(比如黄色矩形对绿色矩形来说是下一个矩形)都比上一个矩形要小。
具体小多少都是要参照dx和dy来判定的。
CGContextAddRect(context, currentRect);
CGContextDrawPath(context, kCGPathFillStroke);
CGRect original = CGRectMake(100, 100, 200, 200);
CGContextSetFillColorWit




















 1680
1680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








