前提:查看node 和npm 是否安装

创建工程

选中项目

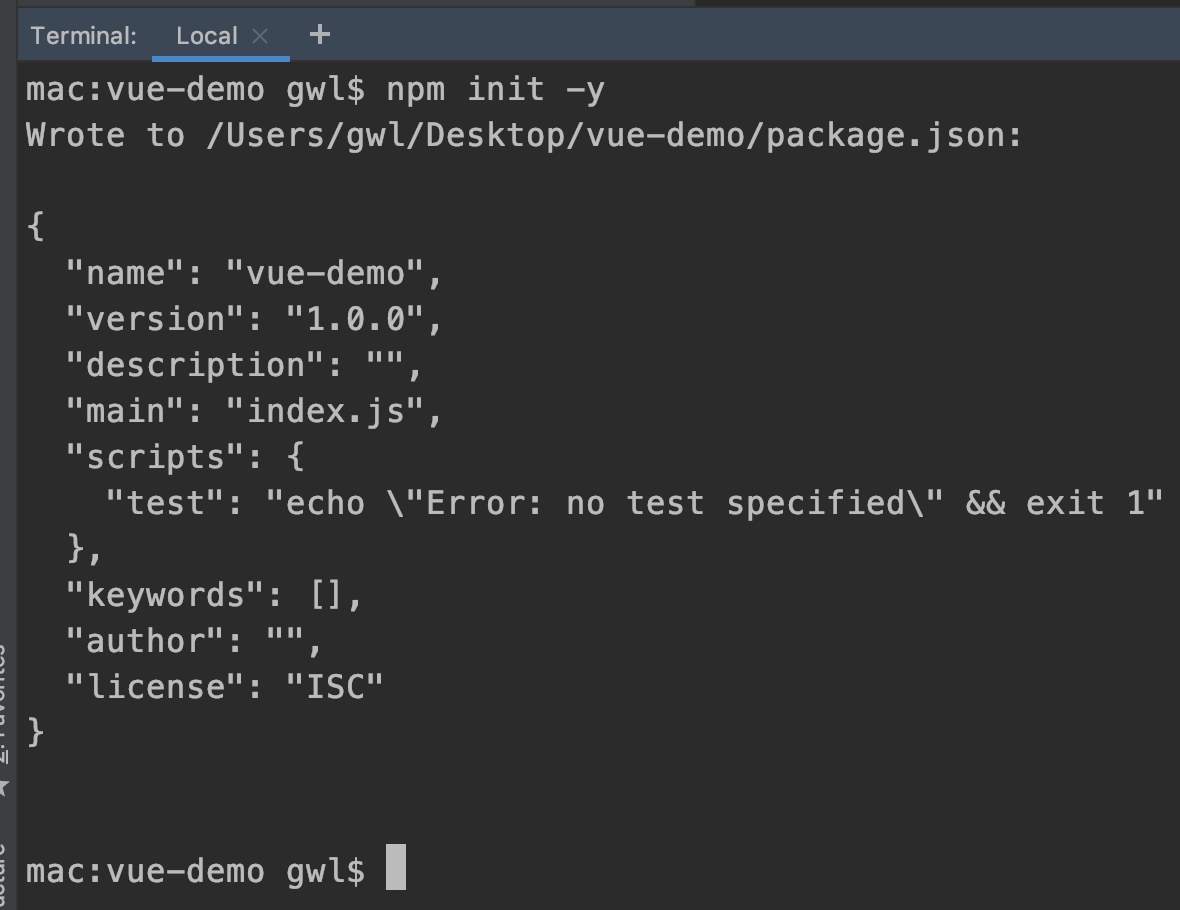
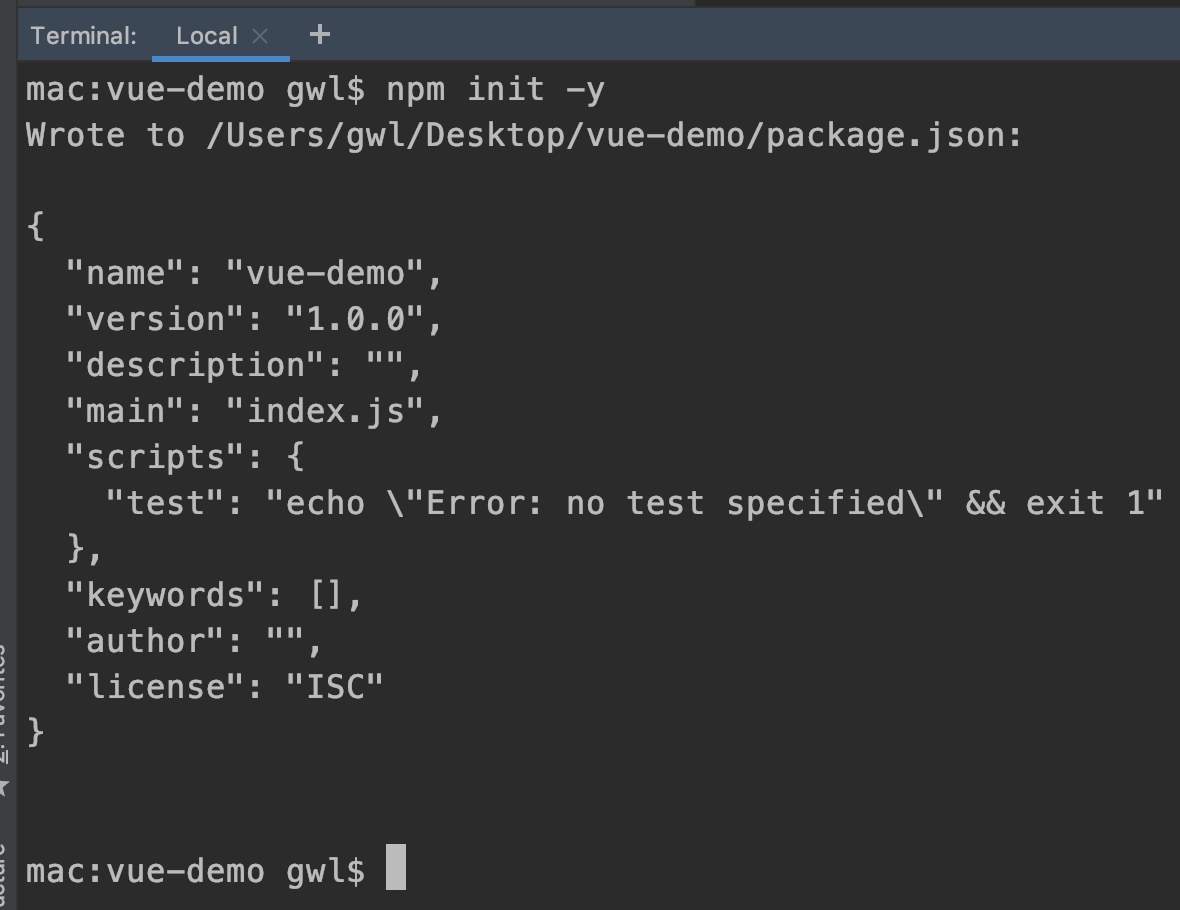
终端输入
npm init -y

命令完成后,项目会自动添加 package.json 文件

执行命令
npm install vue --save

安装完毕,项目中自动添加 package-lock.json 文件

package.json 文件也多出了字段 dependencies

前提:查看node 和npm 是否安装

创建工程

选中项目

终端输入
npm init -y

命令完成后,项目会自动添加 package.json 文件

执行命令
npm install vue --save

安装完毕,项目中自动添加 package-lock.json 文件

package.json 文件也多出了字段 dependencies

转载于:https://my.oschina.net/gwlCode/blog/3095980
 4万+
4万+
 2692
2692
 4409
4409
 3378
3378
 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


